Javascript读取上传文件内容/类型/字节数
在网站开发的某些情况下我们需要上传文件到服务器,在这个过程中可能会对文件做一定的限制,比如说文件格式,文件大小等,在一些情况下我们上传文件其实是为了获取其中的内容在前端区域展示,这个时候就不需要将文件上传到服务器,完全可以通过Javascript来获取上传文件内容然后进行展示,既加快了操作速度,也减轻了服务器的负载和存储。接下来就是一个实际操作的过程:
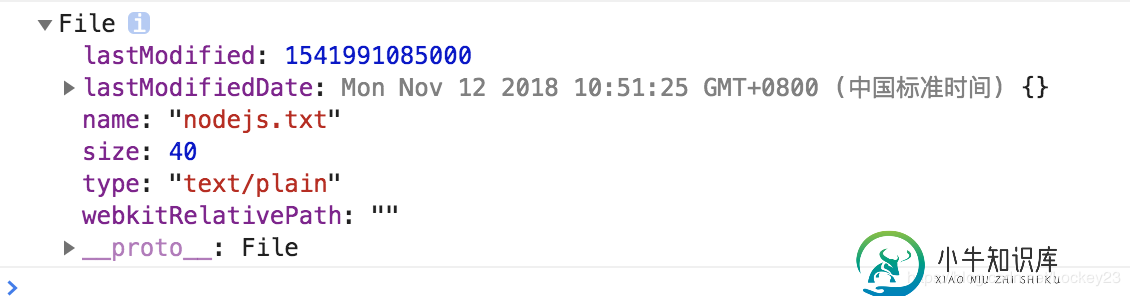
首先来看一下一个上传文件对象的属性:

UI设计(React+Material-ui)
...
const styles = theme => ({
formControl: {
margin: theme.spacing.unit,
minWidth: 120,
width: '100%',
},
leftIcon: {
marginRight: theme.spacing.unit,
}
})
...
<Grid item xs>
<FormControl
className={classes.formControl}
error={this.state.Err.includes('sqlStr')}
>
<TextField
label="SQL"
onChange={this.onTextChange('sqlStr')}
value={this.state.sqlStr}
placeholder="Add Select SQL here..."
multiline
InputLabelProps={{
shrink: true,
}}
fullWidth
rows={6}
variant="outlined"
/>
<FormHelperText>{this.state.sqlStrErr}</FormHelperText>
<input
style={{display: 'none'}}
name="uploadSqlFile"
id="uploadSqlFile"
onChange={this.handleUploadSqlFile}
type="file"
/>
<label htmlFor="uploadSqlFile" style={{position: 'absolute', right: '0px',bottom: '20px', background:'#f5f0ff'}}>
<Button color="primary" variant="outlined" component="span">
<CloudUploadOutlined className={classes.leftIcon} />OR UPLOAD SQL FILE
</Button>
</label>
</FormControl>
</Grid>
...
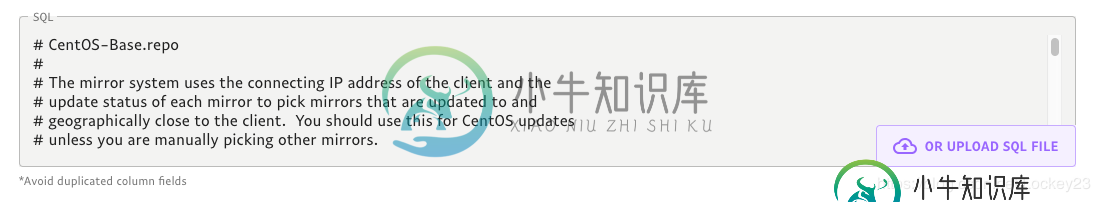
效果图如下:

操作绑定,分别包含前端文件内容读取和文件上传
handleUploadSqlFile = event => {
let that = this
const selectedFile = event.target.files[0]
if(selectedFile.type.includes('text') || selectedFile.type === ''){
let reader = new FileReader();// !important
reader.readAsText(selectedFile, "UTF-8");// !important
reader.onload = function(evt){// !important
let sqlStr = evt.target.result;// !important
that.setState({
Err: that.state.Err.filter(c => c !== 'sqlStr'),
sqlStr: sqlStr,
sqlStrErr: '*Avoid duplicated column fields',
})
}
}else {
let sqlStrErr = 'File format is not supported!'
if ((selectedFile.size / 1024 / 1024).toFixed(4) >= 2) {//计算文件大小并且换算成M为单位
sqlStrErr = 'File size exceeds the limitation (2M)!'
}
this.setState({
Err: [...this.state.Err, 'sqlStr'],
sqlStrErr: sqlStrErr
})
}
}
上边的示例只是单纯的前端文件内容读取,并未涉及文件上传到服务器,接下来是:
import axios from 'axios'
...
handleUploadSqlFile = event => {
const selectedFile = event.target.files[0]
if ((selectedFile.size / 1024 / 1024).toFixed(4) >= 10) {
this.setState({ sqlStrErr: 'File size exceeds the limitation (10M)!' })
} else {
const data = new FormData()
data.append('file', selectedFile, selectedFile.name)
axios
.post('/api/utils/upload_file', data, {
onUploadProgress: ProgressEvent => {
this.setState({
loaded: (ProgressEvent.loaded / ProgressEvent.total) * 100 - Math.random() * 16,//此值用来展示上传进度,好让用户知道目前的上传状态。
})
},
})
.then(res => {
if (res.data.code === -1) {
this.setState({ sqlStrErr: res.data.info })
} else {
this.setState({
loaded: 100,
})
}
})
}
}
如果看了上边的代码示例还搞不定欢迎留言提问!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍java 文件上传到读取文件内容的实例,包括了java 文件上传到读取文件内容的实例的使用技巧和注意事项,需要的朋友参考一下 1.下载文件,将文件保存到本地。(只试用excel); 2.对文件的标题进行检验; 3.获取导入的批次(取一个表的一个值,加1); 4.循环获取文件某一个行,某一列的值,set到对象中; 5.检验值的合法性; 6.循环保存到对象中。 7.用map将错误的信息和
-
我想访问“onload”功能之外的文件内容。我知道这与异步有关。下面是我的js函数: 谢谢大家!
-
本文向大家介绍javascript结合ajax读取txt文件内容,包括了javascript结合ajax读取txt文件内容的使用技巧和注意事项,需要的朋友参考一下 代码很简洁,这里就不多废话了,直接上源码 html代码 javascript代码 请求的文件为read.txt 内容随便填写
-
逐行读取文本文件的内容,每次一行(比 FileReadLine 执行的更好)。 Loop, Read, InputFile [, OutputFile] 参数 Read 此参数必须为单词 READ. InputFile 需要在循环中读取内容的文本文件的名称, 如果未指定绝对路径则假定在 %A_WorkingDir% 中. 支持 Windows 和 Unix 格式; 即文件的行结束符可以是回车和换行
-
我有一个第三方服务,它用文件向我的Django应用程序发出POST请求。要成功上传到Django应用程序,请求必须具有“多部分/表单数据”内容类型,但在我的案例和请求中,内容类型是“八位流”。文件总是空的。我怎么能在Django中接收八位流内容类型的文件?

