jsTree使用记录实例
1. ajax请求生成jsTree
[javascript] view plain copy
<span style="font-size:14px;"><script>
var r = []; // 权限树中被选中的叶子节点
var currentGroupId;
function showPermitTree(id) {
currentGroupId = id;
$.ajax({
data : "currentGroupId=" + id,
type : "POST",
//dataType : 'json',
url : "/test/permittree",
error : function(data) {
alert("出错了!!:" + data);
},
success : function(data) {
//alert("success:" + data);
createPermitTree(data);
}
});
${'buttonDiv'}.style.display="";
}
function createPermitTree(datastr) {
datastr = eval("" + datastr + "");
$('#permitTree').jstree({
'plugins' : [ "wholerow", "checkbox", "types" ],
'core' : {
"themes" : {
"responsive" : false
},
'data' : datastr
},
"types" : {
"default" : {
"icon" : "fa fa-folder icon-state-warning icon-lg"
},
"file" : {
"icon" : "fa fa-file icon-state-warning icon-lg"
}
}
});
}
// listen for event
$('#permitTree').on('changed.jstree', function(e, data) {
r = [];
var i, j;
for (i = 0, j = data.selected.length; i < j; i++) {
var node = data.instance.get_node(data.selected[i]);
if (data.instance.is_leaf(node)) {
r.push(node.id);
}
}
//alert('Selected: ' + r.join('@@'));
})
function saveTree() {
$.ajax({
data : {'currentGroupId' : currentGroupId,
'selectedNodes' : r.join('@@')},
type : "POST",
//dataType : 'json',
url : "/test/savetree",
error : function(data) {
alert("出错了!!:" + data);
},
success : function(data) {
alert("保存成功!");
}
});
}
</script></span><span style="font-size:24px;">
</span>

直接把测试项目中一段代码copy过来了,这是一棵带复选框的树。页面有地方点击之后触发showPermitTree(id)函数,发送ajax请求给后台,项目使用的是springmvc框架,后台返回JSONArray.toString。
2. jsTree change事件
上面代码中含change事件。把所有选中的节点的id放到一个数组中。
页面上有个按钮,点击后触发saveTree函数,发请求给后台,把选中的节点的id发给后台。
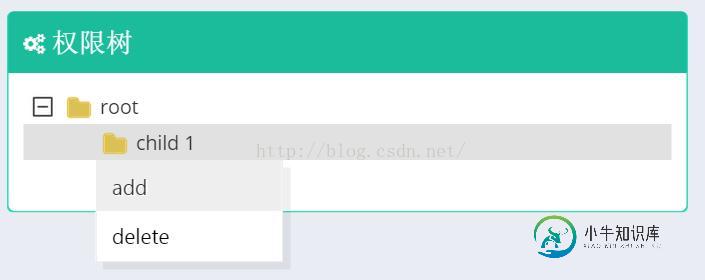
3.jsTree自定义contextmenu
[javascript] view plain copy
<script>
$('#jstree').jstree({
core : {
check_callback : true,
data : [
{ "id" : "1", "parent" : "#", "text" : "root" },
{ "id" : "2", "parent" : "1", "text" : "child 1" },
{ "id" : "3", "parent" : "1", "text" : "child 2" }
],
},
plugins : ["wholerow","contextmenu"],
"contextmenu": {
"items": {
"create": null,
"rename": null,
"remove": null,
"ccp": null,
"add": {
"label": "add",
"action": function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
alert("add operation--clickedNode's id is:" + clickedNode.id);
}
},
"delete": {
"label": "delete",
"action": function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
alert("delete operation--clickedNode's id is:" + clickedNode.id);
}
}
}
}
}).on("ready.jstree", function (e, data) {
data.instance.open_all();
});
</script>
这段代码使用jsTree的contextmenu plugin,去掉jsTree自带的菜单,并自定义菜单

以上就是本文的全部内容,希望对大家有所帮助,同时也希望多多支持小牛知识库!
-
本文向大家介绍jstree的简单实例,包括了jstree的简单实例的使用技巧和注意事项,需要的朋友参考一下 最近使用到了jstree,感觉是一款灵活的、可多项定制的tree插件; 我这边使用过程记录下; 参考的jstree api网站,以及demo介绍: https://www.jstree.com/api/#/ jstree api github: https://github.com/vaka
-
jsTree的某些功能已移出核心,因此您只能在需要时使用它。要启用插件,请使用 plugins 配置选项 ,并将该插件的名称添加到数组中。 例如,启用所有插件可以通过以下方式完成: (仅启用您需要的插件) "plugins" : [ "checkbox", "contextmenu", "dnd", "massload", "search", "sort", "stat
-
jsTree是一个 基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删 除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 在线演示
-
我正在尝试实现一个日志过滤器来记录对Quarkus应用程序APIendpoint的请求和响应。我正在使用Quarkus 1.13.3。最终和quarkus resteasy反应。在调用非阻塞endpoint时,尝试记录请求主体时遇到问题。这是我用来记录请求的代码: 当我调用具有@Blocking注释的APIendpoint时,这可以正常工作,但当我调用非阻塞API时,会出现以下错误: 有没有办法绕
-
# 查看已下载的Docker镜像latest具体版本 # docker image inspect redis:latest|grep -i version docker image inspect 镜像名:latest|grep -i version # 容器日志过大处理 # Docker 的日志文件存在 /var/lib/docker/containers 目录中,通过下面的命令可以将日志文
-
问题内容: 我正在尝试使用 Log4j2 将spring日志打印到文件和控制台中。我猜这是我的Log4j2配置中的问题。我无法使其正常运行。我的log4j2.xml文件中有以下配置: 这些是我在pom文件中具有的依赖项:(可能其中一些不是必需的) 我没有在Java代码中做任何与spring相关的事情。我正在使用Apache Camel的Main类,该类读取我的spring配置并加载bean。 我究

