CKEDITOR二次开发之插件开发方法
在开始之前,感性的认知一下CKEditor源码的组织形式是很有用的. CKEditor固有的一些文件被组织到ckeditor\_source目录里. 核心的功能,诸如DOM元素操作,事件处理,初始化脚本和一些环境设置被包含在ckeditor\_source\core文件夹内. 而其它的一些功能, 比如格式化,拷贝和粘贴, 图片和链接, 都被实现为插件形式放在ckeditor\_source\plugins文件夹内. 每个文件夹表示一个插件. 并且在每个文件夹内, 有一个plugin.js的文件包含了该插件需要用到的代码.
你可以看到源代码被组织成不同的文件. 为了减少HTTP请求, CKEditor把不同的文件压缩并打包到ckeditor.js和ckeditor_basic.js里。
创建一个日期插件(date)
1、在"ckeditor\plugins\"目录下新建一个"date"目录,然后在"date"目录下新建一个"plugin.js",输入以下代码:
CKEDITOR.plugins.add('date', {
requires: ['dialog'],
init: function (a) {
var b = a.addCommand('date', new CKEDITOR.dialogCommand('date'));
a.ui.addButton('date', {
label: a.lang.date.toolbar,
command: 'date',
icon: this.path + 'images/date.jpg'
});
CKEDITOR.dialog.add('date', this.path + 'dialogs/date.js');
}
});
2、增加"images"目录,放入一个"date.jpg"的图片,当然图片可以从google找一个,16*16大小的正好。
3、增加"dialogs"目录,新建一个"date.js",输入如下代码:
CKEDITOR.dialog.add('date', function(editor){
var escape = function(value){
return value;
};
return {
title: '日历控件',
resizable: CKEDITOR.DIALOG_RESIZE_BOTH,
minWidth: 300,
minHeight: 80,
contents: [{
id: 'cb',
name: 'cb',
label: 'cb',
title: 'cb',
elements: [{
type: 'text',
label: '请输入日期控件名称',
id: 'lang',
required: true,
},{
type:'html',
html:'<span>说明:日历控件选择的日期、时间将回填到该输入框中。</span>'
}]
}],
onOk: function(){
lang = this.getValueOf('cb', 'lang');
editor.insertHtml("<p>" + lang + "</p>");
},
onLoad: function(){
}
};
});
4、接下来就是把插件加入到CKEditor里了,我是直接修改CKEditor插件的核心文件。
找到ckeditor目录下的"ckeditor.js",这里的代码是经过压缩的,我们用CKEditor原来的about插件做参考。查找"about",找到
fullPage:false,height:200,plugins:'about,basicstyles
然后在"about"后面增加"date",这里就变成
plugins:'about,date,basicstyles
继续查找"about",找到
j.add('about',{init:function(l){var m=l.addCommand('about',new a.dialogCommand('about'));m.modes={wysiwyg:1,source:1};m.canUndo=false;l.ui.addButton('About',{label:l.lang.about.title,command:'about'});a.dialog.add('about',this.path+'dialogs/about.js');}});
在这个 j 前面增加
j.add('date', {requires: ['dialog'],init: function(l){l.addCommand('date', new a.dialogCommand('date'));l.ui.addButton('date', {label: l.lang.date.toolbar,command: 'date',icon: this.path + 'images/code.jpg'});a.dialog.add('date', this.path + 'dialogs/date.js');}});
接下来查找"i.toolbar_Basic=",这就是CKEditor默认的工具栏了,我们在这里加上"date",你可以加在你想要的位置,例如
['Maximize','ShowBlocks','-','date']
5、进入"ckeditor\lang",在"zh-cn.js"中增加"date:'日期插件'"。
,date:{toolbar: '日期控件'}, link: { toolbar: '插入/编辑超链接', other: '<其他>',
6、对CKEditor的修改已经OK了。
当然了,显示ckeditor的工具栏时,也可以配置:打开config.js
/*
Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.toolbar =
[
['Source'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'Link', 'Unlink', 'Anchor'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'ImageButton', 'Image'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['date'] //刚创建的日期插件(date)
];
};
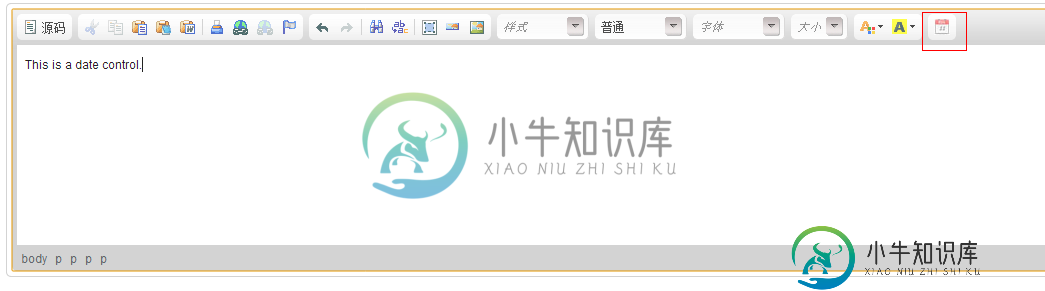
实例图片:



-
插件开发: 该文档正在编写中...
-
二次开发:
-
安装YApi 1.创建工程目录 mkdir yapi && cd yapi git clone https://github.com/YMFE/yapi.git vendors --depth=1 # 或者下载 zip 包解压到 vendors 目录 2.修改配置 cp vendors/config_example.json ./config.json # 复制完成后请修改相关配置 vi ./c
-
请参考环境准备 自定义修改归档策略 修改open-falcon/graph/rrdtool/rrdtool.go 重新编译graph组件,并替换原有的二进制 清理掉原来的所有rrd文件(默认在/home/work/data/6070/下面) 插件机制 找一个git存放公司的所有插件 通过调用agent的/plugin/update接口拉取插件repo到本地 在portal中配置哪些机器可以执行哪些
-
开源协议申明 Yearning 遵循AGPL协议。(不含审核引擎项目Juno) 该协议具体约束及权利如下: 被授权人权利 被授权人有权利使用、复制、修改、合并、散布 被授权人义务 未经原作者授权不得将Yearning 用于任何商业目的。包括通过网络提供任何基于Yearning的商业服务。 如果你修改了代码,需要在被修改的文件中说明。 如二次开发并公布的情况下(内部使用不在该条款之内),该软件必须为
-
api v0.2

