如何打包Python Web项目实现免安装一键启动的方法
一、现状
Python 有诸多优秀的 Web 开发框架供我们使用,比如Django、Flask、Sanic。正常的情况下,我们基于这些 Web 框架开发好了网站,最终都会使用 Nginx 搭配 uWSGI 或gunicorn 将其部署在 Linux 服务器上,这样,用户就可以通过 绑定的域名或 IP 地址访问。

是的,这是正常的情况。
往往很多场景,我们面对的就不是一个正常的情况。正常的情况下一切环境的问题都不是问题,因为有运维的伙伴帮我们处理好了所有环境的问题,从Python特定版本的安装,到特定依赖库的安装,再到服务的配置。一切都不需要操心。
但是,如果所有的这些问题都需要自己操心呢?那可真是一个灾难性的问题。 Docker的出现解决了一部分的问题,但是对于完全小白而言,docker的安装和使用,又成为了一个问题。

州的先生在开发MrDoc觅道文档的时候,就遇到了这个问题。如果要源码安装 MrDoc,那么需要:
- 安装Python(基本不会出问题)
- pip安装依赖库(非常容易出问题)
- 安装依赖的第三方软件包(非常容易出问题)
很多想体验一下 MrDoc 的小伙伴, 直接就死在了第二步 ,各种报错无所适从。
有 MrDoc 交流群里的热心伙伴制作了docker镜像,这解决了一定的环境问题,但是 对于真正零基础的计算机小白而言,命令行还是自带恐惧属性。

怎么办呢? 能不能让Python编写的Web项目像 PHP 或GO 语言编写的Web服务一样可以直接启动呢?
在互联网上逛荡了老半天,发现老伙计——PyInstaller可以实现这个功能。
二、打包
PyInstaller是Python中一个用于将Python程序打包为可执行文件的第三方模块。 州的先生之前经常使用它将PyQt5编写的桌面图形界面程序打包分发。来看看它在打包Web程序上的应用。
PyInstaller官方提供了一个打包Django项目的文档,其链接为: https://github.com/pyinstaller/pyinstaller/wiki/Recipe-Executable-From-Django
按照这个文档,我们根据项目的具体情况,运行下述命令:
<span><span style="font-size: 14px;"> pyinstaller --name=mysite mysite/manage.py </span> </span>
就会得到一个dist文件夹,里面包含了运行Django项目的所有文件,我们打开命令行界面,使用xxx.exe文件就可以达到像正常使用:
<span> <span style="font-size: 14px;"> python manage.py </span> </span>
一样的效果。比如运行runserver服务:
<span> <span style="font-size: 14px;"> xxx.exe runserver </span> </span>
但是, 很大概率是运行不起来的,报错的信息,不是缺少模块,就是缺少静态文件。
我们需要显式地告诉PyInstaller,哪些包、哪些模块、哪些文件需要一起打包进去。
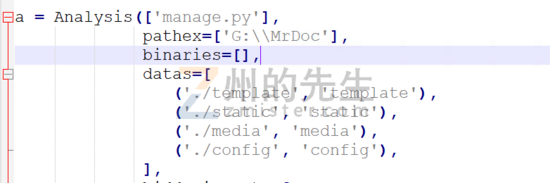
在上一次运行 pyinstaller 命令之后,文件夹下会生成一个 .spec后缀的配置文件 ,其实质是一个Python文件,我们对其进行修改。
<span> <span style="font-size: 14px;"> import sys </span> </span> <span> <span style="font-size: 14px;"> sys.setrecursionlimit(5000) </span> </span>
在文件第3行的位置,添加上述2行代码,用于 避免pyinstaller索引模块层级的错误 。

然后,在datas列表中, 将Django项目的静态文件目录、媒体文件目录、以及其他使用到的文件目录全都以元组的形式添加进去。 这会让PyInstaller直接将这些文件打包到最后生成的文件夹中。

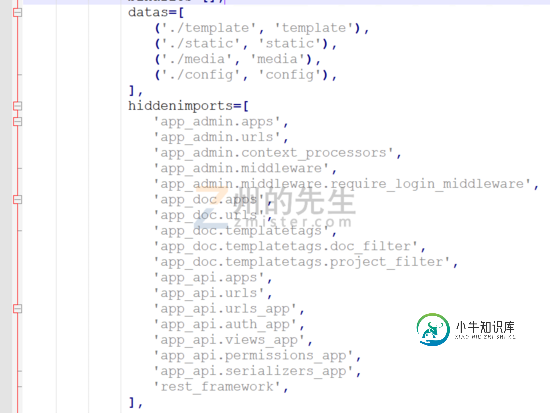
接着,在hidedenimports列表中, 将Django项目的应用模块路径也添加进去。 可以根据每次生成的报错来一个一个添加,但是那样太浪费时间了,还不如直接都添加进去。
修改好了之后,我们把之前生成的build目录和dist目录删除,使用spec文件调用Pyinstaller命令:
<span> <span style="font-size: 14px;">pyinstaller MrDoc.spec </span> </span>
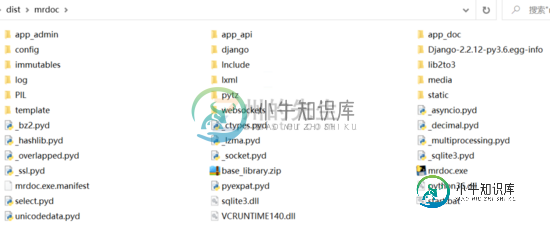
等待一会儿,整个Django项目就打包好了,其完整的打包文件如下所示:

三、效果
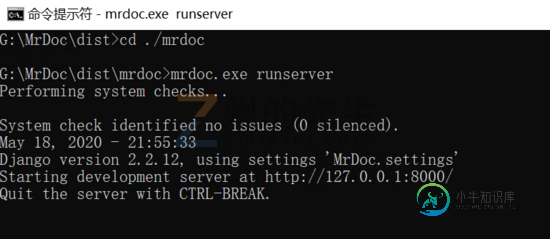
打包好之后,我们打开命令行界面,输入命令:
<span> <span style="font-size: 14px;"> mrdoc.exe runserver </span> </span>
就启动了Django Web网站,如下图所示:

在浏览器上访问: 127.0.0.1:8000 就可以看到我们的MrDoc觅道文档了:

为了方便使用,我们还可以写一个bat脚本,双击即可启动它,免去打开命令行界面输入命令的繁琐:
<span> <span style="font-size: 14px;"> start ./mrdoc.exe runserver </span> </span>
这样,一个 免安装、一键启动的Django网站应用 就打包制作完成了。
总结
到此这篇关于如何打包Python Web项目实现免安装一键启动的方法的文章就介绍到这了,更多相关打包Python Web项目内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Android apk 项目一键打包并上传到蒲公英的实现方法,包括了Android apk 项目一键打包并上传到蒲公英的实现方法的使用技巧和注意事项,需要的朋友参考一下 项目一键打包并上传到蒲公英 缘由:测试流程由 打包 找包准备上传 填写更新信息 然后上传 过于复杂 所以想要简化开发 阅读须知:需要读者了解如何在项目里面建立一个空的gradle plugin的过程,否则这篇文章不适
-
本文向大家介绍Springboot项目与vue项目整合打包的实现方式,包括了Springboot项目与vue项目整合打包的实现方式的使用技巧和注意事项,需要的朋友参考一下 我的环境 * JDK 1.8 * maven 3.6.0 * node环境 1.为什么需要前后端项目开发时分离,部署时合并? 在一些公司,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定的环境也无法做到自动构建
-
本文向大家介绍如何用webpack4带你实现一个vue的打包的项目,包括了如何用webpack4带你实现一个vue的打包的项目的使用技巧和注意事项,需要的朋友参考一下 一个用webpack4打包的vue 的项目,参照vue-cli的webpack配置, 一步一步带你实现一个vue的打包的项目,每一个commit对应一个步骤。 github 地址 clone project install 一、初始
-
帮助linux 管理员,运维人员快速部署haproxy负载均衡器,同时使用 keepalived 的为haproxy 做HA 功能! 此软件为 “haproxy + keepalived 一键安装包” 的 第三篇 目的:帮助linux 管理员,运维人员快速部署haproxy负载均衡器,同时使用 keepalived 的为haproxy 做HA 功能! 第一篇 haproxy 安装与配置 第二篇
-
我的Dockerfile有点像 每次构建新映像时,都必须重新安装依赖项,这在我的区域可能会非常慢。 我想到的一种缓存已安装的软件包的方法是用以下更新的图像覆盖我的基本图像: 所以下次我用这个Dockerfile构建时,我的/base已经安装了一些包。 但这种解决方案有两个问题: 并不总是可以覆盖基本映像 随着新图像的分层,基本图像变得越来越大 那么,我可以用什么更好的解决方案来解决这个问题呢? 关
-
单模块 maven 项目打包 在单一模块的maven项目开发中,我们通常在 src/main/resources 编写我们的配置文件,因此,在 maven 构建的时候,我们需要添加如下配置: <resources> <resource> <directory>src/main/resources</directory> <includes>

