Swift开发之使用UIRefreshControl实现下拉刷新数据及uirefreshcontrol使用
想要下拉刷新表格数据,上拉加载新数据,网上有许多第三方的实现类。
而如果仅仅需要实现下拉刷新数据的话,那么使用 UIRefreshControl 就足够了,简单有好用。
1.UIRefreshControl 的使用步骤:
(1)创建 UIRefreshControl,并设置文字,颜色等信息。
(2)将 UIRefreshControl 添加到tableview视图中。
(3)给 UIRefreshControl 添加方法,当值改变的时候调用,用于数据请求刷新。
(4)请求数据确认完成之后,调用endRefreshing方法,关闭刷新。
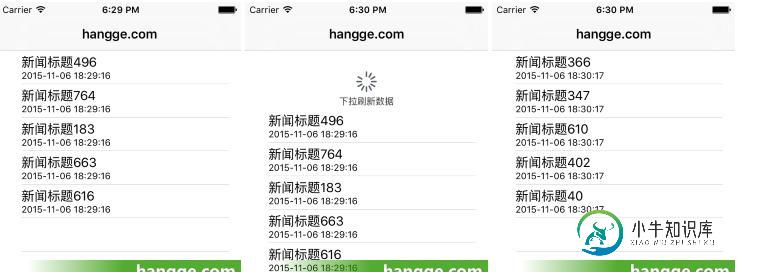
2.效果图如下

3.代码如下
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
//新闻列表
@IBOutlet weak var newsTableView: UITableView!
//新闻数组集合
var dataArray:[HanggeArticle] = [HanggeArticle]()
//拉刷新控制器
var refreshControl = UIRefreshControl()
override func viewDidLoad() {
super.viewDidLoad()
self.automaticallyAdjustsScrollViewInsets = false
//添加刷新
refreshControl.addTarget(self, action: "refreshData",
forControlEvents: UIControlEvents.ValueChanged)
refreshControl.attributedTitle = NSAttributedString(string: "下拉刷新数据")
newsTableView.addSubview(refreshControl)
refreshData()
}
// 刷新数据
func refreshData() {
//移除老数据
self.dataArray.removeAll()
//随机添加条新数据(时间是当前时间)
for _ in ..< {
let atricle = HanggeArticle(title: "新闻标题\(Int(arcrandom()%))",
createDate: NSDate())
self.dataArray.append(atricle)
}
self.newsTableView.reloadData()
self.refreshControl.endRefreshing()
}
// 返回记录数
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataArray.count;
}
// 返回单元格内容
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle,
reuseIdentifier: "myCell")
//设置单元格标题
let atricle: HanggeArticle = dataArray[indexPath.row] as HanggeArticle
cell.textLabel?.text = atricle.title
//设置单元格副标题
let dateFormatter = NSDateFormatter()
dateFormatter.dateFormat = "yyyy-MM-dd HH:mm:ss"
let str = dateFormatter.stringFromDate(atricle.createDate)
cell.detailTextLabel?.text = str
return cell;
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
//新闻结构体
struct HanggeArticle {
var title:String
var createDate:NSDate
}
PS:UIRefreshControl的使用
1、使用范围
如果你装了xcode_4.5_developer_preview,那么在UITableViewController.h文件中你会看到,UITableViewController里面有如下声明,说明UITableViewController已经内置了UIRefreshControl控件
@property (nonatomic,retain) UIRefreshControl *refreshControl NS_AVAILABLE_IOS(6_0);
【注】:UIRefreshControl目前只能用于UITableViewController,如果用在其他ViewController中,运行时会得到如下错误提示:(即UIRefreshControl只能被UITableViewController管理)
2012-06-15 14:34:34.908 DevDivUIRefreshControl[722:10103] *** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'UIRefreshControl may only be managed by a UITableViewController' *** First throw call stack: (0x186fd72 0x1066e51 0x186fb4b 0x55a559 0x57238 0x5d482 0x55ad2 0x2ebb 0xeb2a3 0xeb30e 0x10b7e9 0x10b624 0x109aef 0x10999c 0x107adc 0x1082c6 0xecf24 0xed1e0 0xee084 0x5645c 0x5cf31 0x55ad2 0x4131d 0x414f6 0x4168c 0x49871 0x10a90 0x1196a 0x222be 0x22f9f 0x153fd 0x17ccf39 0x17ccc10 0x17e5da5 0x17e5b12 0x1816b46 0x1815ed4 0x1815dab 0x1128f 0x12e71 0x29fd 0x2925) libc++abi.dylib: terminate called throwing an exception (lldb)
2、如何使用
a)初始化
如何在UITableViewController 中使用UIRefreshControl呢,在上面给出的代码附件中,你可以很详细的知道,这里介绍一下关键的部分:
self.refreshControl = [[UIRefreshControl alloc]init]; // self.refreshControl.tintColor = [UIColor blueColor]; self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"]; [self.refreshControl addTarget:self action:@selector(RefreshViewControlEventValueChanged) forControlEvents:UIControlEventValueChanged];
如上面看到的代码,虽然UITableViewController已经声明了UIRefreshControl,但是貌似还没有初始化,所以需要我们自己初始化。很神奇,初始化的时候并不需要给它指定frame,UITableViewController会为我们进行管理。遗憾的时目前只看到下拉刷新功能,上拉刷新还没有,估计在最终版里面苹果会考虑加入上拉刷新功能。
我们还可以给UIRefreshControl设置tintColor和attributedTitle。
b)下拉刷新事件监听
当用户进行下拉刷新操作时,UIRefreshControl 会触发一个UIControlEventValueChanged事件,通过监听这个事件,我们就可以进行类似数据请求的操作了。如下代码:
[self.refreshControl addTarget:self action:@selector(RefreshViewControlEventValueChanged)
c)进行数据请求
在示例中,为了演示数据请求,我简单的做了一个延时处理,2秒钟后,调用handleData
[self performSelector:@selector(handleData) withObject:nil afterDelay:2];
在handleData里面,就表示已经请求到了数据,在此进行UI更新即可。也需要注意的是,我们调用UIRefreshControl 的endRefreshing方法,表示刷新结束,让UIRefreshControl更新显示。
- (void) handleData
{
NSLog(@"refreshed");
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"];
self.count++;
[self.tableView reloadData];
}
3、官方头文件
下面是sdk中UIRefreshControl的声明,想必看了下面的代码,你已经知道如何使用了。
// // UIRefreshControl.h // UIKit // // Copyright 2012 Apple Inc. All rights reserved. // #import <Foundation/Foundation.h> #import <UIKit/UIControl.h> #import <UIKit/UIKitDefines.h> NS_CLASS_AVAILABLE_IOS(6_0) @interface UIRefreshControl : UIControl /* The designated initializer * This initializes a UIRefreshControl with a default height and width. * Once assigned to a UITableViewController, the frame of the control is managed automatically. * When a user has pulled-to-refresh, the UIRefreshControl fires its UIControlEventValueChanged event. */ - (id)init; @property (nonatomic, readonly, getter=isRefreshing) BOOL refreshing; @property (nonatomic, retain) UIColor *tintColor UI_APPEARANCE_SELECTOR; @property (n
-
问题内容: 我尝试将UIRefreshControl与swift 1.2配合使用,除了UI以外,其他都可以正常工作。它在跳跃,我不知道为什么。这是我在做什么: 您可以从此处下载我的POC项目: POC项目 当您拉下tableView时,突然跳下一点。有人知道为什么吗? 如果我与UITableViewController一起使用,则可以正常工作,但我不想使用此UI对象。我想在UIViewContro
-
本文向大家介绍vue下拉刷新组件的开发及slot的使用详解,包括了vue下拉刷新组件的开发及slot的使用详解的使用技巧和注意事项,需要的朋友参考一下 “下拉刷新”和“上滑加载更多”功能在前端、尤其是移动端项目中非常重要,这里笔者由曾经做过的vue项目中的“blink”功能和各位探讨下【下拉刷新】组件的开发: 正式开篇 在前端项目的 components 文件夹下新建 pullRefreshVie
-
本文向大家介绍iOS开发之UITableView与UISearchController实现搜索及上拉加载,下拉刷新实例代码,包括了iOS开发之UITableView与UISearchController实现搜索及上拉加载,下拉刷新实例代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了。 具体代码如下所示: 以上代码是hi小编给大家介绍的iOS开发之UITableView
-
本文向大家介绍Android App使用RecyclerView实现上拉和下拉刷新的方法,包括了Android App使用RecyclerView实现上拉和下拉刷新的方法的使用技巧和注意事项,需要的朋友参考一下 关于RecyclerView RecyclerView在Android 5.0以来被引入,以前经常使用的ListView 继承的是AbsListView,而RecyclerView则直接继
-
本文向大家介绍ionic实现下拉刷新载入数据功能,包括了ionic实现下拉刷新载入数据功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了ionic下拉刷新载入数据的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android下拉刷新以及GridView使用方法详解,包括了Android下拉刷新以及GridView使用方法详解的使用技巧和注意事项,需要的朋友参考一下 GridView是类似于ListView的控件,只是GridView可以使用多个列来呈现内容,而ListView是以行为单位,所以用法上是差不多的。 主布局文件,因为要做下拉刷新,所以加了一个ProgressBar,GridVi

