js console.log打印对像与数组用法详解
本文实例讲述了js console.log打印对像与数组用法。分享给大家供大家参考,具体如下:
console.log是什么东西,其实就是一个打印js数组和对像的函数而已,就像是php的print_r,var_dump。console.log这个函数本身没什么好说的,这篇博客告诉大家怎么去用这个函数。在说这个函数之前,我想大家用的最多查看js输出,是alert吧,但是alert,只能弹string或者是int的
一、测试文件test.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>console.log test</title>
</head>
<script type="text/javascript">
var testobj =
{
'id': 1,
'content': 'test',
'firstname': function() {
document.getElementById('firstname').value = "zhang";
},
'lastname': function() {
document.getElementById('lastname').value = "ying";
}
};
<!-- 打印对像 -->
console.log(testobj);
</script>
<body>
<input type="text" id='firstname' name="firstname" value=''>
<input type="text" id='lastname' name='lastname' value=''>
</body>
</html>
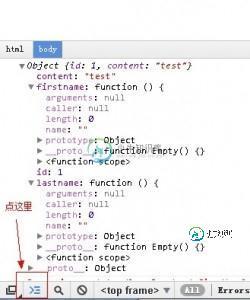
二、chrome 开发工具查看js对像

console chrome
现在chrome开发者工具和firebug,我用的时候,一半对一半。chrome开发者工具,还有一个功能,firebug不具有.
控制台可以运行js,如果这个页面是iframe的话,firebug只能运行在父级上面,而chrome可以选择里面的页面执行,如果下图

chrome iframe console
三、firebug查看js对像

firebug console
更多关于JavaScript数组相关内容感兴趣的读者可查看本站专题:《JavaScript数组操作技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
问题内容: 我从mysql数据库获取ID和类别名称。 当我警告结果时,我得到: (这是对象吗?) 我如何打印这样的结果: 丹斯基 M \ u0119skie M \ u0119ski-编码错误。应该是 Męskie 。我该如何更改? 问题答案:
-
我有一个简短的问题 我有飞行、水上课程和动物课程 如果我只想打印出动物对象数组中的飞行物体 做这样的事安全吗 或 执行此操作并重写toString方法 我是java新手,所以我甚至不确定这两个是否正确。所以欢迎任何帮助 谢谢你的帮助 编辑- 对不起,模棱两可的问题这是我问题的一个例子 我可以做输出 = A.toString() 来获取对象字符串还是我必须做 并重写toString方法以打印出类和示
-
为了测试一个程序,我编写了以下语句:
-
问题内容: 我有两个数组: 为什么打完电话后我收到后,而我有像水木清华? 而且,打印后我也得到了。 我知道这等于chars.toString()方法,但是为什么有时System.out.print仅打印其元素? 问题答案: ,类型为,该方法有多个重载,其中一个重载包含一个字符数组(): 打印字符数组。这些字符将根据平台的默认字符编码转换为字节,并且这些字节将完全按照write(int)方法的方式写
-
问题内容: 我不知道如何将可变数量的变量传递给函数。我认为传入一个数组并使用数组键作为变量名可以代替将额外的变量传递给函数的需要,并且它起作用了(我敢肯定有一种更好的方法可以做到这一点,欢迎提出建议)。但是,我似乎无法从函数内部的数组中获取键。 数组: 函数内部: 函数内部的代码重新发出警告:为foreach()提供了无效的参数。如何将键从阵列中拉出? 问题答案: 您可以使用PHP的array_k
-
当我打印出 我得到的回报是:

