Yii框架中jquery表单验证插件用法示例
本文实例讲述了Yii框架中jquery表单验证插件用法。分享给大家供大家参考,具体如下:
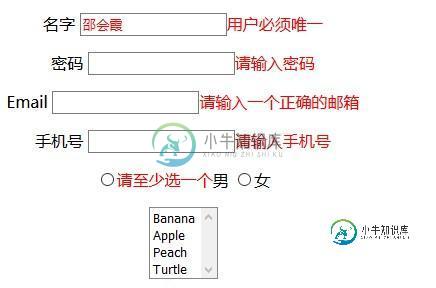
运行效果图如下:

视图层:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title></title>
<style>
.error{
color: red;
}
</style>
<script src="js/jquery.js"></script>
<script src="js/jquery.validate.js"></script>
<script src="js/messages_zh.js"></script>
<script>
// 手机号码验证
jQuery.validator.addMethod("phone", function(value, element) {
var length = value.length;
var mobile = /^1[3,5,8][0-9]{9}$/;
return this.optional(element) || (length == 11 && mobile.test(value));
}, "请正确填写您的手机号码");
// 汉字
jQuery.validator.addMethod("uName", function(value, element) {
var name= /^[\u4e00-\u9fa5]{2,6}$/;
return this.optional(element) || (name.test(value));
}, "请输入2-4个汉字");
//验证邮箱
jQuery.validator.addMethod("email1", function(value, element) {
var email= /^\w+@\w+[.]com|cn|net$/;
return this.optional(element) || (email.test(value));
}, "请正确填写您的邮箱");
//验证名称是否重复(唯一性)
jQuery.validator.addMethod("onlyUsername", function(value, element) {
return eval($.ajax({
url: "index.php?r=login/only",
type: 'get',
async: false,
data: {
u_name:value
}
}).responseText);
}, "用户名已存在");
//验证邮箱是否重复
jQuery.validator.addMethod("only2", function(value, element) {
return eval($.ajax({
url: "index.php?r=login/only2",
type: 'get',
async: false,
data: {
email:value
}
}).responseText);
}, "邮箱已存在");
$.validator.setDefaults({
submitHandler: function() {
form.submit();
}
});
//表单验证
$().ready(function() {
// 在键盘按下并释放及提交后验证提交表单
$("#signupForm").validate({
rules: {
u_name: "required",
u_name: {
required: true,
uName: true,
onlyUsername: true
},
pwd: {
required: true,
minlength: 5
},
fruit:{
required: true,
minlength: 2
},
phone: {
required: true
},
email: {
required: true,
email: true,
email1:true,
only2:true
},
sex:
{
required:true,
minlength:1
},
topic: {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
u_name: "请输入您的名字",
u_name: {
required: "请输入用户名",
uName: "用户名必需由2-6个汉字组成",
onlyUsername:"用户必须唯一"
},
pwd: {
required: "请输入密码",
minlength: "密码长度不能小于 5 个字母"
},
phone: {
required: "请输入手机号"
},
email: {
required:"请输入一个正确的邮箱",
only2:"邮箱必须唯一"
},
agree: "请接受我们的声明",
topic: "请选择两个主题",
sex: "请至少选一个",
fruit:"请至少选两个水果"
}
});
});
</script>
</head>
<body>
<center>
<form class="cmxform" id="signupForm" method="post" action="index.php?r=login/register">
<fieldset>
<legend>注册页面</legend>
<p>
<label for="u_name">名字</label>
<input id="u_name" name="u_name" type="text">
</p>
<p>
<label for="pwd">密码</label>
<input id="pwd" name="pwd" type="pwd">
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email">
</p>
<p>
<label for="phone">手机号</label>
<input id="phone" name="phone" type="phone">
</p>
<p>
<input type="radio" id="sex" value="男" name="sex" />男
<input type="radio" id="sex" value="女" name="sex"/>女
</p>
<p>
<select id="fruit" name="fruit[]" multiple="multiple">
<option value="b">Banana</option>
<option value="a">Apple</option>
<option value="p">Peach</option>
<option value="t">Turtle</option>
</select>
</p>
<p>
<label for="agree">请同意我们的声明</label>
<input type="checkbox" class="checkbox" id="agree" name="agree">
</p>
<p>
<label for="newsletter">我乐意接收新信息</label>
<input type="checkbox" class="checkbox" id="newsletter" name="newsletter">
</p>
<fieldset id="newsletter_topics">
<legend>注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见</legend>
<label for="topic_marketflash">
<input type="checkbox" id="topic_marketflash" value="学习" name="topic[]">学习
</label>
<label for="topic_fuzz">
<input type="checkbox" id="topic_fuzz" value="唱歌" name="topic[]">唱歌
</label>
<label for="topic_digester">
<input type="checkbox" id="topic_digester" value="跳舞" name="topic[]">跳舞
</label>
<label for="topic" class="error">Please select at least two topics you'd like to do.</label>
</fieldset>
<p>
<input class="submit" type="submit" value="注册">
</p>
</form>
</center>
</body>
</html>
控制器(验证唯一性):
//验证姓名唯一性
public function actionOnly(){
$u_name=Yii::$app->request->get('u_name');
$login=Yii::$app->db;
//查询数据
$sql="select * from login where u_name='$u_name'";
$res=$login->createCommand($sql)->execute();
if($res)
{
echo false;
}
else
{
echo true;
}
}
更多关于Yii相关内容感兴趣的读者可查看本站专题:《Yii框架入门及常用技巧总结》、《php优秀开发框架总结》、《smarty模板入门基础教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.validatebox.defaults 重写默认的 defaults。 验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。 依
-
目前支持对以下格式的值进行验证: cnum*-*(纯数字), char*-*(纯字母), zwen*-*(中文), bysc*-*(字母开头), mail(邮箱), yzbm(邮政编码) * 其中的‘*’表示长度,比如“zwen1-5”表示中文1-5位的长度。同时支持“zwen”(只能是中文),“zwen5-*”(5位长度的文字),其他的数据类型如同上面所示。
-
本文向大家介绍Yii框架表单提交验证功能分析,包括了Yii框架表单提交验证功能分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Yii框架表单提交验证功能。分享给大家供大家参考,具体如下: 一、前端提交的三种方式 前面已经提出,表单提交一共只有三种方式。 1. 前端原生html (1)原生html标签 首先,直接使用html标签的input,a等; 其次,使用css进行布局。 再次,使用
-
本文向大家介绍PHP Yii框架之表单验证规则大全,包括了PHP Yii框架之表单验证规则大全的使用技巧和注意事项,需要的朋友参考一下 Yii是一个基于组件的高性能PHP框架,用于开发大型Web应用。Yii采用严格的OOP编写,并有着完善的库引用以及全面的教程。 废话不多说了,直接给大家贴代码了。 完整示例: 以上代码就是关于PHP Yii框架之表单验证规则大全的全部内容,希望大家喜欢。
-
本文向大家介绍jquery validation验证表单插件,包括了jquery validation验证表单插件的使用技巧和注意事项,需要的朋友参考一下 jQuery验证表单插件——jquery-validation The jQuery Validation Plugin provides drop-in validation for your existing forms, while ma
-
本文向大家介绍jquery表单验证插件formValidator使用方法,包括了jquery表单验证插件formValidator使用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery表单验证插件formValidator的使用方法,供大家参考,具体内容如下 使用步骤: 1.首先在项目中添加必备js与css 2.代码中添加引用(必备引用) 3.<body>中要验证的

