node.js中的定时器nextTick()和setImmediate()区别分析
1.node中使用定时器的问题在于,它并非精确的.譬如setTimeout()设定一个任务在10ms后执行,但是在9ms后,有一个任务占用了5ms,再次轮到定时器时,已经耽误了4ms.
好了node中的定时器就简单的讲这么多.
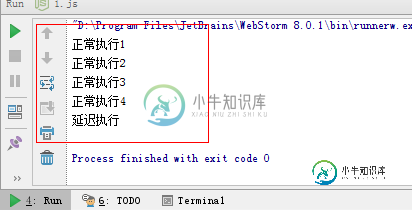
2.看代码:
process.nextTick(function(){
console.log("延迟执行");
});
console.log("正常执行1");
console.log("正常执行2");
console.log("正常执行3");
console.log("正常执行4");

通过这个例子,我想大家很清楚的就能看到nextTick()是用来干嘛的了.主要是用来异步执行的.
在看代码:
setImmediate(function(){
console.log("延迟执行");
});
console.log("正常执行");

我们发现setImmediate也是异步执行的.奇怪了
那么它与nextTick()有什么区别呢?
看代码:
代码一:
process.nextTick(function(){
console.log("nextTick延迟")
});
setImmediate(function(){
console.log("setImmediate延迟");
});
console.log("正常执行");
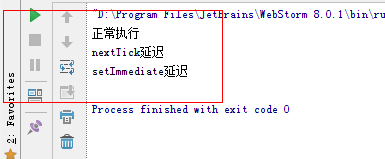
结果:

代码二:
setImmediate(function(){
console.log("setImmediate延迟");
});
process.nextTick(function(){
console.log("nextTick延迟")
});
console.log("正常执行");
结果:

发现代码虽然顺序不一样,但是执行的结果是一样的.
从结果可以发现:
nextTick()的回调函数执行的优先级要高于setImmediate();
process.nextTick()属于idle观察者,setImmediate()属于check观察者.在每一轮循环检查中,idle观察者先于I/O观察者,I/O观察者先于check观察者.
在具体实现上,process.nextTick()的回调函数保存在一个数组中,
setImmediate()的结果则是保存在链表中.
在行为上,process.nextTick()在每轮循环中会将数组中的回调函数全部执行完.
而setImmediate()在每轮循环中执行链表中的一个回调函数.
//加入2个nextTick()的回调函数
process.nextTick(function(){
console.log("nextTick延迟执行1");
});
process.nextTick(function(){
console.log("nextTick延迟执行2");
});
//加入两个setImmediate()回调函数
setImmediate(function(){
console.log("setImmediate延迟执行1");
process.nextTick(function(){
console.log("强势插入");
});
});
setImmediate(function(){
console.log("setImmediate延迟执行2");
});
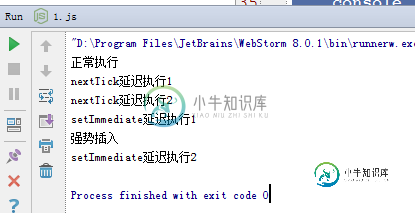
console.log("正常执行");

从执行结果上看出:当第一个setImmediate()的回调函数执行完后,并没有立即执行第二个,而是进入了下一轮循环,再次按nextTick()优先,setImmediate()次后的顺序执行.之所以这样设计,是为了保证每次循环能够较快的执行结束.防止CPU占用过多而阻塞后续I/O调用的情况.
以上就是相关node.js中的定时器nextTick()和setImmediate()区别的资料了,小伙伴们是否清楚了他们之间的区别了呢?
-
问题内容: Node.js版本0.10已于今天发布并引入。该API的变化文档建议做递归时使用它调用。 从MDN所说的来看,它与。 什么时候应该使用?什么时候应该使用? 问题答案: 如果要将函数放在事件队列中已经存在的任何I/O事件回调后面,请使用此函数。用于将函数有效地放在事件队列的开头,以便在当前函数完成后立即执行。 因此,在您尝试使用递归分解长时间运行且受CPU限制的作业的情况下,您现在想使用
-
问题内容: NodeJS 0.11以及io.js和Node 0.12分支都带有本机Promise。 本机承诺具有始终在未来事件循环周期中执行的方法。 从我从nextTick切换到现在,到目前为止,我一直在将事情排队到事件循环的下一个迭代: 由于我们现在有了一种新的方法来执行此操作: 我应该使用哪个?也- 并像或类似至于事件循环之前或之后运行的代码? 问题答案: 使用没有优势。它在相同的队列上运行,
-
问题内容: res.location()方法的用途是什么?我可以使用res.redirect()重定向到特定的URL,如果在res.redirect()之前使用res.location(),则看不到任何更改。 问题答案: 它们的描述非常相似,但功能更多。看到差异的最简单方法是查看源代码。 只需设置响应头即可。它不会设置响应状态代码或关闭响应,因此您可以根据需要编写响应正文,然后必须自己调用。 另一
-
这可能是一个基本问题,但是有人能解释一下和之间的主要区别并给出一些例子吗?
-
问题内容: 在Node.js中编程并引用与当前目录相关的文件时,是否有任何理由使用变量而不是常规变量?到目前为止,我一直在代码中使用./,并且发现了./的存在,并且本质上是想知道将./转换为该代码是否明智,如果是这样,那为什么会是一个明智的主意。 问题答案: 在Node.js中,始终是当前正在执行的脚本所在的目录(请参阅参考资料)。所以,如果你键入到,该值会。 相比之下,使用诸如和的库时,会在终端
-
问题内容: node.js中的“ process.stdout.write”和“ console.log”之间有什么区别? 编辑:使用console.log的变量显示了很多不可读的字符,而使用process.stdout.write的显示了一个对象。 这是为什么? 问题答案: 带有格式化输出的调用。有关实现,请参见console.js。 当前(v0.10.ish):

