jQuery ajax调用WCF服务实例
恩,在由瘦客户端转换成胖浏览器端的“潮流”下,必然要使用JavaScript调用后台的各种服务。
屌丝所维护的产品通信都是使用的WCF服务,因此必然要学习这样的内容。借用jQuery强大的库,使用JavaScript访问WCF服务非常简便。同事研究了一个breeze库,那么屌丝就来试验一下ajax。这里把实现简单地记录以便马克一下,以后忘了就看这篇日志来作弊。
一、更改WCF服务的配置
默认情况下,WCF服务是不允许使用HTTP请求来访问的。我们需要将WCF服务的配置文件(注意如果有其他启动WCF服务的项目应该修改该项目的app.config文件)修改,将serviceHostEnvironment节添加aspNetCompatibilityEnabled属性并设为true:
<serviceHostingEnvironment aspNetCompatibilityEnabled="true"> <serviceActivations> <add relativeAddress="TableManager.svc" service="TableManagerIntegrationTestService.TestResultService" factory="System.ServiceModel.Activation.WebScriptServiceHostFactory"/> </serviceActivations> </serviceHostingEnvironment>
而且,与之相关的服务binding属性要配置成webHttpBinding,这样js才能进行调用:
<service name="TableManagerIntegrationTestService.TestResultService"> <endpoint address="" binding="webHttpBinding" contract="TableManagerIntegrationTestService.ITestResultService" behaviorConfiguration="EndpBehavior"> <identity> <dns value="localhost" /> </identity> </endpoint> ......
二、WCF服务的操作契约
S要调用的服务操作契约必须为WebGet或WebInvoke。标记为WebGet属性的可以使用HTTP GET方法调用,而WebInvoke标记允许HTTP POST方法调用。
我这里有一个简单的例子,该WCF服务接收年月日作为参数,返回该天的日志记录。
该服务的Service Contract定义如下:
[ServiceContract]
public interface ITestResultService
{
[OperationContract]
[WebInvoke(Method = "POST", BodyStyle = WebMessageBodyStyle.Wrapped, ResponseFormat = WebMessageFormat.Json)]
List<TestResultData> GetData(int year, int month, int date);
}
GetData方法的标记定义了该方法允许HTTP POST方法调用,返回的数据是JSON格式。指定了数据的返回格式后,我们不需要编写任何代码,WCF会将一个可序列化的对象自动转换成对应的格式。
在服务类中,还需要指定AspNetComatibilityRequirements标记,如下面的示例代码所示:
[AspNetCompatibilityRequirements(RequirementsMode=AspNetCompatibilityRequirementsMode.Allowed)] public class TestResultService : ITestResultService {public List<TestResultData> GetData(int year, int month, int date) { try { DateTime start_time = new DateTime(year, month, date, 0, 0, 0); DateTime end_time = new DateTime(year, month, date, 23, 59, 59);
DataSet ds = LogDataAccess.SelectDailyBuildLog(start_time, end_time);
var test_result_list = new List<TestResultData>();
foreach (DataRow result in ds.Tables[0].Rows) { TestResultData result_data = new TestResultData { DeployDate = Convert.ToDateTime(result["StatTime"]).ToString(), ServerName = result["ComponentName"].ToString(), Build = result["Build"].ToString(), Result = result["Result"].ToString(), ServerInformation = result["Versions"].ToString() };
test_result_list.Add(result_data); }
return test_result_list; } catch (Exception ex) { throw ex; } }
} }
三、浏览器请求WCF服务
基本上,$.ajax方法需要8个参数:type指定操作方法(如POST)、url指定WCF服务的地址、data是传给WCF的数据(也就是参数)、contentType指定data的格式(如json)和文字编码、dataType指定返回数据的格式、processData指示是否自动将数据处理成application/x-www-form-urlencoded格式、success和error属性指示操作成功或失败后的回调方法。
我们在脚本中定义如下全局变量,以便调用ajax时访问:
var Type, Url, Data, ContentType, DataType, ProcessData;
我们编写一个CallService方法,该方法直接调用$.ajax方法,并使用上面定义的参数:
function CallService() {
$.ajax({
type: Type,
url: Url,
data: Data,
contentType: ContentType,
dataType: DataType,
processData: ProcessData,
success: function (msg) {
ServiceSucceded(msg);
},
error: ServiceFailed
});
}
以下是调用服务的一个示例,该方法从Year、Month和Date文本框中获取用户输入的数据,并调用WCF服务请求数据:
function WcfJson() {
Type = "POST";
Url = "http://localhost:8734/TableManagerIntegrationTestService/TestResultService/GetData";
Data = '{"year":' + $("#Year").val() + ', "month":' + $("#Month").val() + ', "date":' + $("#Date").val() + '}';
ContentType = "application/json; charset=utf-8";
DataType = "json"; varProcessData = true;
CallService();
}
在数据请求成功后,会调用success参数指定的回调方法,在此我们就可以处理返回结果。
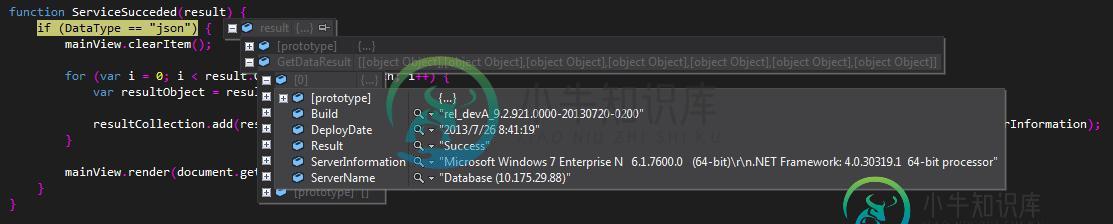
返回结果是一个json格式的数据,如我们的例子中返回的是一个结果列表。如果不确定它的结构,可以在这里加个断点看看:
 可以看到结果就在result对象的GetDataResult属性中。直接访问这个属性的各元素就能得到结果了:
可以看到结果就在result对象的GetDataResult属性中。直接访问这个属性的各元素就能得到结果了:
function ServiceSucceded(result) {
if (DataType == "json") {
mainView.clearItem();
for (var i = 0; i < result.GetDataResult.length; i++) {
var resultObject = result.GetDataResult[i];
resultCollection.add(resultObject.ServerName, resultObject.DeployDate, resultObject.Build, resultObject.Result, resultObject.ServerInformation);
}
mainView.render(document.getElementById("logContainer"));
}
}
resultCollection和mainView是我自定义的两个类,用于存储要显示的数据和绘制表格。代码在这里就不写了。
现在,启动WCF的服务,然后跑我们编写的页面,结果就出来了:
 界面很丑敬请见谅 ^_^。(稍微调下CSS就会好看很多了……)
界面很丑敬请见谅 ^_^。(稍微调下CSS就会好看很多了……)
-
本文向大家介绍jQuery Ajax调用WCF服务详细教程,包括了jQuery Ajax调用WCF服务详细教程的使用技巧和注意事项,需要的朋友参考一下 这两天在写基于WCF服务的后台框架,过程中遇到了一些挫折,经过努力全部解决了,在此分享给大家,使用的工具是Visual Studio 2013。 该后台需要支持通过json来传递和接收数据。 首先,说说搭建过程。 第一步:创建WCF服务应用程序项目
-
问题内容: 我有一个通过我的ASPX网站公开的WCF服务库,如下所示 在我的测试页中,我可以通过MS Ajax进行呼叫:- 效果很好,或通过jQuery $ .ajax调用:- 哪个不行-在FireBug下,我可以看到500 Internal Server Error消息,并且异常开始 当我明确告诉它不这样做时,为什么看起来jQuery调用正在传递XML(以及如何停止它,以便尽可能自然地处理来自所
-
我可以在我自己的电脑上使用这个程序,但是我不能在服务器上使用。 服务器使用最高权限管理员打开程序。 具有的服务器WCF HTTP激活功能。NET4。5号门开着。 服务器endpoint地址使用"http://localhost",如下所示 endpoint地址="http://localhost"绑定="basicHttpBind"bindingConfiguration="NewBinding0
-
问题内容: 我想寻求有关WCF服务的正确端点配置的指导,以使Flash应用能够使用它。 谢谢,基思·拉尔 问题答案: 好了,您应该从webHttpBinding开始,并且自然也需要应用webHttp行为。然后,您只需要弄清楚要使用的序列化格式。Flash可以执行JSON或XML,因此您需要确定自己喜欢哪种,然后设置适用于您的操作的WebInvokeAttribute的ReqeustFormat /
-
问题内容: 我们有一个配置了SSL的网站,可托管WCF服务。服务的绑定具有,并且通信使用JSON序列化。 当我们从http请求此服务时,它返回JSONP,但是当使用HTTPS请求该服务时,它仅返回JSON。无论哪种方式我都需要JSONP,请帮忙。 当前配置是这样的: 问题答案: 如果使用此配置会发生什么: 问题是,如果要同时通过HTTP和HTTPS调用服务,则必须提供两个端点-一个端点用于HTTP
-
问题内容: 在一个较大的项目中,我很难获得WCF服务方法来使用JSON参数。因此,我制作了一个较小的测试用例,并产生了相应的行为。如果我调试服务,则可以在服务调用中看到参数值为null。Fiddler确认正在发送JSON,JsonLint确认它有效。 下面的代码带有调试注释。 …及其实施 调用前三个方法中的任何一个都可以正常工作(但没有参数,您会注意到)。使用此客户端代码调用最后一个方法(Tota

