JS实现网页抢购功能(触发,终止脚本)
以下我们是通过chrome浏览器的开发者功能,实现如何用JS代码完成抢购功能以及如何通过chrome浏览器调试并加载自己写的JS。
身为一名前端开发工程师,有时候业务场景是无法用手速模拟的,老司机也有翻车的时候【你懂得】。因此我特意写这一篇文章,希望能够对大家有所帮助。
涉及到的内容:
1.chrome浏览器
2.js代码
3.函数节流
第一步
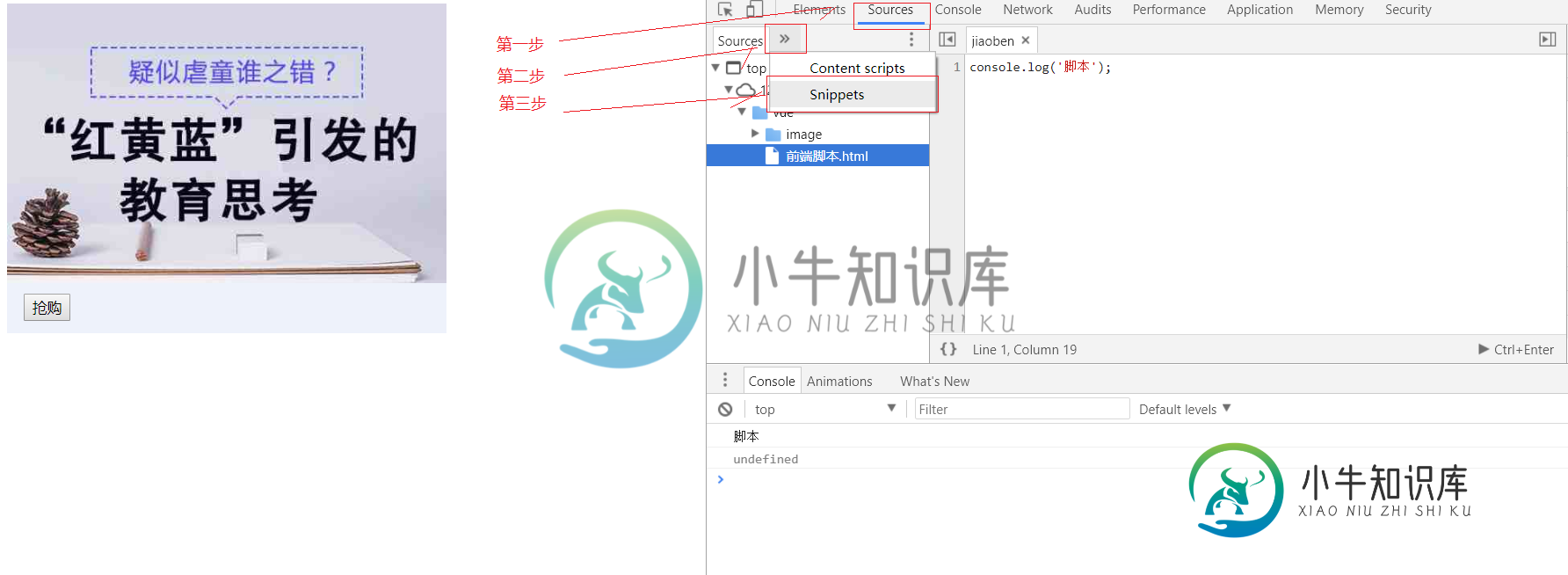
打开chrome浏览器,使用组合键Ctrl+shift+i打开开发者工具,接下来如图所示。
点击snippets
第二步
如图所示

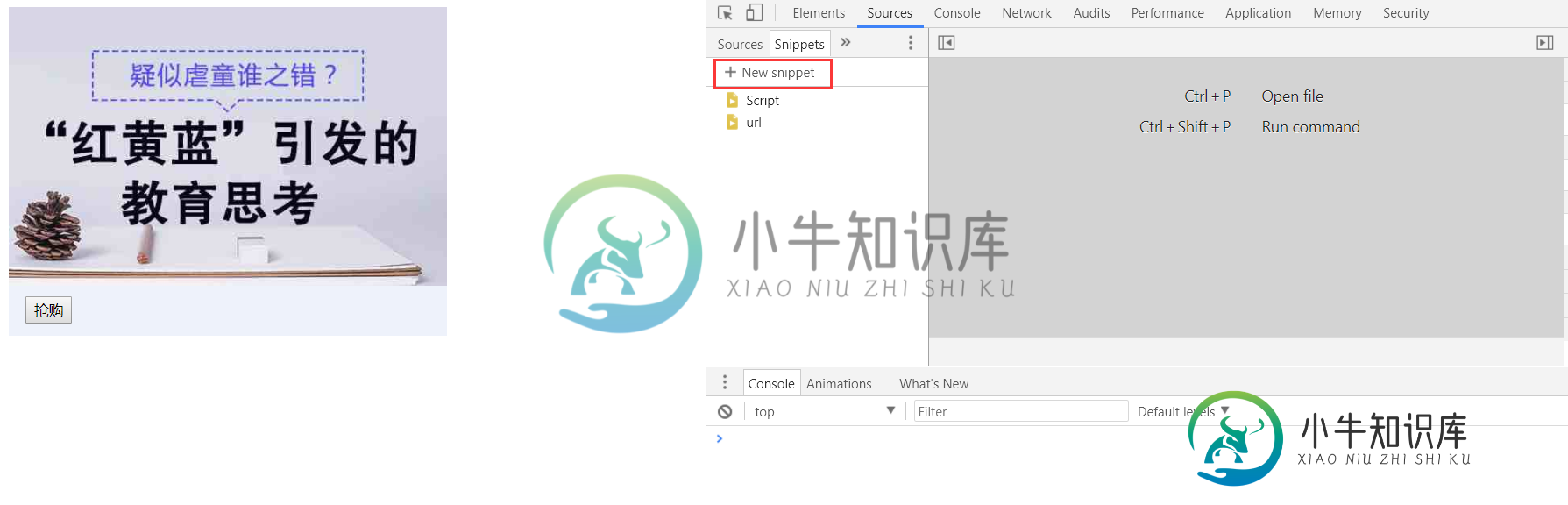
点击new snippet -->输入脚本‘名称'-->Ctrl+s保存。
第三步
如图所示

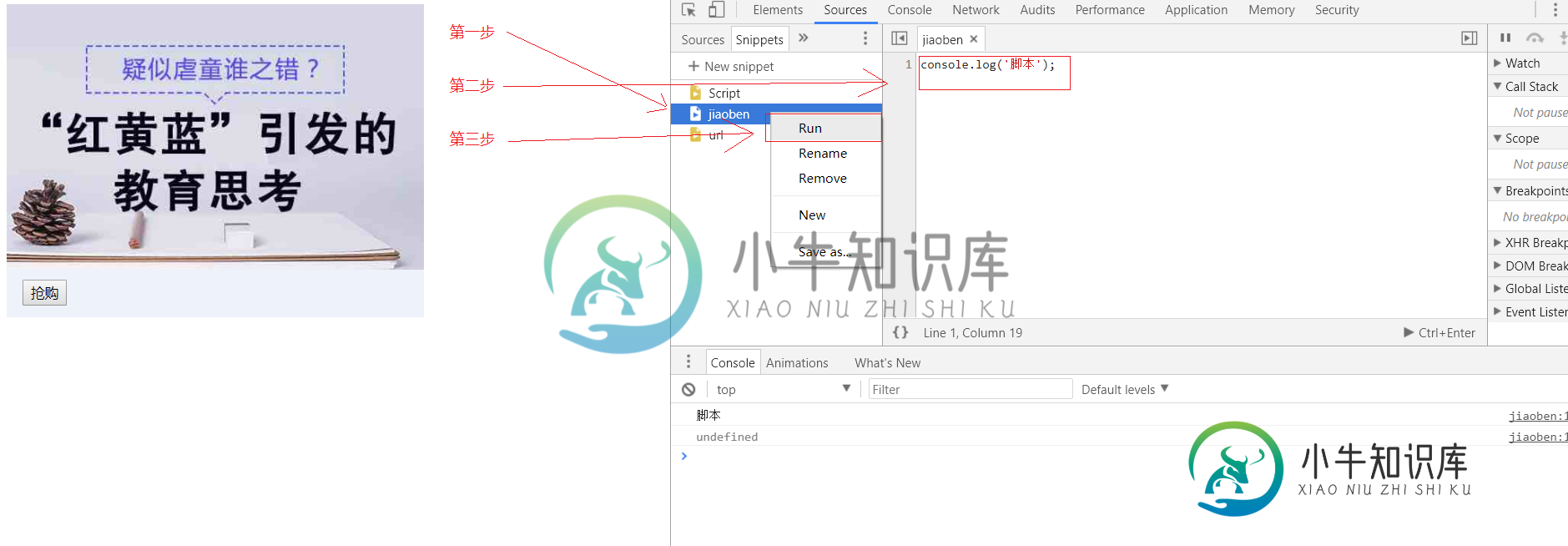
选择新创建的脚本‘名称',在如图所示的第二步进行编辑js代码。最后如第三步所示:run 运行代码。
js脚本代码
1.以下是网站上的代码:
<body>
<div class="box">
<img class="img" src="image/pict.png" />
<button class="btn" id='btn'>抢购</button>
</div>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body>
每次点击抢购 控制台输出 抢购成功!
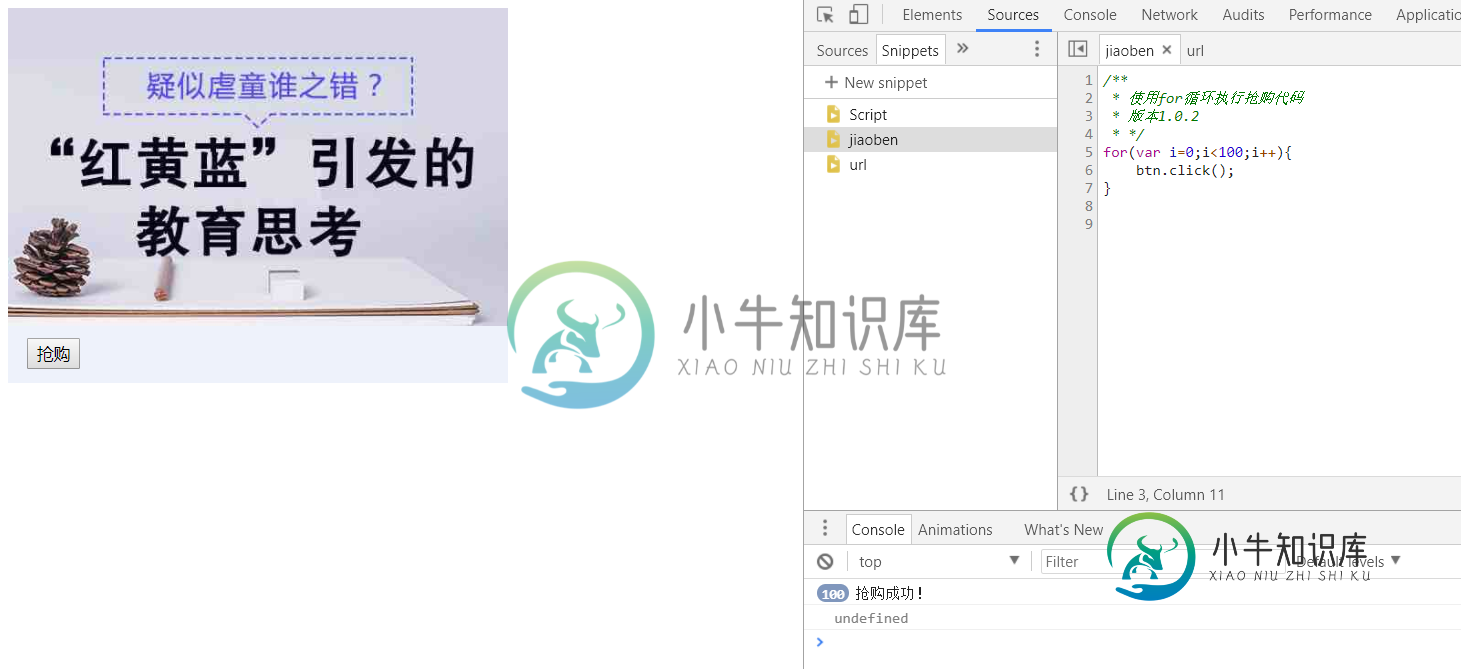
2.脚本代码
/** * 最简单的脚本代码 * 版本1.0.1 */ btn.click();//触发按钮执行click事件 /** * 使用for循环执行抢购的脚本代码 * 版本1.0.2 * */ for(var i=0;i<100;i++){ btn.click(); }
通过上边的脚本js代码可以知道,我们可以在chrome浏览器内置脚本,并控制执行。

当开发人员模拟真实环境的高并发情况,咱们就可以使用这种脚本的方式模拟测试。通过刚刚的脚本我们发现我们开发的页面中的js是有很多问题的。假设【抢购按钮】触发的是请求数据接口。则会出现在一个时间内发出n个请求。处理这个问题可以参考防止重复提交
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防止ajax重复提交</title>
</head>
<body>
<button id="btn">提交</button>
<script>
/**
* 模拟ajax提交
* @fn 回调函数
* */
function Ajax(fn){
setTimeout(function(){
var data= {result:true,msg:'提交成功!'};
fn(data);
},2000);
}
/**
* btn click 提交事件
*
* */
btn.onclick=function(){
//检查 按钮是否被锁住,锁住直接rerun
if(btn.getAttribute('lock')){
return;
}
//上锁
btn.setAttribute('lock',1);
//更改状态
btn.innerText='提交中...';
//模拟ajax提交
Ajax(function(data){
//请求成功
if(data.result){
console.log('请求成功');
//请求成功解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}else{
console.log('请求失败');
//请求失败解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}
});
}
</script>
</body>
</html>
作者:java-script
链接:https://juejin.im/post/59bf6b6ff265da064261ba47
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
也可以使用函数节流方式处理。如下代码:
//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}
通过以上方式我们可以过滤掉恶意循环触发事件。这种函数节流方式也得到大家的一致认可与推广。
总结通过上述方式,我们不仅学会了制做简单的js脚本,也学到一种简单的阻止js脚本的方法。想要真正的写一些有用的js脚本还需要你们自己努力哦!想要正在屏蔽掉恶意的js脚本,单纯的使用前端技术其实是有很大的难度!特此献给那些正在努力学习前端并想在前端的道路上越走越远的童鞋们。祝福你们。
-
本文向大家介绍js实现购物车功能,包括了js实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现购物车功能的具体代码,供大家参考,具体内容如下 购物车实现3种方式 1、利用cookie 优点:不占用服务器资源,可以永远保存,不用考虑失效的问题 缺点: 对购买商品的数量是有限制的,存放数据的大小 不可以超过2k,用户如果禁用cookie那么就木有办法购买商品,卓越网实
-
本文向大家介绍js简单实现网页换肤功能,包括了js简单实现网页换肤功能的使用技巧和注意事项,需要的朋友参考一下 我发现网上写换肤功能写的有点长,就想想如何更简单方法实现这个功能,于是我自己写了一个。 html css文件 default.css red.css green.css PS:当然设置主题的参数也可以保存到后端(推荐),防止禁用cookies主题无法生效。 以上就是本文的全部内容,希望
-
本文向大家介绍js实现分页功能,包括了js实现分页功能的使用技巧和注意事项,需要的朋友参考一下 本文仅为自己记录下编写过程,如有兴趣,或者疑问,请与我联系。 写前背景:java开发工作经验一年,现项目为SSM框架,使用maven管理项目。需要页面查询实现分页,网上找了很多插件,单独页面实现是好的,可是放到我的页面就没有效果,苦于自己也找不到原因,故写以下代码,很是粗糙,不过懒得整理成js文件了。
-
本文向大家介绍Django实现网页分页功能,包括了Django实现网页分页功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Django实现分页功能,为了容易区别功能的展现,先创建一个数据库,用数据库中的数据做演示。 创建数据库步骤如下: 1.创建模型,代码如下: 2.向数据库中添加数据,代码如下: 添加之后将代码就可以注释掉了,我们演示的时候再新建一个select接口作为演示界面
-
本文向大家介绍js倒计时抢购实例,包括了js倒计时抢购实例的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现限时抢购,供大家参考,具体代码如下 运行效果图: 具体代码如下: 更多关于倒计时的文章请查看专题:《倒计时功能》 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JS实现基本的网页计算器功能示例,包括了JS实现基本的网页计算器功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现基本的网页计算器功能。分享给大家供大家参考,具体如下: 运行效果: 网页计算机: 利用css进行div的布局设置基本的计算机的基本的框架, 在其内部设置text进行显示,利用button添加按钮。 一个主要的点:我们要在按按钮的时候,把数据输出到te

