AngularJS 2.0入门权威指南
学习 Angular 2

当越来越多的 web app 使用 Angular 1构建的时候,更快更强大的 Angular 2 将会很快成为新的标准。
Angular的新约定使得它更容易去学习、更快的去开发 app。通过本教程学习更快速。更强大的 Angular 版本。
Angular 一个跨移动和桌面的框架
快速开始
本指南指导你如何构建一个简单 Angular app。
可以使用typescript/ JavaScript / Dart任意一种语言来编写Angular app,本教程采用JavaScript。
看它运行
运行实例是学习一个 Angular app 如何实现的最快的方式。
点击链接启动一个浏览器,会使用 plunker 来加载运行一个简单的示例。
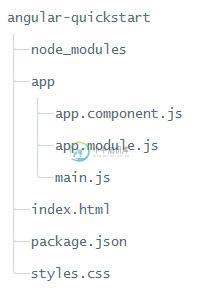
文件的组织结构:

对我们来说,它只是一个index.html,style.css 和包含三个JavaScript文件的 app 文件夹组成的简单的 Web 目录。
当然,我们仅在 plunker只能构建简单的示例。我们关掉它开始一个真实的实践。
搭建我们的开发环境;
为我们的 app 编写 Angular 根组件;
添加 Angular 模块;
引导它去控制主页面;
编写主页面(即index.html);
添加 CSS 样式(style.css);
如果我们跟着指南的步骤一步步去实践,那么我们可以在 5 分钟内创建一个入门项目。
但是,大多数人总会陷入“why”和“how”中,花掉许多时间。
开发环境
我们需要一个地方去容纳你的项目文件,你的编辑。
创建新的文件夹:
mkdir angular-start cd angular-start
添加需要的函数库
我们推荐使用 npm 包管理器来获得和管理我们的开发库。
不会使用 npm,点击链接开始学习,因为本教程是通过它来创建的。
添加 package.json 文件,直接 copy:
{
"name": "angular2-quickstart",
"version": "1.0.0",
"scripts": {
"start": "npm run lite",
"lite": "lite-server"
},
"license": "ISC",
"dependencies": {
"@angular/common": "2.0.0",
"@angular/compiler": "2.0.0",
"@angular/core": "2.0.0",
"@angular/forms": "2.0.0",
"@angular/http": "2.0.0",
"@angular/platform-browser": "2.0.0",
"@angular/platform-browser-dynamic": "2.0.0",
"@angular/router": "3.0.0",
"@angular/upgrade": "2.0.0",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.3",
"rxjs": "5.0.0-beta.12",
"zone.js": "^0.6.23",
"angular2-in-memory-web-api": "0.0.20",
"bootstrap": "^3.3.6"
},
"devDependencies": {
"concurrently": "^2.0.0",
"lite-server": "^2.2.0"
}
}
通过 npm 命令安装这些包。
npm install
第一个 Angular 组件
组件是 Angular 中一个最基本的概念。一个组件管理一个视图(一块给用户展示信息、响应用户的页面)
技术上来讲,一个组件是一个控制某各视图模板的类。我们为搭建 Angular app 写许多代码。这是我们第一次尝试所以我们将会保持尽量的简单。
创建项目源文件夹
我们将我们的应用程序源代码放在一个根目录下的app/子文件夹下。mkdir app,cd app
添加一个组件文件
添加一个app.componet.js的文件并写入下面内容:
(function(app) {
app.AppComponent =
ng.core.Component({
selector: 'my-app',
template: '<h1>My First Angular App</h1>'
})
.Class({
constructor: function() {}
});
})(window.app || (window.app = {}));
我们通过链接一个组件和属于 Angular 全局明明区间类方法ng.core写入一个可视的 AppComponet 组件。
app.AppComponent =
ng.core.Component({
})
.Class({
});
这个组件方法用到一个含3个属性的对象。类方法使我们实现这个组件,给它赋予属性和方法就会绑定到视图,无论它的变现是否适合 UI。
模型
Angular 应用程序时模块化的。各个基友特定功能的模型链接在一起。
ES5 JS没有一个本地的模块系统。有许多流行的第三方类库系统我们可以使用。同样,为了简化和避免选择,Angular 为应用程序创建一个单独的全局命名区间。
我们在这个全局对象唤醒 app 且添加我们所有的代码构件。
我们不想去污染这个全局命名空间。所以在每个文件里我们把代码放入一个“IIFE”(Immediately Invoked Function Expression)。
(function(app){
})(window.app || (window.app={}));
我们通过这个全局的app命名空间对象传入 IIFE,如果他还不存在则使用一个空对象初始化它。
大多数的应用文件通过添加事物来输出东西到app命名空间。app.compont.js文件输出AppComponent。
app.AppComponent =
有一个比较复杂的应用程序会有子组件遗传自AppComponent在一个真是的树模型上。一个比较复杂的应用程序将有更多的文件和模块。
start示例并不复杂;一个组建时我们需要的。在这个小的应用程序里模块化扮演了基本组织的应用规则。
模块依赖于其它的模块。在JS Angular 应用程序里,当我们需要一些东西由其它模块提供,我们从app对象得到它。当其它模块需要涉及AppComponent,它需要从app.AppComponent获取:
declarations: [ app.AppComponent ],
Angular 也是模块化的。它是一个模块库的集合。每一个模块库都是由几个有关联的模块组成的。
当我们需要 Angular 的一些东西,我们使用ng对象。
定义对象的类
.class({
constructor: function(){}
});
这个类中是空的,这个类为AppComponent类初始化对象。当我们准备构建一个实际的项目,我们能用属性和方法拓充这个对象。我们的AppComponent类是空的,但是有一个空的constructor,因为我们不需要在start项目里做任何事。
组件定义对象
ng.core.Component()告诉 Angular 这个类初始化对象为一个 Angular 组件。这个配置对象传递给 ng.core.Component()方法有两个字段,selector 和 template。
ng.core.Component({
selector: 'my-app',
template: '<h1>My First Angular App</h1>'
});
这个selector指定一个简单的CSS选择器给一个叫做my-app的HTML元素。Angular创建了并运行一个我们的AppComponent实例,无论如何它总是一个my-app元素作为HTML。
记住这个my-app选择器,我们需要这个知识点在我们写index.html的时候用到。
这个template属性保存组件的同伴模板。一个模板是一个HTML的形式,它告诉 Angular 怎样去渲染一个视图。我们的模板是一个单独HTML代码,“My First Angular App”。
现在,我们需要一些东西去告诉 Angular 去加载这组件。
添加一个 NgModule
Angular app 由 Angular 模块组成,这些模块依赖包含我们的组件和所有我们的app需要的。
创建一个app/app/module.js文件像下面这样:
(function(app) {
app.AppModule =
ng.core.NgModule({
imports: [ ng.platformBrowser.BrowserModule ],
declarations: [ app.AppComponent ],
bootstrap: [ app.AppComponent ]
})
.Class({
constructor: function() {}
});
})(window.app || (window.app = {}));
启动app
添加一个新文件,app/main.js,像下面:
(function(app) {
document.addEventListener('DOMContentLoaded', function() {
ng.platformBrowserDynamic
.platformBrowserDynamic()
.bootstrapModule(app.AppModule);
});
})(window.app || (window.app = {}));
我们需要两个东西去运行这个app:
Angular 的platformBrowserDynamic().bootstrapModule函数
这个app我们刚写的初始模块;
我们需要它们都要在我们的命名空间。然后我们请求bootstrapModule,传入这个 root app module,AppModule。
学习为什么我们需要bootstrapModule从ng.platformBrowserDynamic并且为什么我们创建一个单独的JS文件。
我们已经请求 Angular 去连接这个 app 在一个浏览器用我们的组件在 root。Angular 将放在那儿?
添加index.html
Angular 运行我们的 app 在我们的index.html的一个指定位置。开始创建文件。
我们不能把我们的index.html放在app/文件夹下。我们将把它放在上一层,在项目的根文件夹下。
index.html文件内容如下:
<html> <head> <title>Angular QuickStart JS</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="styles.css"> <!-- 1. Load libraries --> <!-- IE required polyfill --> <script src="node_modules/core-js/client/shim.min.js"></script> <script src="node_modules/zone.js/dist/zone.js"></script> <script src="node_modules/reflect-metadata/Reflect.js"></script> <script src="node_modules/rxjs/bundles/Rx.js"></script> <script src="node_modules/@angular/core/bundles/core.umd.js"></script> <script src="node_modules/@angular/common/bundles/common.umd.js"></script> <script src="node_modules/@angular/compiler/bundles/compiler.umd.js"></script> <script src="node_modules/@angular/platform-browser/bundles/platform-browser.umd.js"></script> <script src="node_modules/@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js"></script> <!-- 2. Load our 'modules' --> <script src='app/app.component.js'></script> <script src='app/app.module.js'></script> <script src='app/main.js'></script> </head> <!-- 3. Display the application --> <body> <my-app>Loading...</my-app> </body> </html>
这儿有3个值的注意的地方:
我们加载我们需要的 JS 库;学习关于它们。
我们加载我们的 JS 文件。
我们添加<my-app>标签在<body>中。
当 Angular在main.js 请求bootstrapModule函数,它读取AppModule源信息,看见AppComponent是一个 启动组件,找到这个my-app选择器,定位到my-app的元素,然后加载我们的 app 视图在这些标签中。
添加一些样式
样式不是非常重要但是它们是非常好的,index.html假设我们有一个样式表叫style.css。
创建这个样式文件在根目录下并写入样式。也可以使用迷你版的样式文件。你可以参考下面的样式设置。
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
body {
margin: 2em;
}
/*
* See https://github.com/angular/angular.io/blob/master/public/docs/_examples/styles.css
* for the full set of master styles used by the documentation samples
*/
运行它
打开命令工具,输入命令 npm start
这个命令运行一个静态的服务器 lite-server,它加载index.html在浏览器并且刷新浏览器当程序文件被修改。
很快,浏览器的标题栏会代开并显示内容。恭喜你,我们成功了。
做一些改变
尝试去改变信息的内容。
lite-server会一直监视,所以它会察觉改变,刷新浏览器,显示改变后的信息。
最后的项目结构
最后项目文件结构如下:

以上所述是小编给大家介绍的AngularJS 2.0入门权威指南,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
问题内容: 显然是Java API参考,但是你们还使用什么呢? 我一生都在从事Web开发。最近,我一直在与Groovy纠缠很多,我决定在Griffon中做一个小应用程序,只是为了对Groovy进行更多的试验,并在桌面开发方面有所突破。唯一的问题是,在桌面应用程序方面我完全是绿色的。 那么,世界,哪里是一个好的起点? 问题答案: Swing教程非常好。除此之外,Swing API显然 是 参考,但是
-
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。 名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义, 也可看作 Yes It Is! 的缩写。
-
需要说明一下,因为一直有在看《HTTP权威指南》,觉得这是一本很值得称赞的一本高质量的书籍,书中内容涵盖很全面,而且配以插图,使得阅读起来很容易理解。
-
版本控制是管理数据变更的艺术,无论数据变更是来自同一个人,还是来自不同的人(一个团队)。版本控制系统不但要忠实地记录数据的每一次变更,还要能够帮助还原任何历史改动,以及实现团队的协同工作等。Git就是版本控制系统中的佼佼者。
-
SQLite 的普及很大程度上应该归功于 Michael Owens。Mike 在 The Linux Journal (June 2003)和 The C/C++ Users Journal (March 2004) 上的文章吸引了无数程序员。
-
前言 版本控制是管理数据变更的艺术,无论数据变更是来自同一个人,还是来自不同的人(一个团队)。版本控制系统不但要忠实地记录数据的每一次变更,还要能够帮助还原任何历史改动,以及实现团队的协同工作等。Git就是版本控制系统中的佼佼者。 我对版本控制系统的兴趣源自于我在个人知识管理中的实践,其核心就是撰写可维护的文档,并保存于版本控制系统中。可维护文档的格式可以是DocBook、FreeMind、reS

