Django组件之cookie与session的使用方法
一、引子
http协议是无状态的,就是它不会记录请求和响应的任何信息,比如你访问一个服务器的一个网页时,先要你登录一下,然后进入网页,但当你要进入这个服务器的另一个网页时,它照常不会知道刚才你已经登录过了,又要让你登录一下,就是一个bug。但是,你说你每次上网的时候,只需要登录一下就行了,并没有我说的让你每次都登录,这是会话路径技术帮你记录了你的登录信息,现在我们们就来讲讲Django的会话路径技术cookie和session,实现会话追踪。
二、cookie
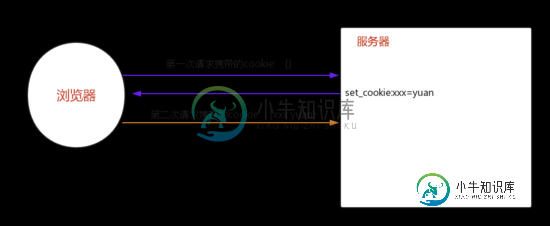
cookie是key-value结构,类似于一个字典。随着服务器的响应发送给客户端浏览器,然后客户端浏览器会把cookie保存起来,当下一次再访问服务器时把cookie再发送给服务器。

语法:
response.set_cookie() #这是设置cookie值 request.COOKIES #取cookie值
基于cookie的登录页面和主页面
def login(request): #登录视图
if request.method=="GET":
return render(request,"login.html")
else:
user = request.POST.get("user")
pwd = request.POST.get("pwd")
user_obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if user_obj: 用户验证成功后,设置cookie值,响应给浏览器,浏览器会保存cookie
# obj=HttpResponse("登录成功!")
obj=redirect("/index/")
obj.set_cookie("is_login",True,20)
obj.set_cookie("username",user)
return obj
return HttpResponse("Error!")
def index(request): #进入主页面视图
print("request.COOKIES",request.COOKIES)
is_login=request.COOKIES.get("is_login") #首先取到cookie值,对值进行判断
username=request.COOKIES.get("username")
if not is_login: # 值为空时,执行这里,说明之前没有登录过,重定向到登录页面
return redirect("/login/")
return render(request,"index.html",{"username":username})
三、session
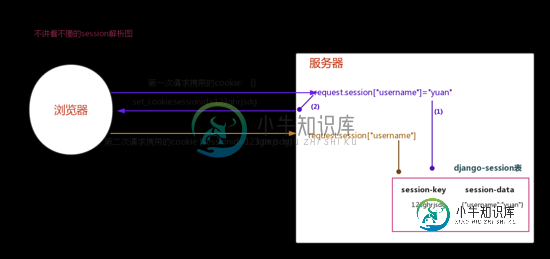
上面的cookie是浏览器端保存的,现在的session是基于cookie的,但是保存在服务器端的技术,服务器在运行时可以为每一个访问的浏览器设置一个session,然后保存在Django下的Django_session表中。

语法:
request.session["k1"]="v1" 设置session值
request.session.get("k1") 取session值
request.session.flush() 清空session值
基于session的登录页面和主页面的访问
def login(request):
if request.method=="GET":
return render(request,"login.html")
else:
user = request.POST.get("user")
pwd = request.POST.get("pwd")
user_obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if user_obj:
request.session["is_login"]=True
request.session["username"]=user
return redirect("/index/")
return HttpResponse("Error!")def index(request):
is_login=request.session.get("is_login")
username=request.session.get("username")if not is_login:
return redirect("/login/")
return render(request,"index.html",{"username":username})
四、图片验证码的实现
HTML文件:登录页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/css/bootstrap.css" rel="external nofollow" > <script src="/static/jquery-3.3.1.js"></script> <script src="/static/js/bootstrap.js"></script> </head> <body> {% csrf_token %} <div class="container"> <div class="row"> <div class="col-md-5"> <div style="color: blue;font-size: 20px">登录页面</div> <div class="form-group"> 名字 <input type="text" name="user" class="form-control"> </div> <div class="form-group"> 密码 <input type="password" name="pwd" class="form-control"> </div> <div class="row form-group"> <div class="col-md-6">验证码<input type="text" name="yan" class="form-control"></div> <div class="col-md-6" style="line-height:60px"><img src="/img_drow/" alt="" width="200" height="40"></div> </div> <button class="login">登录</button> <p style="color: red;font-size: 30px"></p> </div> </div> </div> <script> $('.login').click(function () { var name = $('[name="user"]').val(); var pw = $('[name="pwd"]').val(); var yan = $('[name="yan"]').val(); $.ajax({ url: '/login/', type: 'post', data: {csrfmiddlewaretoken: $('[name="csrfmiddlewaretoken"]').val(), user: name, pwd: pw, yan: yan}, success: function (data) { if (data == '200') { location.href = '/books/' } else if (data == '100') { $('p').html('用户名或密码输入错误') } else { $('p').html('验证码错误'); var num=Math.random(); $('img').attr('src', '/img_drow?'+num) } } }) }); $('img').click(function () { var num=Math.random(); $(this).attr('src', '/img_drow?'+num) }) </script> </body> </html>
views:
产生随机图片验证的视图函数
import random
from PIL import Image,ImageDraw,ImageFont
from io import BytesIO
def get_random_color():
return random.randint(0,255),random.randint(0,255),random.randint(0,255)
def img_drow(request):
img=Image.new('RGB',(200,40),get_random_color())
draw=ImageDraw.Draw(img)
font=ImageFont.truetype('static/fonts/kumo.ttf',34)
keep_str=''
for i in range(5):
num=str(random.randint(0,9))
lower=chr(random.randint(65,90))
upper=chr(random.randint(97,122))
random_char=random.choice([num,lower,upper])
draw.text((i*30+50,0),random_char,get_random_color(),font=font)
keep_str+=random_char
width = 200
height=40
for i in range(10):
x1=random.randint(0,width)
x2=random.randint(0,width)
y1=random.randint(0,height)
y2=random.randint(0,height)
draw.line((x1,y1,x2,y2),fill=get_random_color())
for i in range(10):
draw.point([random.randint(0, width), random.randint(0, height)], fill=get_random_color())
x = random.randint(0, width)
y = random.randint(0, height)
draw.arc((x, y, x + 4, y + 4), 0, 90, fill=get_random_color())
request.session['keep_str']=keep_str
f=BytesIO()
img.save(f,'png')
data=f.getvalue()
return HttpResponse(data)
def login(request):
if request.method=='GET':
return render(request,'login.html')
else:
yan=request.POST.get('yan')
if yan.upper()==request.session.get('keep_str').upper():
user=request.POST.get('user')
pwd=request.POST.get('pwd')
obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if obj :
request.session['state']=True
request.session['user']=user
return HttpResponse('200')
else:
return HttpResponse('100')
else:
return HttpResponse('300')
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Django组件cookie与session的具体使用,包括了Django组件cookie与session的具体使用的使用技巧和注意事项,需要的朋友参考一下 一、会话跟踪技术 1、什么是会话跟踪技术 我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应。例如你给10086打个电话,你就是客户端,而10086服务人员就是服
-
本文向大家介绍django进阶之cookie和session的使用示例,包括了django进阶之cookie和session的使用示例的使用技巧和注意事项,需要的朋友参考一下 Cookies :是浏览器为 Web 服务器存储的一小段信息。 每次浏览器从某个服务器请求页面时,它收到服务器回发送过来的cookies。它保存在浏览器下的某个文件夹下。 Session:Django的Session机制会向
-
本文向大家介绍django框架之cookie/session的使用示例(小结),包括了django框架之cookie/session的使用示例(小结)的使用技巧和注意事项,需要的朋友参考一下 一、http协议无状态问题 http协议没有提供多次请求之间的关联功能,协议的本意也并未考虑到多次请求之间的状态维持,每一次请求都被协议认为是一次性的。但在某些场景下,如一次登录多次访问,我们希望可以保存登录
-
本文向大家介绍Symfony2之session与cookie用法小结,包括了Symfony2之session与cookie用法小结的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Symfony2之session与cookie用法。分享给大家供大家参考,具体如下: session操作: 1. Set Session: 2. Get Session: 3. Clear Session: coo
-
众所周知,HTTP 是一个无状态协议,所以客户端每次发出请求时,下一次请求无法得知上一次请求所包含的状态数据,如何能把一个用户的状态数据关联起来呢? 比如在淘宝的某个页面中,你进行了登陆操作。当你跳转到商品页时,服务端如何知道你是已经登陆的状态? cookie 首先产生了 cookie 这门技术来解决这个问题,cookie 是 http 协议的一部分,它的处理分为如下几步: 服务器向客户端发送 c
-
本文向大家介绍深入探究Django中的Session与Cookie,包括了深入探究Django中的Session与Cookie的使用技巧和注意事项,需要的朋友参考一下 前言 Cookie和Session相信对大家来说并不陌生,简单来说,Cookie和Session都是为了记录用户相关信息的方式,最大的区别就是Cookie在客户端记录而Session在服务端记录内容。 那么Cookie和Sessio

