使用位运算实现网页中的过滤、筛选功能实例
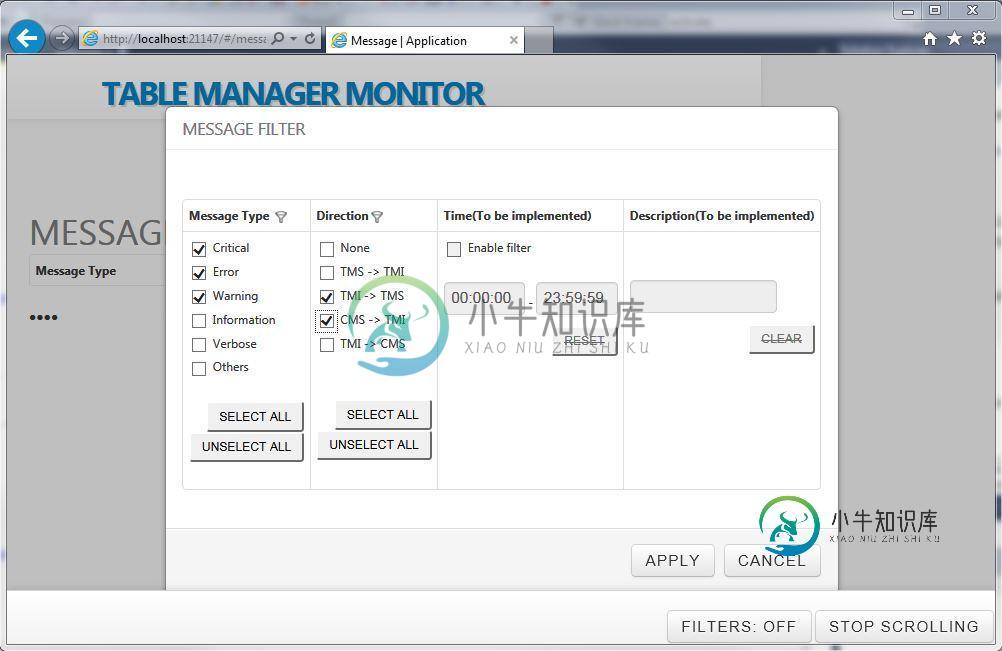
最近屌丝的公司想要为以前的那个网页产品加上一个过滤的功能,废话不多说,直接看筛选的界面是啥样的吧:

可以看出,我们的Message分为Critical、Error等6种类型。现在需要进行过滤,用户可以选择查看其中的一项或多项。
这种需求是很常见的,在大多数情况下,如果可选项是不固定的(比如对于学生信息管理系统,按照班级进行筛选),那么就可能需要借助复杂的SQL语句。例如我们可以写成如下这种形式:
SELECT * FROM [Student] WHERE [ClassId] = 1 OR [ClassId] = 2 OR...
这样就要对SQL语句进行拼接,根据用户选择了哪些内容来动态生成SQL语句。
假如不是数据库操作,而是内存中一片数据的判断,假如用户选择的内容存放在Selected[]数组中,那么对于需要判断的每一项,我们都需要进行一连串的判断操作,需要写一个双重循环。不仅写起来比较复杂,如果项目过多在效率上也令人堪忧。
如果我们需求是像上图那样,Type是固定的并且也不会很多,那么有没有一种比较简单的方式呢?
从标题可以看出,可以使用位运算。在各类高级语言的源代码中大量地运用了这种方式。对于可枚举类型,取值不是顺序的1、2、3、4,而是1、2、4、8按照2的倍数增长,这就是使用二进制位进行判断。
现在我用我刚做的东西来简单叙述一下如何实现吧。当然实现这个很简单,在这里记录更多地是为了增加博文的数量^_^。
在.NET中,一个int类型占4个字节,也就是32位,除去符号位(当然也可以使用无符号整数,这里为了简单期间都使用int),每一位都可以标识一个消息的类型。为此,我们定义枚举类型如下:
public enum CategoryType: int
{
Unknown = 1,
Critical = 2,
Error = 4,
Warning = 8,
Information = 16,
Verbose = 32,
Other = 1024
}
如果用二进制表示,这些消息分别是0000 0001、0000 0010、0000 0100、0000 1000、00010000、…… 假如用户选择了Unknown、Error和Waring三种类型,把这三个数字相加,就是1+4+8=13,二进制表示就是0000 1101。为1的位正好对应了用户选择的类型,为0的位正好对用用户没选的类型。
在客户端,使用Javascript就可以使用下面这种简单的方式计算用户选择的值:
var category = 0;if (filterVM.ckType2Checked()) category |= 2; if (filterVM.ckType4Checked()) category |= 4; if (filterVM.ckType8Checked()) category |= 8; if (filterVM.ckType16Checked()) category |= 16; if (filterVM.ckType32Checked()) category |= 32; if (filterVM.ckType1024Checked()) category |= 1024;
当然,由于这种特殊的设计,使用加法运算的效果是完全相同的。
这样把用户选择的内容传给服务器就是一个简单的整数,比如上面的13表示用户选择的三种类型。而且在数学上可以证明,对于每一个整数,对应的枚举类型的组合是唯一的(要证明看似很难,但如果使用二进制进行思考便会显而易见)。
在服务器端对每种消息进行判断时,只需要使用与运算,便能知道html" target="_blank">消息是否在用户选择的范围内(只要结果不等于0,说明某个枚举类型对应的那一位在相加的结果中。如果使用符号位,那么可能会出现负数)。
举两个简单的例子吧,假如客户端传过来的是13(0000 1101),某一种消息是Waring=8(0000 1000),相与的结果为8(0000 1000)与消息的类型相同(只需判断是否不等于0即可)。对于消息为16(0001 0000)的情况,相与的结果肯定是0。代码如下:
for (int i = 0; i < list.Count; i++)
{
if (((int)list[i].Category & categoryFilter) > 0 && ((int)list[i].Direction & directionFilter) > 0)
yield return list[i];
}
对于要选出所有的类型的情况,只需要把上述categoryFilter设置为全部为1的数字即可(0x7fffffff,如果使用符号位就是0xffffffff)。
在客户段根据这个相加后的结果进行控件绑定的使用,要判断某个复选框是否应该选中时,按照相同的逻辑相与即可:
this.ckType2Checked((category & 2) > 0); this.ckType4Checked((category & 4) > 0); this.ckType8Checked((category & 8) > 0); this.ckType16Checked((category & 16) > 0); this.ckType32Checked((category & 32) > 0); this.ckType1024Checked((category & 1024) > 0);
需要注意的是,这个方法不是万能的。如果可选项是不固定的,使用位运算有可能反而会很麻烦,因为我们要编写程序存储每一种选项对应的数字。
如果可选项是固定的但是数量很多(比如几千种),那么我们可以用一串整数进行表示,也会很方便(当然显示也不会有这样变态的筛选功能,即使有用户也不大可能在几千种里面去选,如果出现这种情况,只能说设计有问题)。
这种做法有一个比较大的弊端,就是改动筛选内容时服务器和客户端都会改。不过还好改动不会太大,只需要改变服务器的enum和客户端的控件即可……
当然这种思想也是今后设计程序时的一种很好参考。
-
本文向大家介绍Django实现网页分页功能,包括了Django实现网页分页功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Django实现分页功能,为了容易区别功能的展现,先创建一个数据库,用数据库中的数据做演示。 创建数据库步骤如下: 1.创建模型,代码如下: 2.向数据库中添加数据,代码如下: 添加之后将代码就可以注释掉了,我们演示的时候再新建一个select接口作为演示界面
-
本文向大家介绍java利用DFA算法实现敏感词过滤功能,包括了java利用DFA算法实现敏感词过滤功能的使用技巧和注意事项,需要的朋友参考一下 前言 敏感词过滤应该是不用给大家过多的解释吧?讲白了就是你在项目中输入某些字(比如输入xxoo相关的文字时)时要能检 测出来,很多项目中都会有一个敏感词管理模块,在敏感词管理模块中你可以加入敏感词,然后根据加入的敏感词去过滤输 入内容中的敏感词并进行相应的
-
本文向大家介绍JS实现基本的网页计算器功能示例,包括了JS实现基本的网页计算器功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现基本的网页计算器功能。分享给大家供大家参考,具体如下: 运行效果: 网页计算机: 利用css进行div的布局设置基本的计算机的基本的框架, 在其内部设置text进行显示,利用button添加按钮。 一个主要的点:我们要在按按钮的时候,把数据输出到te
-
本文向大家介绍C#实现网页画图功能,包括了C#实现网页画图功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了C#实现网页画图的具体代码,供大家参考,具体内容如下 代码贴着保存下 效果如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍angular过滤器实现排序功能,包括了angular过滤器实现排序功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了angular过滤器排序的具体代码,供大家参考,具体内容如下 首先定义一个json文件: 然后写HTML文件: angular: 在这种运用到的过滤器有filter 、orderBy 这样就完成了一个简单的排序,希望能帮到大家! 以上就是本文的全部
-
本文向大家介绍Android Filterable实现Recyclerview筛选功能的示例代码,包括了Android Filterable实现Recyclerview筛选功能的示例代码的使用技巧和注意事项,需要的朋友参考一下 原先碰到筛选这种功能时,后端的接口都会让上传一个字段,根据字段来返回相应的数据。后来一次和别人对接时,接口直接返回全部数据,而且还要实现筛选功能。我...我说不就是一条sq

