ASP.NET购物车实现过程详解
本文实例为大家分享了ASP.NET实现购物车的具体代码,供大家参考,具体内容如下
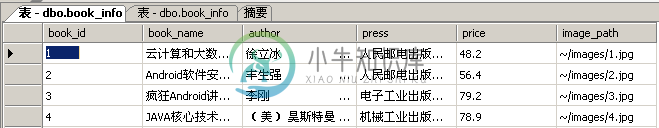
1、 将test数据库附加到数据库管理系统中;数据库中的book_info包含下列数据:

2、 新建一个网站,将images文件夹复制到网站中;
3、 在Default.aspx中,通过DataList控件展示数据库中的所有数据,以行为主序,每行3列,单击购买按钮时,将商品的ID和数量保存到HashTable中,并将HashTable放置到Session中。

protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
{
string id = e.CommandArgument.ToString();
Hashtable ht;
if (Session["shopcar"] == null)
{
ht = new Hashtable();
ht.Add(id, 1);
Session["shopcar"] = ht;
}
else
{
ht = (Hashtable)Session["shopcar"];
if (ht.Contains(id))
{
int count = int.Parse(ht[id].ToString());
ht[id] = count + 1;
Session["shopcar"] = ht;
Response.Write(count + 1);
}
else
{
ht.Add(id, 1);
Session["shopcar"] = ht;
}
}
}
4、 在Default.aspx中添加一个超链接,链接到shopcart.aspx,在shopcart.aspx中显示用户购买的商品信息。
提示:

A、在shopcart中先定义下列变量:
Hashtable ht; DataTable dt; string connstring=@"DataSource=.\SQLEXPRESS;Initial Catalog=test;Integrated Security=True"; SqlConnection conn; SqlCommand cmd; SqlDataReader sdr;
B、页面中添加一个GridView。
C、在page_load中,将dt实例化,建立各列。
protected void Page_Load(object sender, EventArgs e)
{
dt = new DataTable();
DataColumn col = new DataColumn();
col.ColumnName= "id";
col.DataType =System.Type.GetType("System.String");
dt.Columns.Add(col);
col = new DataColumn();
col.ColumnName= "name";
col.DataType =System.Type.GetType("System.String");
dt.Columns.Add(col);
col = new DataColumn();
col.ColumnName= "Num";
col.DataType =System.Type.GetType("System.Int32");
dt.Columns.Add(col);
col = new DataColumn();
col.ColumnName= "price";
col.DataType =System.Type.GetType("System.Single");
dt.Columns.Add(col);
col = new DataColumn();
col.ColumnName= "Total";
col.DataType =System.Type.GetType("System.Single");
dt.Columns.Add(col);
if (!IsPostBack)
{
Bind();
}
}
public void Bind()
{
if (Session["shopcar"] == null)
{
Response.Write("<script>if(confirm('你没有登录')window.location='Default15.aspx';else window.close();</script>");
}
else
{
ht = (Hashtable)Session["shopcar"];
foreach (object item in ht.Keys)
{
string id = item.ToString();
int num = int.Parse(ht[item].ToString());
string sql = "selectbook_name,price from book_info where book_id='" + id + "'";
conn = new SqlConnection(connstring);
cmd = new SqlCommand(sql, conn);
conn.Open();
sdr =cmd.ExecuteReader();
if (sdr.HasRows)
{
sdr.Read();
DataRow row = dt.NewRow();
row["id"] = id;
row["Num"] = num;
row["name"] = sdr.GetString(0);
row["price"] =float.Parse(sdr[1].ToString());
row["total"] =num*(float.Parse(sdr[1].ToString()));
dt.Rows.Add(row);
}
sdr.Close();
conn.Close();
}
GridView1.DataSource = dt.DefaultView;
GridView1.DataBind();
}
}
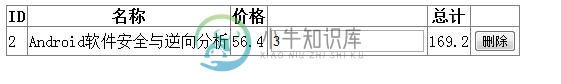
D、这时可以看到用户购买的商品,但不能修改数量,也不能删除。
E、添加修改数量,删除商品功能,在aspx页面中定义GridView中的各列:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="id" HeaderText="ID" />
<asp:BoundField DataField="name" HeaderText="名称" />
<asp:BoundField DataField="price" HeaderText="价格" />
<asp:TemplateField>
<ItemTemplate>
<asp:TextBox runat="server" ID="textbox1" Text='<%# Eval("Num") %>'
ontextchanged="textbox1_TextChanged" AutoPostBack="True" ></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="total" HeaderText="总计" />
<asp:TemplateField>
<ItemTemplate>
<asp:Button runat="server" ID="button1" CommandArgument='<%# Eval("id") %>'
Text="删除" onclick="button1_Click" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
F、为GridView中的文本框添加TextChanged事件:
protected void textbox1_TextChanged(object sender, EventArgs e)
{
Hashtable ht =(Hashtable)Session["shopcar"];
if (ht == null) return;
for (int i = 0; i < GridView1.Rows.Count;i++)
{
string id =GridView1.Rows[i].Cells[0].Text.ToString();
Response.Write(id);
string num = ((TextBox)GridView1.Rows[i].FindControl("textbox1")).Text;
Response.Write(" "+num+"<br />");
ht[id] = num;
}
Session["shopcar"] = ht;
Bind();
}
G、为按钮添加单击事件:
protected void button1_Click(object sender, EventArgs e)
{
string id = ((Button)sender).CommandArgument;
Hashtable ht = (Hashtable)Session["shopcar"];
if (ht == null) return;
ht.Remove(id);
Bind();
}
购物车代码:showcart.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Collections;
using System.Data;
using System.Data.SqlClient;
public partial class shopcart : System.Web.UI.Page
{
Hashtable ht;
DataTable dt;
string connstr = "Data Source=.\\SQLEXPRESS;AttachDbFilename=F:
\\test.mdf;Integrated Security=True;Connect Timeout=30;User Instance=True";
SqlConnection conn;
SqlCommand cmd;
SqlDataReader sdr;
protected void Page_Load(object sender, EventArgs e)
{
dt = new DataTable();
DataColumn col = new DataColumn();
col.ColumnName = "id";
col.DataType = System.Type.GetType("System.String");
dt.Columns.Add(col);
col = new DataColumn();
col.ColumnName = "name";
col.DataType = System.Type.GetType("System.String");
dt.Columns.Add(col);
col = new DataColumn();
col.ColumnName = "Num";
col.DataType = System.Type.GetType("System.Int32");
dt.Columns.Add(col);
col = new DataColumn();
col.ColumnName = "price";
col.DataType = System.Type.GetType("System.Single");
dt.Columns.Add(col);
col = new DataColumn();
col.ColumnName = "Total";
col.DataType = System.Type.GetType("System.Single");
dt.Columns.Add(col);
if (!IsPostBack)
{
Bind();
}
}
public void Bind()
{
if (Session["shopcar"] == null)
{
Response.Write("<script>if(confirm('你没有登录')window.location='Default.aspx';else window.close();</script>");
}
else
{
ht = (Hashtable)Session["shopcar"];
foreach (object item in ht.Keys)
{
string id = item.ToString();
int num = int.Parse((ht[item].ToString()));
string sql = "select book_name,price from book_info where book_id='" + id + "'";
conn = new SqlConnection(connstr);
cmd = new SqlCommand(sql, conn);
conn.Open();
sdr = cmd.ExecuteReader();
if (sdr.HasRows)
{
sdr.Read();
DataRow row = dt.NewRow();
row["id"] = id;
row["Num"] = num;
row["name"] = sdr.GetString(0);
row["price"] = float.Parse(sdr[1].ToString());
row["total"] = num * (float.Parse(sdr[1].ToString()));
dt.Rows.Add(row);
}
sdr.Close();
conn.Close();
}
}
GridView1.DataSource = dt.DefaultView;
GridView1.DataBind();
}
protected void textbox1_TextChanged(object sender, EventArgs e)
{
Hashtable ht = (Hashtable)Session["shopcar"];
if (ht == null) return;
for (int i = 0; i < GridView1.Rows.Count; i++)
{
string id = GridView1.Rows[i].Cells[0].Text.ToString();
Response.Write(id);
string num = ((TextBox)GridView1.Rows[i].FindControl("textbox1")).Text;
Response.Write(" " + num + "<br />");
ht[id] = num;
}
Session["shopcar"] = ht;
Bind();
}
protected void button1_Click(object sender, EventArgs e)
{
string id = ((Button)sender).CommandArgument;
Hashtable ht = (Hashtable)Session["shopcar"];
if (ht == null) return;
ht.Remove(id);
Bind();
}
}
制作一个简单的购物车就是这么简单,大家可以按照我的思路进行创作,在此基础上在添加一些功能。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Python实现购物车购物小程序,包括了Python实现购物车购物小程序的使用技巧和注意事项,需要的朋友参考一下 概要 按理说,我们入门的第一个小程序都应该是Hello World。因为比较简单,我这也就不做过多的演示 了。 下面是我写的一个小程序。主要用于练习Python的基本语法,以及入门。 主要实现功能 要求用户输入自己预期消费额度. 展示现有商品信息,要求用户选择 用户选择对
-
本文向大家介绍Python实现购物车程序,包括了Python实现购物车程序的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了程序:Python购物车程序,具体内容如下 需求: 启动程序后,让用户输入工资,然后打印商品列表 允许用户根据商品编号购买商品 用户选择商品后,检测余额是否够,够就直接扣款,不够就提醒 可随时退出,退出时,打印已购买商品和余额 如余额不足,可充值 代码: 程序效
-
本文向大家介绍Vue.js实现的购物车功能详解,包括了Vue.js实现的购物车功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Vue.js实现的购物车功能。分享给大家供大家参考,具体如下: 使用计算属性,内置指令,方法等基础知识开发购物车。 需求分析:展示一个已经加入购物车的商品列表,包含商品名称、商品单价、购买数量和操作,以及最后确定是否选中商品的功能,总价格为选中商品的价格,够
-
本文向大家介绍asp.net基于HashTable实现购物车的方法,包括了asp.net基于HashTable实现购物车的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net基于HashTable实现购物车的方法。分享给大家供大家参考,具体如下: 希望本文所述对大家asp.net程序设计有所帮助。
-
本文向大家介绍详解Android实现购物车页面及购物车效果(点击动画),包括了详解Android实现购物车页面及购物车效果(点击动画)的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Android实现购物车页面及购物车效果(点击动画),分享给大家,具体如下: 效果图如下: 思路: (1)思考每个条目中的数字的更新原理。 (2)购物车的动画效果。 (3)购物清单怎么显示(这个我暂时没有写,如果需
-
本文向大家介绍java实现网上购物车程序,包括了java实现网上购物车程序的使用技巧和注意事项,需要的朋友参考一下 用java代码写一个简单的网上购物车程序,供大家参考,具体内容如下 需求: 1、写一个商品类,有商品编号、商品名称、商品分类、商品单价属性。 2、写一个商品条目信息类,有商品和数量两个属性,有商品总价格方法。 3、写一个购物车类,有添加商品方法、查看订单信息,删除商品,修改商品,清空

