Android 3.0引入的异步加载机制Loader
Loader是谷歌在Android 3.0引入的异步加载机制,能够对数据异步加载并显示到Activity或Fragment上,使用者不需要对数据的生命周期进行管理,而是交给Loader机制来管理。
使用Loader的优点
假如我们需要从网络上获取数据,通常的做法是使用子线程Thread+Handler或者是使用AsyncTask来处理。
Thread+Handler方法实现起来简单直观,不过会麻烦点,需要自己实现Handler子类,创建线程,还要管理Handler的生命周期。
AsyncTask实现起来会简单些,无需自己管理线程和Handler。但是要管理AsyncTask的生命周期,要对Activity退出时的情况进行处理。否则可能会出现异常或内存泄露。
使用Loader无需关心线程和Handler的创建和销毁,也无需自己管理数据整个的生命周期,Loader机制会自动帮我们处理好。我们唯一要处理的就是数据本身。
Loader使用的步骤:
创建FragmentActivity或Fragment 持有LoaderManager的实例实现Loader,用来加载数据源返回的数据实现LoaderManager.LoaderCallbacks接口实现数据的展示提供数据的数据源,如ContentProvider,服务器下发的数据等 几个相关的类 LoaderManager
管理Loader实例,并使之和FragmentActiivty或Fragment关联上
一个Activity或Fragment有一个唯一的LoaderManager实例
一个LoaderManager实例可以管理多个Loader实例
可以在FragmentActivity或Fragmeng中使用getSupportLoaderManager()获取到LoaderManager实例
可以使用 initLoader() 或 restartLoader() 方法开始进行数据的加载
//0,为唯一的ID,可以为任意整数,为Loader的唯一标识 //null,为Bundle类型,可以向Loader传递构造参数 //LoaderCallbacks,LoaderManager对Loader各事件的调用,参考下面讲到的 LoaderManager.LoaderCallbacks getSupportLoaderManager().initLoader(0, null, new LoaderCallbacks<D>());
LoaderManager.LoaderCallbacks
LoaderManager对Loader各种情况的回调接口,包含三个回调方法
onCreateLoader(int,Bundle)
在这里需要自己创建Loader对象,int 为Loader的唯一标识,Bundle为Loader的构造参数,可为空
...
new LoaderManager.LoaderCallbacks<String>() {
@Override
public Loader<String> onCreateLoader(int id, Bundle args) {
return new MyLoader();
}
...
}
onLoadFinished(Loader<D>,D)
当LoaderManager加载完数据时回调此方法,在这里用UI展示数据给用户。D为泛型,根据实际情况设置为所需的数据类型。和initLoader()LoaderCallbacks<D>参数中的的泛型为同一类型
new LoaderManager.LoaderCallbacks<String>() {
...
@Override
public void onLoadFinished(Loader<String> loader, String data) {
show(data);
}
...
}
onLoaderReset(Loader<D>)
当之前创建的Loader实例被重置的时候会回调此方法,此时需要对相关的数据进行清除处理
new LoaderManager.LoaderCallbacks<String>() {
...
@Override
public void onLoaderReset(Loader<String> loader) {
show(null);
}
...
}
Loader
从数据源获取数据,并对数据进行加载,为抽象类,需要自己实现子类
或使用官方已经实现的两个子类
AsyncTaskLoader(继承此类的时候会遇到一个坑,见下面的分析)
处理异步获取数据 CursorLoader
处理ContentProvider返回的数据 实现AsyncTaskLoader遇到的一个坑
首先自定义一个 MyAsyncTaskLoader,继承AsyncTaskLoader,会发现需要实现参数为Context的构造方法和实现 loadInBackground() 抽象方法
//继承AsyncTaskLoader类,里面的泛型为返回的数据的类型,这里设为String
public class MyAsyncTaskLoader extends AsyncTaskLoader<String>{
public MyAsyncTaskLoader(Context context) {
super(context);
}
@Override
public String loadInBackground() {
//模拟加载
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//返回获取到的数据
return new String("MyAsyncTaskLoader Test Result");
}
}
创建FragmentActivity
public class BaseActivity extends AppCompatActivity implements LoaderManager.LoaderCallbacks{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.base_activity_layout);
// addFragment();
log("onCreate");
loadData();
}
protected void loadData(){
Log.e(getClassName(),"call");
getSupportLoaderManager().initLoader(0, null, this);
}
protected String getClassName(){
return getClass().getSimpleName();
}
@Override
public Loader onCreateLoader(int id, Bundle args) {
Log.e(getClassName(),"onCreateLoader");
return new MyAsyncTaskLoader(BaseActivity.this);
}
@Override
public void onLoadFinished(Loader loader, Object data) {
Log.e(getClassName(),"data:"+data);
}
@Override
public void onLoaderReset(Loader loader) {
}
}
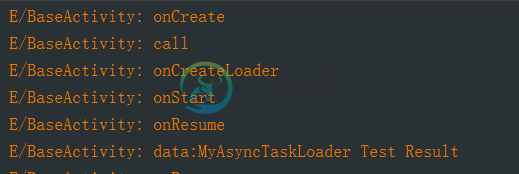
当运行的时候发现日志值打印了onCreate,call,onCreateLoader,而预期中的 MyAsyncTaskLoader Test Result 并没有输出,也就是说 onLoadFinished 并未被回调。调试发现 MyAsyncTaskLoader 中的 loadInBackground() 方法也未执行。
这个是怎么回事呢?
那么只好查看源码了,这里所使用的都是 support-v4 的包。
查看 AsyncTaskLoader 源码发现 loadInBackground() 方法的确为 abstract 类型,其被调用的地方是在一个叫做 LoadTask 的内部类中。
//可以把 ModernAsyncTask 看做 AsyncTask
final class LoadTask extends ModernAsyncTask<Void, Void, D> implements Runnable {
....
@Override
protected D doInBackground(Void... params) {
...
D data = AsyncTaskLoader.this.onLoadInBackground();
...
}
.....
}
并且作为AsyncTaskLoader的一个全局变量。
public abstract class AsyncTaskLoader<D> extends Loader<D> {
....
volatile LoadTask mTask;
....
}
mTask 实例化和被执行的地方在 onForceLoad() 方法里
...
@Override
protected void onForceLoad() {
...
mTask = new LoadTask();
...
executePendingTask();
}
...
void executePendingTask() {
...
if (mUpdateThrottle > 0) {
...
mHandler.postAtTime(mTask, mLastLoadCompleteTime+mUpdateThrottle);
return;
}
}
...
mTask.executeOnExecutor(mExecutor, (Void[]) null);
}
}
mHandler.postAtTime 或者是 mTask.executeOnExecutor 这两个地方就是执行 TaskLoader 的地方,并会调用到 doInBackground() 方法。
那么到这里我们可以猜测我们自定义的 MyAsyncLoader 的 loadInBackground() 未被执行,那么 onForceLoad() 也应该未被执行。
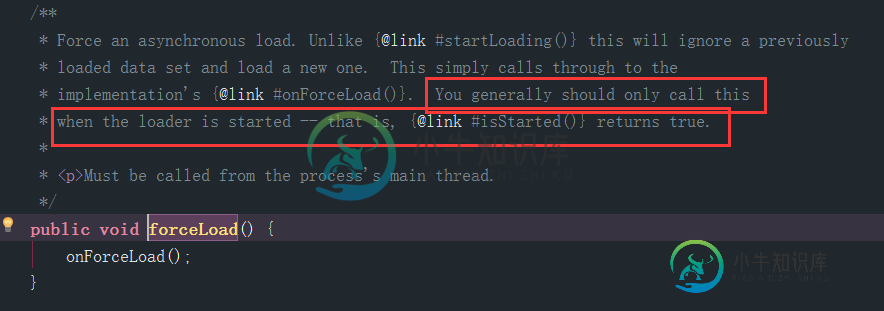
沿着这条线索查找看看这个 onForceLoad() 是在哪里被调用的。发现其是在AsyncLoader 的父类 Loader 中的 forceLoad() 中被调用
public class Loader{
...
public void forceLoad() {
onForceLoad();
}
...
}
然后又看到注释发现,此方法只能在 loader 开始的时候调用,还是找不到什么头绪。

突然想到好像 CursorLoader 没有这个问题,那么看看它是不是有调用 forceLoad(),找了下,发现还果然有!是在 onStartLoading() 这个方法里,并且只有这里调用!
public class CursorLoader extends AsyncTaskLoader<Cursor> {
...
@Override
protected void onStartLoading() {
if (mCursor != null) {
deliverResult(mCursor);
}
if (takeContentChanged() || mCursor == null) {
forceLoad();
}
}
...
}
那么我模仿下这个看看是不是真的能行,MyAsyncLoader 的代码修改如下:
//继承AsyncTaskLoader类,里面的泛型为返回的数据的类型,这里设为String
public class MyAsyncTaskLoader extends AsyncTaskLoader<String>{
public MyAsyncTaskLoader(Context context) {
super(context);
}
//添加了这段代码
@Override
protected void onStartLoading() {
forceLoad();
}
@Override
public String loadInBackground() {
//模拟加载
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//返回获取到的数据
return new String("MyAsyncTaskLoader Test Result");
}
}
运行后发现真的能够输出了!看来问题是解决了。

最后一行为输出的结果
问题是解决了,但是还是有一个疑问,这个 onStartLoading()是在哪里被调用的呢?看来还是得看看源码。
从 getSupportLoaderManager().initLoader(0, null, this) 开始分析,发现最后是会调用到 onStartLoading()。
简记如下,可自己对照着源码查看:
LoaderManager的实现类为LoaderManagerImpl init()方法里面创建 LoaderInfo info info = createAndInstallLoader(id, args, (LoaderManager.LoaderCallbacks<Object>)callback); 进入 createAndInstallLoader 方法 mCallbacks.onLoadFinished(loader, data); 进入 onLoadFinished 方法 createLoader(id, args, callback) 进入 createLoader 方法 installLoader(info); 进入 installLoader 方法 info.start(); 进入 start 方法 mLoader.startLoading(); 进入 startLoading 方法 onStartLoading();
-
问题内容: 我正在使用JQuery的几个插件,自定义窗口小部件和其他一些库。结果,我有几个.js和.css文件。我需要为网站创建一个加载器,因为加载需要一些时间。如果可以在导入所有内容之前显示加载程序,那就太好了: 我找到了一些教程,这些教程使我能够异步导入JavaScript库。例如,我可以做类似的事情: 由于某种原因,当我对所有文件执行相同操作时,页面将无法正常工作。我已经尝试了很长时间,试图
-
事件机制 在讲事件机制之前呢,我们有一个很重要的东西要先讲,那就是如何实现事件委托(代理). 只有必须先明白了如何实现一个事件委托,我们才能更好的去实现on和off.在我看来,on和off里最难实现的就是他的事件委托. function delegate(agent,type,selector,fn) { agent.addEventListener(type,function(e) {
-
本文向大家介绍JavaScript异步加载方案相关面试题,主要包含被问及JavaScript异步加载方案时的应答技巧和注意事项,需要的朋友参考一下
-
主要内容:echarts_test_data.json 数据:,实例,实例,实例ECharts 通常数据设置在 setOption 中,如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项就行。 ECharts 通常数据设置在 setOption 中,如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项就行。 json 数据: echarts_test_
-
问题内容: 是否可以异步加载Node.js模块? 这是标准代码: 但是我想写这样的东西: 有没有办法做到这一点?还是有一个很好的理由为什么不支持回调? 问题答案: 尽管是同步的,并且Node.js并未提供现成的异步变体,但是您可以轻松地自己构建一个变体。 首先,您需要创建一个模块。在我的示例中,我将编写一个模块,该模块从文件系统异步加载数据,但是当然是YMMV。因此,首先,使用老式的,不需要的同步
-
将所有页面组件一次性加载是一个很浪费资源和考验用户耐心的做法,尤其在移动端。 使用方法 webpack 提供了code splitting,你可以按照下面写法实现当切换到特定路由时才加载代码。 需要注意的是 vue-loader@13.0.0 语法有所变更,具体参照发布说明 v13.0.0 // vue-loader@13.0.0 之前 const Foo = () => import('./Fo

