Android WebView打开网页一片空白的解决方法
问题描述:
- 网页链接是Https链接
- 网页链接在电脑的Chrome浏览器中打开正常
- 网页链接在手机的Chrome浏览器中打开正常
- 网页链接在IOS的App上打开正常
- 网页链接在Android App中打开一片空白,没有任何提示
问题原因
试了很多方法,最后发现是Https的证书有问题,由于网页链接是客户提供的,不知道证书是如何生成的,导致不被Android系统信任
问题的发现之旅
网页链接在手机和电脑都能打开,所以想着网页链接本身应该没有问题。
debug网页加载的过程也没有发现问题
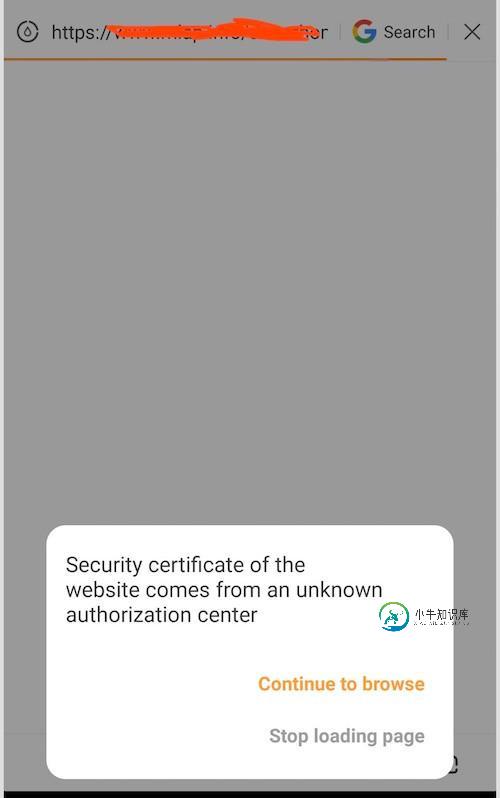
但是后来用UC浏览器打开以后发现加载的过程中会弹出提示:

出错的提示
根据弹出的提示知道很可能是证书的问题,于是重新开始debug项目中的WebView
一般我们在初始化一个 WebView 时都有几个固定的步骤,其中最重要的一步就是设置 WebViewClient
enWebview.setWebChromeClient(new WebChromeClient()); enWebview.setWebViewClient(new WebViewClient());
如果WebView加载因为证书的问题失败,就会回调 WebViewClient 的一个接口:
@Override
public void onReceivedSslError(final WebView view, final SslErrorHandler handler, SslError error) {
}
而 WebViewClient 默认会终止加载
public class WebViewClient {
public void onReceivedSslError(WebView view, SslErrorHandler handler,SslError error) {
//终止加载
handler.cancel();
}
...
}
这个 handler 是一个 SslErrorHandler 接口
public class SslErrorHandler extends Handler {
/**
* @hide Only for use by WebViewProvider implementations.
*/
@SystemApi
public SslErrorHandler() {}
/**
* Proceed with the SSL certificate.
*/
public void proceed() {}
/**
* Cancel this request and all pending requests for the WebView that had
* the error.
*/
public void cancel() {}
}
通过上面的注释我们可以知道,调用 proceed 就是继续利用当前证书加载,而 cancel 就是终止本次的所有请求。而上面 WebViewClient 显然默认是终止所有请求了。
通过debug发现, WebViewClient 在调用了上面的 SslErrorHandler 的 cancel 方法以后,就马上会回调 onPageFinished 方法,不会回调 onReceivedError ,所以也就不会展示自定义的加载错误页面,结果就是一片空白了。
原因找到了,那怎么解决呢?
其实答案也已经在上面给出了。我们直接覆写 WebViewClient 的 onReceivedSslError 方法,然后根据需要做些处理。比如弹出提示框告诉用户当前证书有问题,是否继续加载等。
public class MyWebViewClient {
public void onReceivedSslError(WebView view, SslErrorHandler handler,SslError error) {
//弹出提示框,让用户决定是否继续加载
//1.用户选择继续加载
// handler.proceed();
//2.用户取消
//handler.cancel()
}
...
}
总结
这个问题困扰了很久,刚刚开始想到可能是WebView兼容问题,因为印象里WebView有很多坑。但是同一个客户提供的另一个Https的链接是正常的,而且之前没有出现过这种情况,于是debug进去发现网页链接正常传入了就没多想,就认为是没问题了。还是"too young, too simple"啊!
而且对 WebViewClient 的 onReceivedSslError 也不熟悉,没有想到这一层。现如今基本上所有的网页链接都是 Https 的了,我们以后在开发过程中还是要注意这个问题,在 onReceivedSslError 中提前做好处理。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍关于ASP网页无法打开的解决方案,包括了关于ASP网页无法打开的解决方案的使用技巧和注意事项,需要的朋友参考一下 今天遇到一个问题,原来用的好好的asp网页无法打开,同时inetinfo.exe的CPU占用率很高,几乎达到了100%。看了一下系统错误日志,发现一个叫MS DTC的服务启动失败,解决方法如下: 在CMD下执行以下命令: 在最后regsvr32 asptxn.dll 提示
-
本文向大家介绍Vue 2.0在IE11中打开项目页面空白的问题解决,包括了Vue 2.0在IE11中打开项目页面空白的问题解决的使用技巧和注意事项,需要的朋友参考一下 前言 因为工作的需要,学习Vue2.0也有一段时间,最近在用Vue2.0的官方脚手架工具构建的项目,chrome中跑一直没有问题,但ie11打开出现了bug: 问题 ie11打开vue2.0项目空白,控制台报错 vuex requi
-
使用npm run dev打开一片空白 浏览器报错 代码为 浏览器报错代码 上百度查看说是格式错误,要去大括号,也就是报错代码哪里,但是我都没有啊
-
注意!不是静态资源路径的问题! 描述一下情况: 1.地址能打开,属于 history 模式,/login 之类的地址都能打开 2.资源加载成功,Vue 代码的 css 和 js 都正确,favicon 也拿到了 3.Vue 加载正确,App mounted 有 log 返回 4.Route 加载正确,APP mounted 有 $route 返回,里面地址信息正确 5.#app 元素加载正确 感觉
-
本文向大家介绍destoon后台网站设置变成空白的解决方法,包括了destoon后台网站设置变成空白的解决方法的使用技巧和注意事项,需要的朋友参考一下 很多朋友destoon升级后前后台变成空白,原因通常是文件的写权限有问题,大多是cache或者file,测试没考虑安全问题,把所有文件设置为可写就解决了。 因此建议升级包升级时和安装文件一样判断下文件权限,否则会遇见稀奇古怪的问题。 chmod -
-
为什么有些软件包用7-Zip打开无法看到里面的资源呢?下面我们来看一种实现方法: !packhdr: 临时文件 命令 这个选项可以让编译器使用 EXE 加壳软件(例如 Petite 或 UPX) 压缩可执行文件头部。请先指定一个临时文件名(例如 "temp.dat")以及命令行(例如 "C:\program files\upx\upx -9 temp.dat")来压缩可执行文件头部。 !packh

