Android使用自定义控件HorizontalScrollView打造史上最简单的侧滑菜单
侧滑菜单在很多应用中都会见到,最近QQ5.0侧滑还玩了点花样~~对于侧滑菜单,一般大家都会自定义ViewGroup,然后隐藏菜单栏,当手指滑动时,通过Scroller或者不断的改变leftMargin等实现;多少都有点复杂,完成以后还需要对滑动冲突等进行处理~~今天给大家带来一个简单的实现,史上最简单有点夸张,但是的确是我目前遇到过的最简单的一种实现~~~
1、原理分析
既然是侧滑,无非就是在巴掌大的屏幕,塞入大概两巴掌大的布局,需要滑动可以出现另一个,既然这样,大家为啥不考虑使用Android提供的HorizontalScrollView呢~
如果使用HorizontalScrollView,还需要在ACTION_DOWN , ACTION_MOVE里面去监听,判断,不断改变控件位置了么? NO!!!HorizontalScrollView本身就带了滑动的功能~~
还需要自己的手动处理各种冲突么?NO!!!当然了,还是需要了解下事件分发机制的~~~
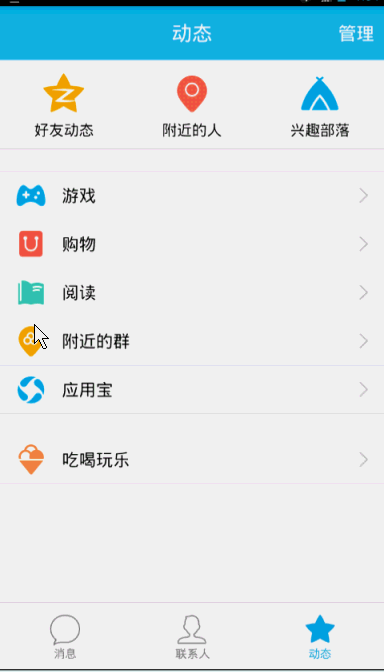
2、效果图

嗯,主界面搞了QQ一张图片,左边盗用了一兄弟的布局文件~~罪过~~ 谁有好看的布局、图片、图标神马的,可以给我发点,感激~
3、布局文件
<com.example.zhy_slidingmenu.SlidingMenu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="fill_parent" android:scrollbars="none" > <LinearLayout android:layout_width="wrap_content" android:layout_height="fill_parent" android:orientation="horizontal" > <include layout="@layout/layout_menu" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/qq" > </LinearLayout> </LinearLayout> </com.example.zhy_slidingmenu.SlidingMenu>
首先是我们的自定义View,里面一个方向水平的LinearLayout,然后就是一个是菜单的布局,一个是主布局了~
4、自定义SlidingMenu
接下来就是我们最核心的代码了~
package com.example.zhy_slidingmenu;
import android.content.Context;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import com.zhy.utils.ScreenUtils;
public class SlidingMenu extends HorizontalScrollView
{
/**
* 屏幕宽度
*/
private int mScreenWidth;
/**
* dp
*/
private int mMenuRightPadding = 50;
/**
* 菜单的宽度
*/
private int mMenuWidth;
private int mHalfMenuWidth;
private boolean once;
public SlidingMenu(Context context, AttributeSet attrs)
{
super(context, attrs);
mScreenWidth = ScreenUtils.getScreenWidth(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
/**
* 显示的设置一个宽度
*/
if (!once)
{
LinearLayout wrapper = (LinearLayout) getChildAt(0);
ViewGroup menu = (ViewGroup) wrapper.getChildAt(0);
ViewGroup content = (ViewGroup) wrapper.getChildAt(1);
// dp to px
mMenuRightPadding = (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, mMenuRightPadding, content
.getResources().getDisplayMetrics());
mMenuWidth = mScreenWidth - mMenuRightPadding;
mHalfMenuWidth = mMenuWidth / 2;
menu.getLayoutParams().width = mMenuWidth;
content.getLayoutParams().width = mScreenWidth;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
super.onLayout(changed, l, t, r, b);
if (changed)
{
// 将菜单隐藏
this.scrollTo(mMenuWidth, 0);
once = true;
}
}
@Override
public boolean onTouchEvent(MotionEvent ev)
{
int action = ev.getAction();
switch (action)
{
// Up时,进行判断,如果显示区域大于菜单宽度一半则完全显示,否则隐藏
case MotionEvent.ACTION_UP:
int scrollX = getScrollX();
if (scrollX > mHalfMenuWidth)
this.smoothScrollTo(mMenuWidth, 0);
else
this.smoothScrollTo(0, 0);
return true;
}
return super.onTouchEvent(ev);
}
}
哈哈,完工~上面的演示图,就用到这么点代码~~
代码怎么样,短不短~除了设置宽度这些杂七杂八的代码~正在处理滑动的代码不过10行~~我说史上最简单不为过吧~
嗯,由于代码过于短,就不解释了,大家自己看下注释~
5、扩展
嗯,就下来,我们完善下程序,我准备首先把菜单布局里面改成ListView来证明我们是没有冲突的;然后添加一个属性让用户配置菜单距离右边的边距的值;再对外公布一个方法,点击自动打开菜单,供用户点击某个按钮,菜单慢慢滑出来~
1、添加自定义属性
a、首先在values文件夹下新建一个attr.xml,写入以下内容:
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="rightPadding" format="dimension" /> <declare-styleable name="SlidingMenu"> <attr name="rightPadding" /> </declare-styleable> </resources>
b、在布局中声明命名空间和使用属性
定义完了,肯定要使用么。
<com.example.zhy_slidingmenu.SlidingMenu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:zhy="http://schemas.android.com/apk/res/com.example.zhy_slidingmenu" android:layout_width="wrap_content" android:layout_height="fill_parent" android:scrollbars="none" zhy:rightPadding="100dp" >
可以看到我们的命名空间:xmlns:zhy="http://schemas.android.com/apk/res/com.example.zhy_slidingmenu" 是http://schemas.android.com/apk/res/加上我们的包名;
我们的属性:zhy:rightPadding="100dp"这里我设置了100dp;
注:很多人问我,没有提示咋办,这样,你clean下项目,如果你运气好,就有提示了,嗯,运气好~
c、在我们自定义类中获得属性
public SlidingMenu(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
mScreenWidth = ScreenUtils.getScreenWidth(context);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.SlidingMenu, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.SlidingMenu_rightPadding:
// 默认50
mMenuRightPadding = a.getDimensionPixelSize(attr,
(int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 50f,
getResources().getDisplayMetrics()));// 默认为10DP
break;
}
}
a.recycle();
}
在三个参数的构造方法中,通过TypeArray获取就行了~
好了,这样就行了~如果你又很多自定义属性,按照上面的步骤来就行了~~
2、对外公布一个打开菜单的方法
首先定义一个boolean isOpen变量,用来标识我们当前菜单的状态~~然后记得在ACTION_UP的时候改变下状态:
case MotionEvent.ACTION_UP:
int scrollX = getScrollX();
if (scrollX > mHalfMenuWidth)
{
this.smoothScrollTo(mMenuWidth, 0);
isOpen = false;
} else
{
this.smoothScrollTo(0, 0);
isOpen = true;
}
return true;
}
下面开始添加方法:
/**
* 打开菜单
*/
public void openMenu()
{
if (isOpen)
return;
this.smoothScrollTo(0, 0);
isOpen = true;
}
/**
* 关闭菜单
*/
public void closeMenu()
{
if (isOpen)
{
this.smoothScrollTo(mMenuWidth, 0);
isOpen = false;
}
}
/**
* 切换菜单状态
*/
public void toggle()
{
if (isOpen)
{
closeMenu();
} else
{
openMenu();
}
}
顺手多添加了两个。。。
下面,我们挑一个进行测试:
主布局多添加一个按钮,用于触发toggleMenu()方法
主Activity
public class MainActivity extends Activity
{
private SlidingMenu mMenu ;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mMenu = (SlidingMenu) findViewById(R.id.id_menu);
}
public void toggleMenu(View view)
{
mMenu.toggle();
}
}
好了,看下现在的效果图:

我们把padding改成了100dp~
然后点击我们的按钮,看哈效果~~
3、添加ListView测试

好了~~ListView也测试完了~~大家可以根据自己的需求各种修改~~
对了,今天测试用QQ的目的是为了,下次我要拿上面的代码,改造和QQ5.0一模一样的效果,大家有兴趣可以提前试一试,QQ的菜单好像是隐藏在主界面下面一样,给人感觉不是划出来的,我们这个例子也能做出那样的效果,拭目以待吧;剩下就是各种缩放,透明度的动画了~~~
以上内容是小编给大家分享的Android使用自定义控件HorizontalScrollView打造史上最简单的侧滑菜单,希望对大家有所帮助。
-
本文向大家介绍Android自定义控件简单实现侧滑菜单效果,包括了Android自定义控件简单实现侧滑菜单效果的使用技巧和注意事项,需要的朋友参考一下 侧滑菜单在很多应用中都会见到,最近QQ5.0侧滑还玩了点花样~~对于侧滑菜单,一般大家都会自定义ViewGroup,然后隐藏菜单栏,当手指滑动时,通过Scroller或者不断的改变leftMargin等实现;多少都有点复杂,完成以后还需要对滑动冲突
-
本文向大家介绍Android自定义控件案例汇总2(自定义开关、下拉刷新、侧滑菜单),包括了Android自定义控件案例汇总2(自定义开关、下拉刷新、侧滑菜单)的使用技巧和注意事项,需要的朋友参考一下 案例四 自定义开关: 功能介绍:本案例实现的功能是创建一个自定义的开关,可以自行决定开关的背景。当滑动开关时,开关的滑块可跟随手指移动。当手指松开后,滑块根据开关的状态,滑到最右边或者滑到最左边,同时
-
主要内容:本节引言:,1.使用的注意事项,2.使用代码示例,3.代码示例下载,本节小结:本节引言: 本节给大家带来基础UI控件部分的最后一个控件:DrawerLayout,官方给我们提供的一个侧滑菜单 控件,和上一节的ViewPager一样,3.0以后引入,低版本使用它,需要v4兼容包,说到侧滑,相信 很多人都用过github上的SlidingMenu,不过好像有两个版本,一个是单独的,另一个需要依赖另一 个开源项目:ActionBarSherlock;既然Google为我们提供了这
-
本文向大家介绍Android实现侧滑菜单DrawerLayout,包括了Android实现侧滑菜单DrawerLayout的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现侧滑菜单的具体代码,供大家参考,具体内容如下 点击左侧滑动 效果如下 代码实现过程: 1.导入框架build.gradle中 2.xml文件 主要的界面放在DrawerLayout 中,需要强调的是
-
进入具体播放器编辑页面,点击右侧菜单标签,设置播放器右侧控制菜单。 系统内置了三个菜单:设置、分享按钮、下载(需配合加密播放器使用)。若不需要显示,点击菜单后面的停用即可; 此外,您还可以根据自己的需求来自定义设置右侧菜单,向播放用户开放更多设置效果。 自定义右侧菜单支持以下三种按钮类型,你可以根据自己需求选择; ·超级链接:设置一个链接地址,点击按钮时将打开该链接地址; ·弹出内容:点击按钮时,
-
本文向大家介绍Android实现原生侧滑菜单的超简单方式,包括了Android实现原生侧滑菜单的超简单方式的使用技巧和注意事项,需要的朋友参考一下 先来看看效果图 当你点击菜单可以更改图标,例如点击happy,首页就会变一个笑脸,这个实现的过程超级简单 你需要使用ToolBar与DrawableLayout两个比较新的控件 首先要写三个xml布局文件,我这里的布局文件是使用了include标签嵌入

