轻松实现jQuery添加删除按钮Click事件
大家登陆一些网站或论坛时,经常会被要求先浏览和确认“用户协议”。“用户协议”底部通常会设置一个“我已阅读并同意”复选框,勾选了该复选框,“登陆”按钮才可用。
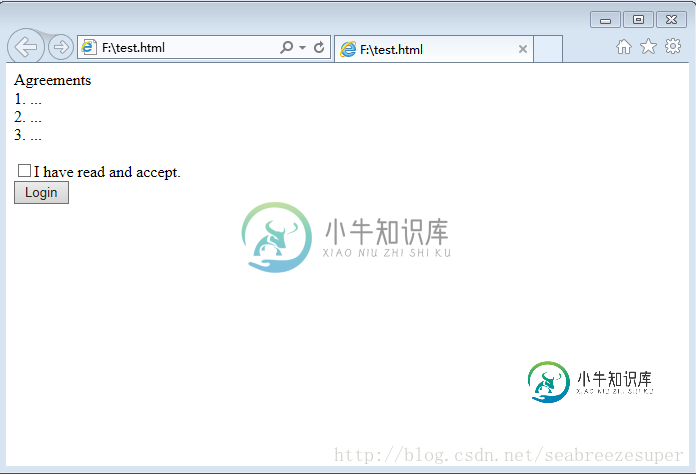
如下图所示,勾选“I have read and accept.”复选框,Login按钮才会相应click事件,登陆成功后切换到欢迎画面。


通常情况我们是怎么实现的呢,很多同学会想到用javascript设置按钮的disabled属性。这当然是一种不错的方法,不过我们用JQuery的话,代码会更简洁,同时我们的逼格也上去了,哈哈。
对于按钮来说,JQuery提供了bind()方法和unbind()方法,使我们可以随时随地,根据需要给按钮添加或删除Click事件。
详细代码如下:
<html>
<style type="text/css">
.hide {
display: none;
}
.show {
display: block;
}
</style>
<script language=JavaScript src="js/jquery.min.js" type=text/javascript></script>
<script>
$(document).ready(function() {
$('#logoutBtn').addClass('hide');
$('#logoutBtn').bind('click', function() {
$('#title').html('Agreements<br>1. ...<br>2. ...<br>3. ...');
$('#loginBtn').removeClass('hide').addClass('show');
$('#confirm').removeClass('hide').addClass('show');
$('#logoutBtn').removeClass('show').addClass('hide');
});
});
function doCheck() {
if ($("input[type='checkbox']").is(':checked')) {
$('#loginBtn').bind('click', function() {
$('#title').text('Welcome to our site!');
$('#loginBtn').removeClass('show').addClass('hide');
$('#confirm').removeClass('show').addClass('hide');
$('#logoutBtn').removeClass('hide').addClass('show');
});
} else {
$('#loginBtn').unbind('click');
}
}
</script>
<body>
<p id="title">
Agreements<br>1. ...<br>2. ...<br>3. ...
</p>
<div id="confirm">
<input id="cbx" type="checkbox" onclick="doCheck()" />I have read and
accept.
</div>
<input id="loginBtn" type="button" value="Login" />
<input id="logoutBtn" type="button" value="Logout" />
</body>
</html>
代码中还用到JQuery的几个方法,简单说明一下:
html()方法:设置被选择元素的html内容,相当于document.getElementById(“#xxx”).innerHTML=”xxx”。
text()方法:设置被选择元素的文本内容,相当于document.getElementById(“#xxx”).innerText=”xxx”。
removeClass():被选择元素移除一个CSS样式。
addClass():被选择元素添加一个CSS样式。
$(“input[type='checkbox']”).is(‘:checked'):判断复选框是否选中。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
现在我们想去检测用户是有将按键按下了。 在Contiki中,将按键当做是一个传感器。我们将会使用库core/dev/button-sensor.h。 RE-Mote平台实现了额外的按键功能,比如长按检测,可用于将来扩展由按键触发的事件。文件platform/zoul/dev/button-sensor.c中有更详细的介绍,文件examples/zolertia/zoul/zoul-demo.c中有
-
本文向大家介绍Jquery为DIV添加click事件的简单实例,包括了Jquery为DIV添加click事件的简单实例的使用技巧和注意事项,需要的朋友参考一下 今天在做一个抽奖活动时小编要做一个抽奖没有中奖之后直接弹出一个提示,然后再给div添加一个事件了,下面我们来看这个例子的做法。 html jquery事件 看到上面有核心的一句 这一句就是告诉给#click_ms绑定一个点击事件,然后点击之
-
我试图使用jquery捕获表行上的click事件,并在任何时候触发对表行的按钮的click。我在下面的jsfiddle中创建了我的问题的一个简单版本。唯一的限制是html不能更改,所以这个问题需要通过jQuery/JavaScript来解决。 主要的问题似乎是,当我们点击一个按钮时,我们也点击了一行,所以有某种循环无限的事件发生。我也尝试使用但没有成功。我赞赏任何建议-目标是只要触发与行相关的模式
-
本文向大家介绍jQuery轻松实现无缝轮播效果,包括了jQuery轻松实现无缝轮播效果的使用技巧和注意事项,需要的朋友参考一下 这个无缝轮播和那个图片平滑滚动的原理差不多。 原理:ul向左滚动,滚动一次,第一个li向ul插入,然后在让怎个ul的left值为0,也就是初始状态,这个状态太快我们无法看到,所以才会有平滑滚动的效果 //CSS //HTML //JQUERY 以上就是本文的全部内容,希望
-
问题内容: 是否可以将 删除 按钮添加到表中的单元格? 我有一个包含5列的表格,我想添加一个第6列。我希望第六列的每一行都有一个删除按钮。 示例行: | 10002 | 部分 金属| 001 | 是的 | 这样,用户只需单击按钮即可删除所有不需要的行。 我在表中有一个标记列,它是。我创建了一个可扩展的类。 我是否需要扩展另一个类,但要创建一个按钮而不是? 编辑 编辑 问题答案: 这是示例工作版本。
-
所以我对Java Swing GUI是新手,我正在创建一个学生管理系统。这个想法是,当程序启动时,屏幕上的每个模块都有一个按钮,单击每个按钮会将您带到另一个包含模块信息的窗口。我想要一个能够添加和删除模块的功能,所以我的想法是,在运行时,您可以添加一个代表新模块的新按钮,或者在您想要删除该模块时删除一个按钮。 我已经尝试了许多不同的东西,但我遇到的问题最多的是我可以创建按钮,但我不能将其添加到框架

