HTML中嵌入PHP的简单方法
我们以一个提交订单和显示订单信息的例子为学习PHP的开始。这个例子包含两个文件。一个提交订单的html文件:orderform.html,一个显示订单信息的php文件:processorder.php。我将这两个文件放在test_1文件夹下,将test_1文件夹放在htdocs目录下。
文件的组织形式如下图所示,使用xampps安装的集成环境。

提交订单的html文件orderform.html如下所示:
<form action="processorder.php" method="post">
<table>
<tr bgcolor="#cccccc">
<td width="150">Item</td>
<td width="15">Quantity</td>
</tr>
<tr>
<td>Tires</td>
<td align="center"><input type="text" name="tireqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td>Oil</td>
<td align="center"><input type="text" name="oilqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td>Spark Plugs</td>
<td align="center"><input type="text" name="sparkqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="Submit Order" /></td>
</tr>
</table>
</form>
显示订单信息的php文件processorder.php如下所示:
<?php
// create short variable names, also can use '$_REQUEST['name']'
$tireqty = $_POST['tireqty'];
$oilqty = $_POST['oilqty'];
$sparkqty = $_POST['sparkqty'];
?>
<!DOCTYPE html>
<html>
<head>
<title>Bob 's Auto Parts - Order Results</title>
</head>
<body>
<h1>Bob 's Auto Parts</h1>
<h2>Order Results</h2>
<?php
echo "<p>Order processed at ";
echo date('H:i, jS F Y')."</p>";
echo "<p>Your order is as follows: </p>";
echo "$tireqty tires<br />";
echo $oilqty.' bottles of oil<br />';
echo $sparkqty." spark plugs<br />"
?>
---------------------------------------------------<br />
<?php
$testHeredoc = <<< EOF
line 1
line 2
line 3
EOF;
echo "$testHeredoc"."<br />";
?>
---------------------------------------------------<br />
<?php
echo "About Comment:";
//Here is a comment.
#Here is a comment too.
/*
Here is multi line comment.
Here is multi line comment.
*/
?>
</body>
</html>
在浏览器中输入http://localhost/test_1/orderform.html,将显示填写订单信息页面,如下所示:

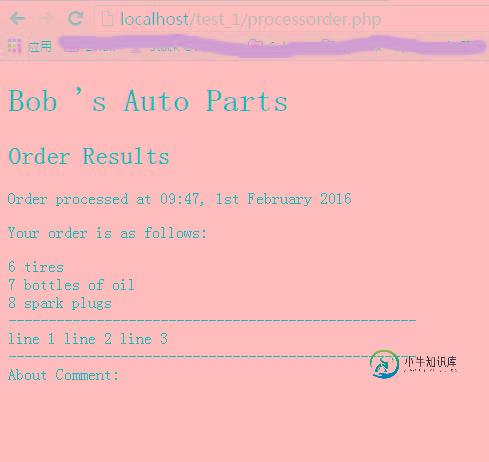
填入数字,然后点击“Submit Order”按钮提交内容。则页面将显示processorder.php经过PHP解析器解析之后生成的html页面,如下所示:

在这个例子中,我们可以学习到以下几点内容:
1. 在html中嵌入php代码的语法格式为: <?php 代码内容 ?> ,需要注意的是开始符号“<?php”中间不能有空格。
2. post方法提交的表单内容可以通过php的“$_POST[]”数组按照name获取,也可以通过“$_REQUEST[]”数组获取。这些数组为超级全局变量。
3. 字符串可以用单引号也可以使用双引号引起来, 也可以用反单引号引起来(反单引号在键盘最左上角,与~是一个键)。
三种引号作用不同:
- 单引号内的字符串将被当作纯文本原样输出;
- 双引号中如果有变量,则会替换成变量的值然后输出文本;
- 反单引号被叫做执行符,php解析器会先执行反单引号中的内容,将执行之后的结果返回。
4. 字符串可以使用点号“.”连接在一起。在php中点号是唯一的字符串连接符,相当于java中的“+”。
5. php中有三种注释方式:分别为类Java的单行注释“//”;类shell的单行注释“#”;类Java的多行注释“/**/”。
6.php中所有的变量使用时都是以“$”打头的, 并且变量使用时不需要提前声明。
而且变量的类型也可以随时改变,这取决于赋值给变量的值的类型。php变量的类型是在每一次赋值时确定和改变的。
第一个php例子就说到这里,希望大家继续关注小编为大家整理的文章。
-
本文向大家介绍C#中嵌入SQLite数据库的简单方法,包括了C#中嵌入SQLite数据库的简单方法的使用技巧和注意事项,需要的朋友参考一下 SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它是D.RichardHipp建立的公有领域项目。它的设计目标是嵌入式的,而且目前已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要
-
我必须使用REST Api获取数据,而我的响应是在JSON中。在解码响应是一个数组后,我必须在网页中显示它,这样数组中的每一个响应都以特定的显示格式显示(就像twitter中的tweets以特定的框类型格式显示一样)。如何在php中循环遍历数组并显示它?我找到的唯一解决方案是使用echo将HTML嵌入到php中,但这并不奏效,调试器也没有太大帮助。我错过了什么? 请指教该怎么做。 下面是我的代码:
-
问题内容: 这是我的PHP示例。谁能找到一种更短/更轻松的方式来做到这一点? 其他语言的示例也很有趣。 问题答案: 从根本上讲-不。那简直就是简单。您可以将它改写得更短/更干净,但是想法是一样的。这就是我的写法:
-
本文向大家介绍PHP简单预防sql注入的方法,包括了PHP简单预防sql注入的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP简单预防sql注入的方法。分享给大家供大家参考,具体如下: 出现sql注入一般都是因为语法不规范不严谨造成的,问题出现在sql语句上,而起决定性的是quote(')。如下: 正常提交的话就是删除一条数据,若id提交的是(1 ' or 1 #),那么sql语
-
问题内容: 我正在创建一个轻量级的单文件数据库管理工具,我希望将一些小图标与其捆绑在一起。将图像嵌入HTML / PHP文件的最佳方法是什么? 我知道一种使用PHP的方法,在该方法中,我将使用GET参数调用同一文件,该参数将输出具有正确标头的硬编码二进制数据,但这似乎有点复杂。 我可以使用某些东西直接在CSS 声明中传递图像吗?这将允许我利用CSS Sprite技术。 浏览器支持在这里不是问题,因
-
问题内容: 将PDF嵌入HTML的推荐方法是什么? iFrame? Object? Embed? Adobe对此有何评价? 就我而言,PDF是动态生成的,因此在刷新之前无法将其上载到第三方解决方案。 问题答案: 最好的方法可能是使用PDF.JS库。它是用于PDF文档的纯HTML5 / JavaScript渲染器,没有任何第三方插件。

