zepto与jquery的区别及zepto的不同使用8条小结
首先是效果:
jquery中有fadeIn和fadeOut两个效果,用来实现渐隐渐显的效果,这个在PC端自然是常用的效果。然后我们前端组的组员Mr Huang自然是想到手机页面也可以更加炫丽,于是加上了登录框的渐隐效果。给用户缓冲的效果不错。
但是,zepto中并没有fadeIn和fadeOut,怎么办?难道真的就无法满足Mr Huang的愿望了吗?No. I will do it.在zepto中有个动画效果(animate),用这个效果来实现渐隐还是不错的。咱们引用中文文档中的说明 http://www.html-5.cn/Manual/Zepto/#animate 文档里面详细介绍了animate能实现的动画效果。当然animate也不是万能的,也有很多jquery能做的zepto无能为力的效果。当然,在这考虑到渐隐效果虽然漂亮,但是在安卓机器上面,由于性能的原因,经常出现卡顿的现象,而且由于某些ROM随便修改浏览器原生的效果,导致那些炫丽的动画看起来很别扭很畸形,博主在这和Mr Huang商量后决定弃用渐隐,直接隐藏的形式更加简洁明了。
诡异的ajax:
会用jquery的都知道$.ajax();这个方法,用来实现异步请求数据,使用想当频繁。当然,这在zepto中也是一个刚需的功能,而且zepto的使用方法跟jquery几乎是一模一样。咱们写个最简单的ajax.
$.ajax('test.php',{"data":[{"name":"systme","hacked":"systme"}]},function(){alert("ok")});
OK,就是这样一个简单的请求,php那边是直接dump出我传过去的数据。咱们来看一下出现了什么诡异的事件。
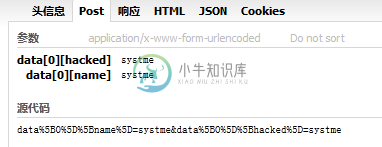
首先,jquery的请求。

咱们很清楚的看到传过去的是一个数组,那么我们把他写生数组形式应该是data[{"name":"systme","hacked":"systme"}]这样是完全没有问题的。
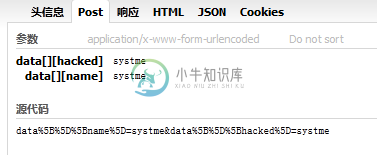
咱们再来看zepto的ajax请求。

,看一下,下标0没有了,下标0没有了意味着什么呢。我们来还原一下数组data[{"name":"systme"},{"hacked":"systme"}],没错,你真的没看错,zepto的ajax直接改变了原来的数组结构,zepto的ajax对数组的序列化存在问题导致解析数组出现问题。这个问题给我带来了很大的困扰,如果是因为这个问题让我重新使用jquery尚无必要,所以,博主在与后端攻城尸商讨之后决定我这直接传字符串到后端,由后端对字符串进行解析。至此,诡异的问题解决,但是这样的解决方式并不是完美的,还需要继续研究其源码的实现原理。
博主在这有一另外一种解决方案,咱们可以用纯js实现一个post请求,纯js的post请求不像$.ajax那么方便,在参数传递上面要使用&连接符,咱们这的参数实际上是 data[0][name]=systme&data[0][hacked]=systme 这个样子的,我们使用纯js的post传过去就OK了
1. Zepto 对象 不能自定义事件
例如执行: $({}).bind('cust', function(){});
结果: TypeError: Object has no method 'addEventListener'
解决办法是创建一个脱离文档流的节点作为事件对象:
例如: $('').bind('cust', function(){});
2. Zepto 的选择器表达式: [name=value] 中value 必须用 双引号 " or 单引号 ' 括起来
例如执行:$('[data-userid=123123123]')
结果:Error: SyntaxError: DOM Exception 12
解决办法:
$('[data-userid="123123123]"') or $("[data-userid='123123123']")
2-1.zepto的选择器没有办法选出 $("div[name!='abc']") 的元素
2-2.zepto获取select元素的选中option不能用类似jq的方法$('option[selected]'),因为selected属性不是css的标准属性
应该使用$('option').not(function(){ return !this.selected })
比如:jq:$this.find('option[selected]').attr('data-v') * 1
zepto:$this.find('option').not(function() {return !this.selected}).attr('data-v') * 1
但是获取有select中含有disabled属性的元素可以用 $this.find("option:not(:disabled)") 因为disabled是标准属性
参考网址:https://github.com/madrobby/zepto/issues/503
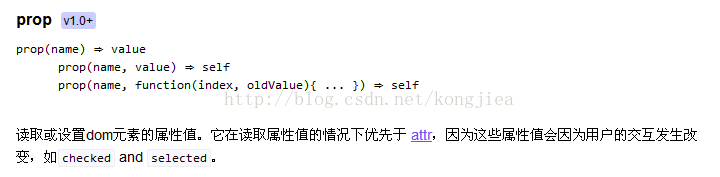
2-3、zepto在操作dom的selected和checked属性时尽量使用prop方法,以下是官方说明:

3.Zepto 是根据标准浏览器写的,所以对于节点尺寸的方法只提供 width() 和 height(),省去了 innerWidth(), innerHeight(),outerWidth(),outerHeight()
Zepto.js: 由盒模型( box-sizing )决定
jQuery: 忽略盒模型,始终返回内容区域的宽/高(不包含 padding 、 border )解决方式就是使用 .css('width') 而不是 .width() 。
3-1.边框三角形宽高的获取
假设用下面的 HTML 和 CSS 画了一个小三角形:
1.<div class="caret"></div>
2..caret {
3. width: 0;
4. height: 0;
5. border-width: 0 20px 20px;
6. border-color: transparent transparent blue;
7. border-style: none dotted solid;
8.}
jQuery 使用 .width() 和 .css('width') 都返回 ,高度也一样;
Zepto 使用 .width() 返回 ,使用 .css('width') 返回 0px 。
所以,这种场景,jQuery 使用 .outerWidth() / .outerHeight() ;Zepto 使用 .width() / .height() 。
3-2.offset()
Zepto.js: 返回 top 、 left 、 width 、 height
jQuery: 返回 width 、 height
3-3.隐藏元素
Zepto.js: 无法获取宽高;
jQuery: 可以获取。
4.Zepto 的each 方法只能遍历 数组,不能遍历JSON对象
5.Zepto 的animate 方法参数说明 :详情点击->
zepto中animate的用法
6.zepto的jsonp callback函数名无法自定义
7.DOM 操作区别
jq代码:
1.(function($) {
2. $(function() {
3. var $list = $('<ul><li>jQuery 插入</li></ul>', {
4. id: 'insert-by-jquery'
5. });
6. $list.appendTo($('body'));
7. });
8.})(window.jQuery);
jQuery 操作 ul 上的 id 不会被添加。
zepto代码:
1.Zepto(function($) {
2. var $list = $('<ul><li>Zepto 插入</li></ul>', {
3. id: 'insert-by-zepto'
4. });
5. $list.appendTo($('body'));
6.});
Zepto 可以在 ul 上添加 id 。
8.事件触发区别
jq代码:
1.(function($) {
2. $(function() {
3. $script = $('<script />', {
4. src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
5. id: 'ui-jquery'
6. });
7.
8. $script.appendTo($('body'));
9.
10. $script.on('load', function() {
11. console.log('jQ script loaded');
12. });
13. });
14.})(window.jQuery);
使用 jQuery 时 load 事件的处理函数 不会 执行
zepto代码:
1.Zepto(function($) {
2. $script = $('<script />', {
3. src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
4. id: 'ui-zepto'
5. });
6.
7. $script.appendTo($('body'));
8.
9. $script.on('load', function() {
10. console.log('zepto script loaded');
11. });
12.});
使用 Zepto 时 load 事件的处理函数 会 执行。
-
本文向大家介绍jQuery和Zepto的区别?各自的使用场景?相关面试题,主要包含被问及jQuery和Zepto的区别?各自的使用场景?时的应答技巧和注意事项,需要的朋友参考一下 创建$的方式不同。前者略微要大,后者略微小点。 场景....emmmm
-
本文向大家介绍jQuery、zepto、js常用小技巧,包括了jQuery、zepto、js常用小技巧的使用技巧和注意事项,需要的朋友参考一下 以下只为记录自己工作常用的片段和心得, 如有问题请指正, 多谢~ jQuery/zepto判断元素是否存在 合理判断数据类型 先看代码: 看着没问题, 但当 str 为空(false, null等)时就挂了, 适当的检查让代码更健壮, 如: 再比如, 要获
-
Zepto 的介绍 什么是 Zepto zepto是轻量级的JavaScript库,专门为移动端定制的框架。 与jquery有着类似的API,俗称:会jquery就会用zepto zepto的特点 针对移动端 轻量级,压缩版本只有8kb左右 响应,执行快 语法、API大部分同jquery一样,学习难度低,上手快。 目前API完善的框架中体积最小的一个 相关网址 官网:http://zeptojs.
-
问题内容: 我想在Zepto或Jquery中用$ .ajax发布一个对象数组。两者都表现出相同的奇数错误,但我找不到我做错的事情。 使用“ RestEasy”之类的测试客户端发送数据时,数据会保存到服务器,并且我可以在浏览器的网络面板中看到请求被篡改,因此我相信JS是罪魁祸首。 如果我将对象数组作为POST的data属性发送,则不能正确发送它们。 数据对象: 请求: 在浏览器中看到的请求正文: 可
-
选项http://127.0.0.1:8080/agenceVoyage/user/add请求的资源上没有'Access-Control-Allow-Origin'标头。因此,不允许访问源'http://localhost:9000'。zepto.min.js:2 XMLHttpRequest无法加载
-
本文向大家介绍浅谈JSON和JSONP区别及jQuery的ajax jsonp的使用,包括了浅谈JSON和JSONP区别及jQuery的ajax jsonp的使用的使用技巧和注意事项,需要的朋友参考一下 JSON和JSONP JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,用于在浏览器和服务器之间交换信息。 JSONP(JSON With

