JSON在ASP.NET中使用方法
Json.NET的简单介绍
首先介绍一个为方便在.NET中使用JSON的API,Json.NET。它方便我们读取从浏览器流向服务器的JSON对象,也方便在响应流中写入JSON对象。
Json.NET只提供了服务器端的方法,主要有实现JSON文本与XML互相转换的类,有自定义读写JSON的JsonReader类和JsonWriter类,还有一个非自定义读写JSON的JavaScriptSerializer类。
ASP.NET AJAX中,服务器端由JavaScriptSerializer类的几个方法来用于实现序列化和反序列化能力。在Json.NET中,服务器端的序列化和反序列化能力则主要由JavaScriptConvert类的几个方法提供。本篇的例子只使用了JavaScriptConvert。
JavaScriptConvert
Json.NET中,这个类用于序列化和反序列化JavaScript对象。
这个类有两个方法:
- SerializeObject(object value, params JsonConverter[] converters),序列化,它有个重载方法SerializeObject(object value)
- DeserializeObject(string value, Type type),反序列化,它有个重载方法DeserializeObject(string value)
在客户端,Json.NET未提供支持。
下面我们尝试用这个API在ASP.NET中实现用JSON交互数据。
使用Json.NET在C/S中交互JSON数据的简单例子
1、先新建一个ASP.NET 网站。

2、将下载到的Binary文件夹中的Newtonsoft.Json.dll和Newtonsoft.Json.XML放入网站的bin文件,当然要先新建bin文件夹。然后对dll添加引用。
3、切换到设计模式,从标准工具箱向页面上添加三个Label,Text分别为EmployeeID、EmployeeName、EmployeeInfo;三个Textbox,ID分别为txtID、txtName、txtInfo;然后添加一个Button,ID为btnToJSONString,Text为Invoke ToJSONString;然后添加一个Textbox,ID为txtJSON,Textmode为MultiLine,rows设为5;接着再分别添加一个Button和Textbox,ID为btnToObject、txtStrEmployee,Button的Text为Invoke ToStrEmployee。
4、添加一个WebService项目。

编写一个Employee类,然后两个WebMethod,接着在项目中对该Web服务添加引用。代码如下:
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
using Newtonsoft.Json;
class Employee
{
private string[] employeeInfo;
public int EmployeeID;
public string EmployeeName;
public string[] EmployeeInfo
{
get { return this.employeeInfo; }
set { this.employeeInfo = value;}
}
}
/**//// <summary>
/// WebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class WebService : System.Web.Services.WebService {
public WebService () {
//如果使用设计的html" target="_blank">组件,请取消注释以下行
//InitializeComponent();
}
[WebMethod]
public string ToJSONString(int employeeID, string employeeName, string[] employeeInfo)
{
Employee employee = new Employee();
employee.EmployeeID = employeeID;
employee.EmployeeName = employeeName;
employee.EmployeeInfo = employeeInfo;
return JavaScriptConvert.SerializeObject(employee);
}
[WebMethod]
public string ToStrEmployee(string strJSON)
{
Employee decerializedEmployee = (Employee)JavaScriptConvert.DeserializeObject(strJSON, typeof(Employee));
return "ID: " + decerializedEmployee.EmployeeID + " "
+ "Name: " + decerializedEmployee.EmployeeName + " "
+ "Info: " + decerializedEmployee.EmployeeInfo.ToString();
}
}
成员的属性类型分别为数字、字符串和数组。
5、对两个Button编写事件代码
protected void btnToJSONString_Click(object sender, EventArgs e)
{
MyServ.WebService MyWebServ = new MyServ.WebService();
string employeeJSON = MyWebServ.ToJSONString(Int32.Parse(txtID.Text), txtName.Text, txtInfo.Text.Split(','));
txtJSON.Text = employeeJSON;
}
protected void btnToStrEmployee_Click(object sender, EventArgs e)
{
MyServ.WebService MyWevServ = new MyServ.WebService();
string strEmployee = MyWevServ.ToStrEmployee(txtJSON.Text);
txtStrEmployee.Text = strEmployee;
}
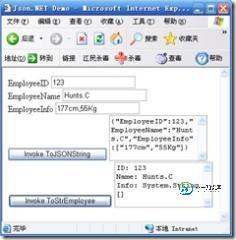
6、按Ctrl + F5运行;在EmployeeID、EmployeeName、EmployeeInfo中输入123、Hunts.C及一些个人信息(用逗号隔开);点击Invoke ToJSONString,经服务器端序列化后,结果在txtJSON文本框中;然后点击Invoke ToStrEmployee,此时txtJSON文本框中的JSON文本传输给服务器端,服务器端读取该JSON并反序列化成对象,而后在txtStrEmployee中写入Employee的成员值。

在ASP.NET中如何使用JSON就介绍到这里,希望这篇文章对大家的学习有所帮助。
-
问题内容: 谁能指导我如何从asp.net web方法获取json数据,并在angularJS中使用它。 问题答案: 我遇到了同样的问题,我尝试了许多不同的方法,这是我发现它起作用的方法…(我认为技巧是标头配置和带有“ data:{}”的json参数的组合,我是不确定,但这确实很棘手) 在隐藏代码的同一aspx页面上,这是简单的代码…
-
问题内容: 我正在构建一个客户端脚本繁重的ASP.NET MVC应用程序,它将使用JSON和jQuery来操作DOM。 我的理解是 Web API Controller 和 MVC Controller 都可以返回JSON。 在我的情况下,应该使用 Web API控制器 还是 MVC控制器 ? 问题答案: 可以在任何ASP.NET应用程序中创建并托管Web API控制器,而不仅仅是MVC应用程序。
-
根据我的场景,我应该使用Web API控制器还是MVC控制器?
-
问题内容: 我正在为我的网站创建自动完成功能。到目前为止,javascript部分已经结束。另外,我可以获取匹配用户的MembershipUser对象。 我需要以以下格式返回JSON: 这是ashx中的代码: 如何以所需格式返回json?谢谢。 问题答案:
-
本文向大家介绍ASP.NET中XML转JSON的方法实例,包括了ASP.NET中XML转JSON的方法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ASP.NET中XML转JSON的方法,分享给大家供大家参考。具体如下: 一般在许多应用程序中都将数据存储为XML的格式,而且会将数据以JSON的格式发送到客户端以做进一步处理。要实现这一点,它们必须将XML格式转换为JSON格式。 XM
-
问题内容: 在一个较大的项目中,我很难获得WCF服务方法来使用JSON参数。因此,我制作了一个较小的测试用例,并产生了相应的行为。如果我调试服务,则可以在服务调用中看到参数值为null。Fiddler确认正在发送JSON,JsonLint确认它有效。 下面的代码带有调试注释。 …及其实施 调用前三个方法中的任何一个都可以正常工作(但没有参数,您会注意到)。使用此客户端代码调用最后一个方法(Tota

