JavaScript去掉数组重复项的方法分析【测试可用】
本文实例分析了JavaScript去掉数组重复项的方法。分享给大家供大家参考,具体如下:
利用JavaScript的object的特性,我们可以非常容易的实现将一个数组的重复项去掉。
object的特性是:key一定是唯一的。
把数组重复项去掉:
1 将数组转换成一个object对象,数组的值作为object对象的 key
因为key是唯一的,碰到重复的数组值的时候,object不会添加key
2 将object对象转换成数组,key为数组的值。
在之前的重复数组,每一个值实际上对应object只有一个key,这样在还原到数组的时候,重复值就去掉了
<script>
/*用object的特性去掉数组的重复项:
1 把数组转化成oject对象,用数组的值当作obj的key
2 把object再转换成数组
*/
// 传入数组 返回object对象
var toObj = function( arr ){
obj = {};
for(var temp in arr){
//对arr的每一个值添加到obj的key,value都是true
obj[arr[temp]] = true;
}
return obj;
};
// 传入obj对象 返回arr数组
var toArr = function( obj ){
var arr = [];
for(var temp in obj){
//把所有的key push到数组当中
arr.push(temp);
}
return arr;
};
//把两个方法联合起来
var getUniq = function(arr){
return toArr( toObj(arr) );
};
var arr = [1,1,2,2,3,3,4,4,5,5,5,6,6,6,6,6,6,5,4,3,54,8,11];
console.log(getUniq(arr));
</script>
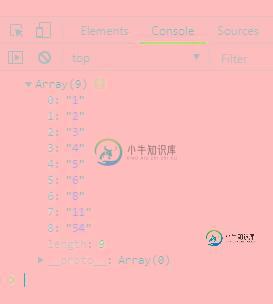
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun,运行结果如下:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
在线动画演示插入/选择/冒泡/归并/希尔/快速排序算法过程工具:
http://tools.jb51.net/aideddesign/paixu_ys
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript排序算法总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍javascript数组去重方法分析,包括了javascript数组去重方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript数组去重方法。分享给大家供大家参考,具体如下: 方法一. 思路:创建一个新的空数组,循环遍历旧数组,用indexOf()方法,可以取得元素在数组中的位置,如果值为-1表示不存在。那么新数组用indexOf去获取老数组的每一个元素,
-
本文向大家介绍javascript数组去重常用方法实例分析,包括了javascript数组去重常用方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript数组去重常用方法。分享给大家供大家参考,具体如下: 数组去除重复值是面试常考内容,也是很容易用到的一个技巧,下面就几种去重的方法进行介绍。 首先是最常见的方法,也就是添加一个临时数组,将原数组遍历,加入临时数组,每
-
本文向大家介绍JavaScript数组去重的几种方法效率测试,包括了JavaScript数组去重的几种方法效率测试的使用技巧和注意事项,需要的朋友参考一下 以下是我针对网上三种高效率方法总结与效率测试,如果大家有更好的意见或建议也可以提出,大家共勉学习。 数组去重法1: 数组去重法2: 数组去重法3: 效率测试方法: 效率测试结果: 总结 以上就是关于JavaScript几种数组去重的方法效率测试
-
本文向大家介绍PHP两种去掉数组重复值的方法比较,包括了PHP两种去掉数组重复值的方法比较的使用技巧和注意事项,需要的朋友参考一下 去除一个数组中的重复值,可以使用foreach方法,也可以使用array_unique方法,下面的代码两种方法都使用了。 在$intTotal比较小的情况下,比如说1000以内,$intRand的取值基本不影响结果,两者执行的时间都差不多。 测试$intTotal 大
-
本文向大家介绍JavaScript基于对象去除数组重复项的方法,包括了JavaScript基于对象去除数组重复项的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript基于对象去除数组重复项的方法。分享给大家供大家参考,具体如下: JavaScript中,去除数组重复项是一个很常用的函数,而且在面试中也很经常被提问到.很多人在面对这个问题的时候,一般都是采用多层for循环
-
a只保留[1,2]

