vue编译打包本地查看index文件的方法
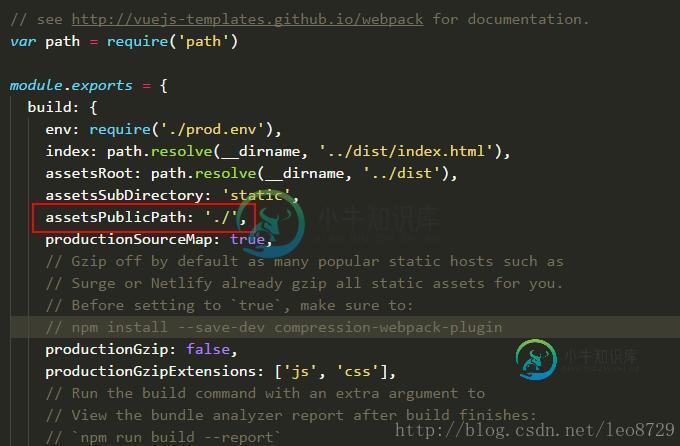
/build/config/index.js
assetsPublicPath: ‘./'(编译出来可以本地查看,‘/'没有点的就直接发布到线上)

以上这篇vue编译打包本地查看index文件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Vue 中使用富文本编译器wangEditor3的方法,包括了Vue 中使用富文本编译器wangEditor3的方法的使用技巧和注意事项,需要的朋友参考一下 富文本编译器在vue中的使用 在开发的过程中由于某些特殊需求,被我们使用,今天我就简单讲一讲如何在vue中使用wangEditor3 首先讲一下简单的使用。 1、使用npm安装 2、vue页面代码如下 3、呈现效果如下 4、常见
-
本文向大家介绍Python 查看文件的编码格式方法,包括了Python 查看文件的编码格式方法的使用技巧和注意事项,需要的朋友参考一下 在读取中文的情况下,通常会遇到一些编码的问题,但是首先需要了解目前的编码方式是什么,然后再用decode或者encode去编码和解码,下面是使用chardet库来查看编码方式的。 打印结果如下: {'encoding': 'GB2312', 'confidence
-
本文向大家介绍python查看zip包中文件及大小的方法,包括了python查看zip包中文件及大小的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python查看zip包中文件及大小的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的Python程序设计有所帮助。
-
编译方式介绍 相比较于 Eclipse 的实时自动编译,IntelliJ IDEA 的编译更加手动化,虽然 IntelliJ IDEA 也支持通过设置开启实时编译,但是不建议,因为太占资源了。IntelliJ IDEA 编译方式除了手工点击编译按钮进行编译之外,还有就是在容器运行之前配置上一个编译事件,先编译后运行。默认下 IntelliJ IDEA 也都是这样的设置,所以实际开发中你也不用太注意
-
本文向大家介绍Vue打包后出现一些map文件的解决方法,包括了Vue打包后出现一些map文件的解决方法的使用技巧和注意事项,需要的朋友参考一下 Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始打包 2,会在项目目录下自动创建dist目录,打包好的文
-
我下载了一个名为PDFCLOWN的开源项目。运行它的样本,它似乎运行得很好。 谢谢! 只需提及一下,这个项目使用ant,这意味着编译过程不是由用户直接运行的,而是使用build.xml文件运行的。

