WordPress网站访问慢解决方案细图文教程
前言
之前自己搭建一个WordPress个人网站:https://zhanghan.xin;最近发现访问比较慢,于是乎进行了排查,下面是优化的方案。
优化前:
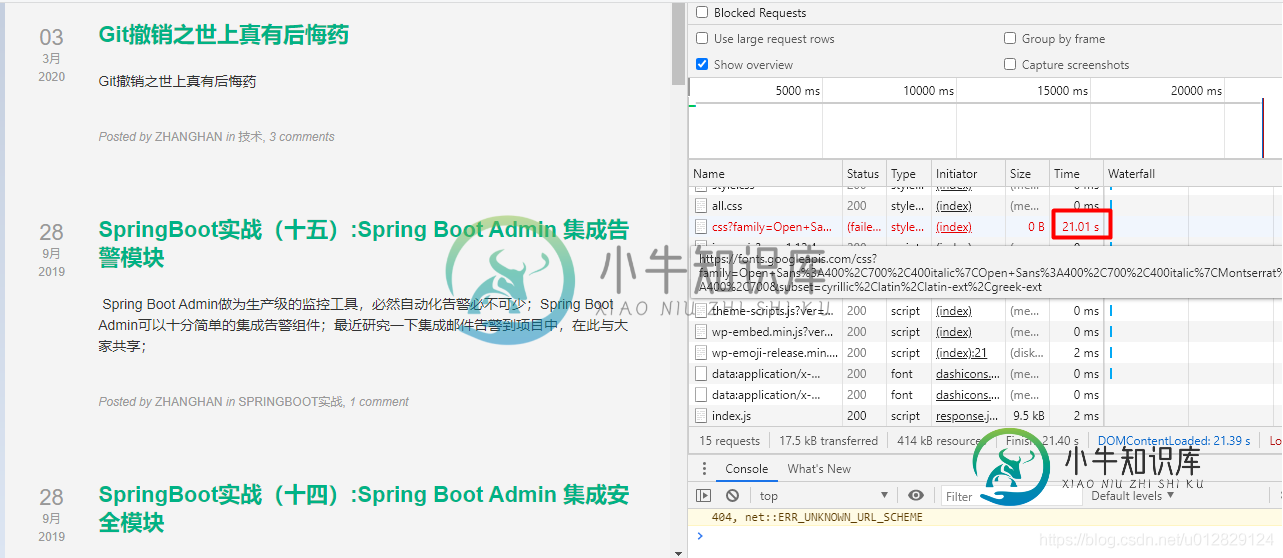
加载耗时:21秒+优化后:
加载耗时:250毫秒优化后访问速度提升84倍+
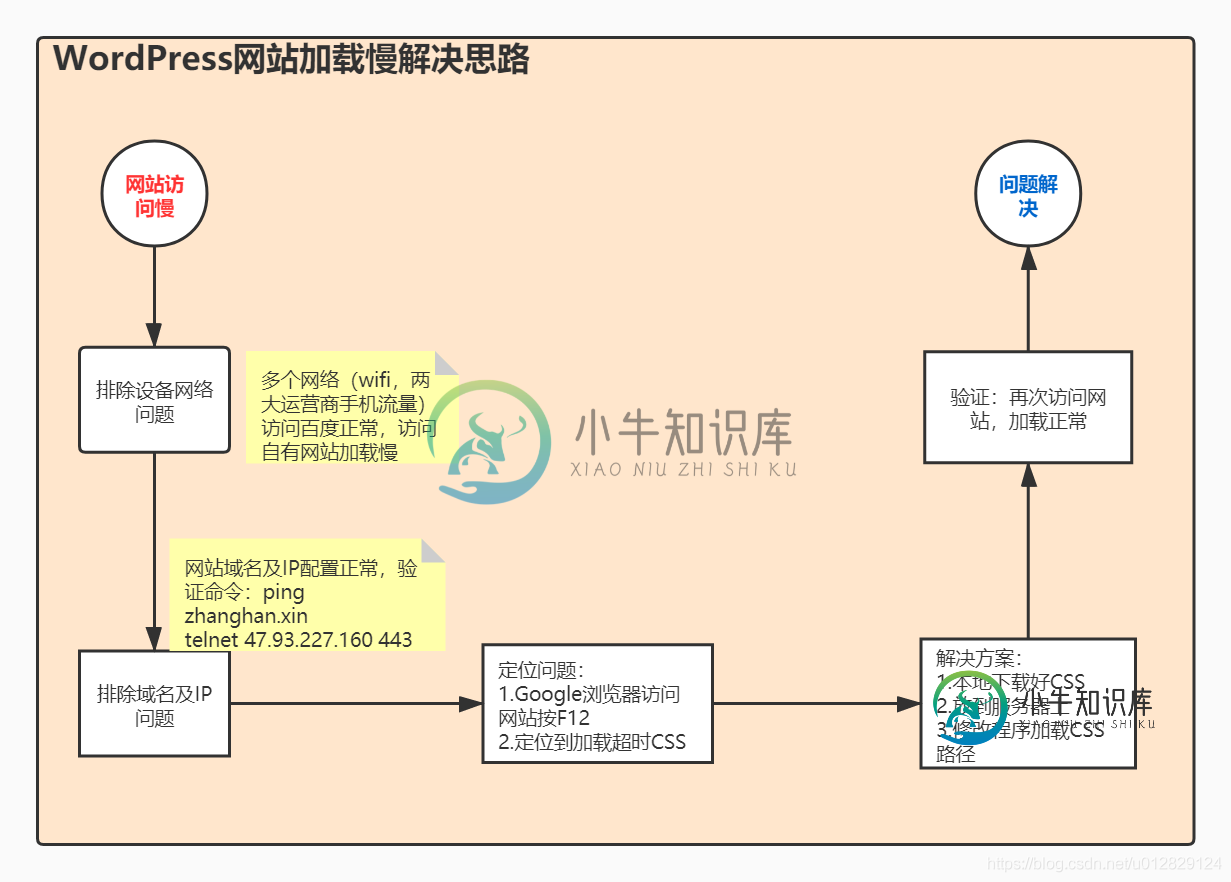
解决方案流程图
流程图

问题&解决方案&验证
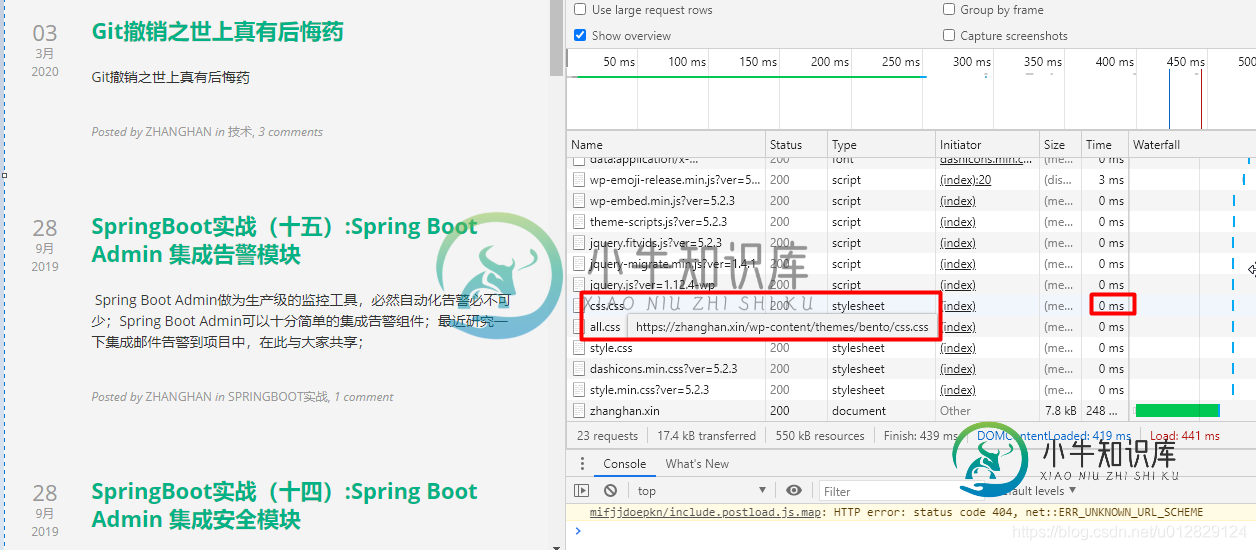
定位问题(加载一个CSS超时)

解决步骤
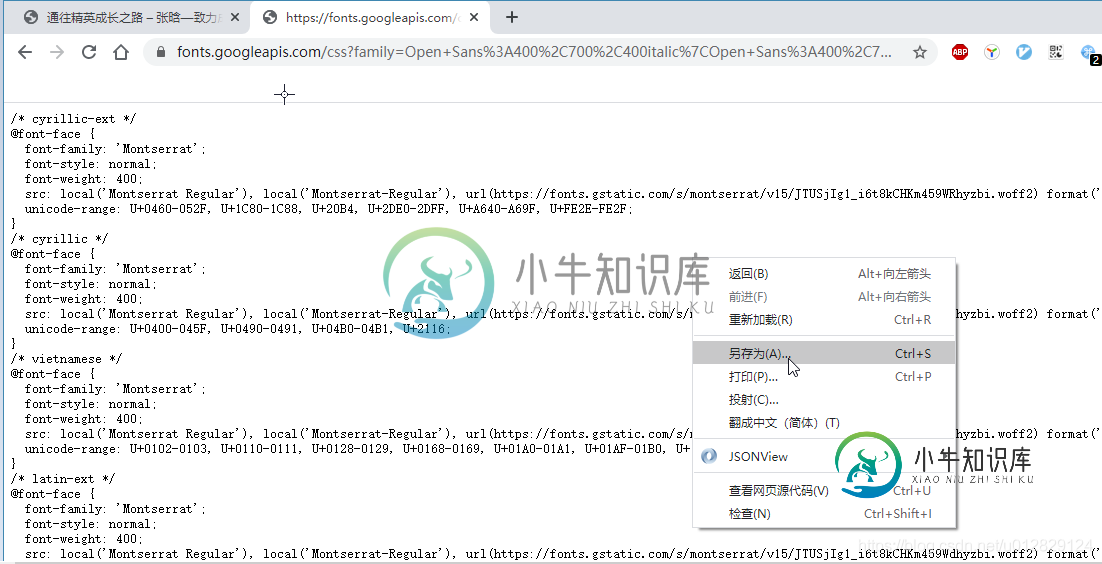
下载访问超时的CSS(Google浏览器中F12中可以找到加载CSS地址)并保存到本地(用可以连上google网络)
https://fonts.googleapis.com/css?family=Open+Sans%3A400%2C700%2C400italic%7COpen+Sans%3A400%2C700%2C400italic%7CMontserrat%3A400%2C700&subset=cyrillic%2Clatin%2Clatin-ext%2Cgreek-ext

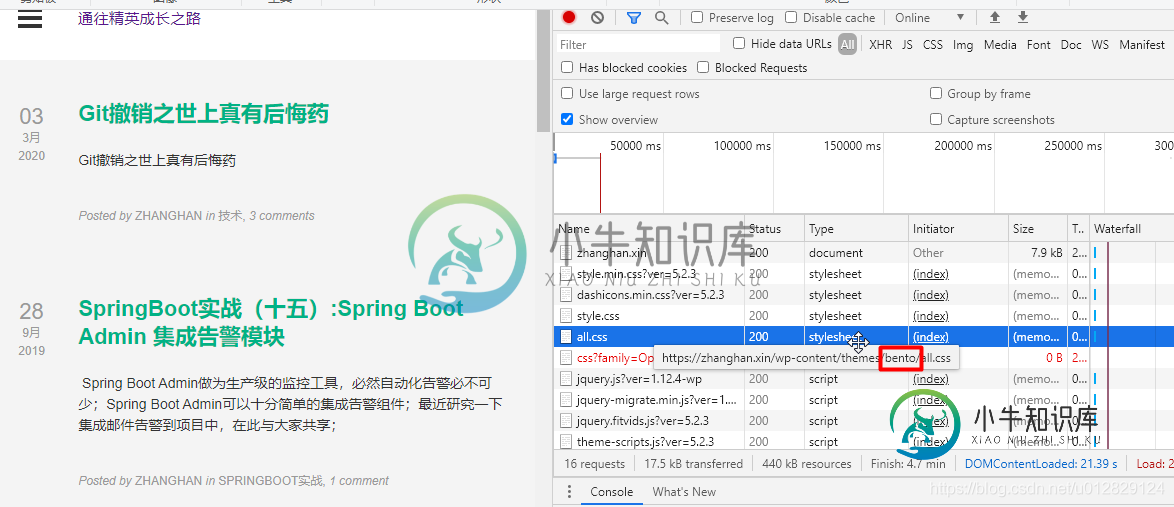
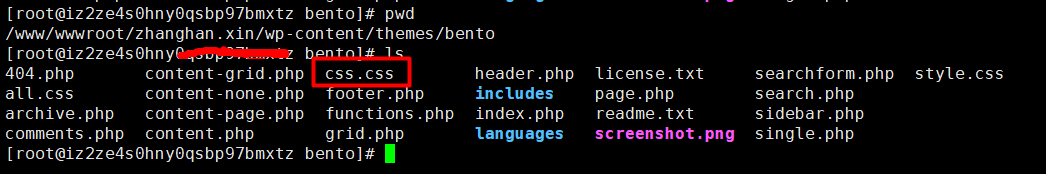
查看当前WordPress使用主题(通过其他加载正常css可以看出当前使用bento主题)

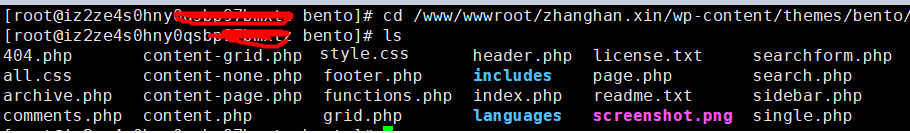
进入服务器WordPress程序及当前使用主题目录下
cd /www/wwwroot/zhanghan.xin/wp-content/themes/bento/

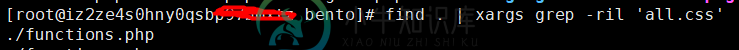
查找引用css的文件(在此以all.css为例,因为从F12结果可以看出all.css是本地加载)
find . | xargs grep -ril 'all.css'

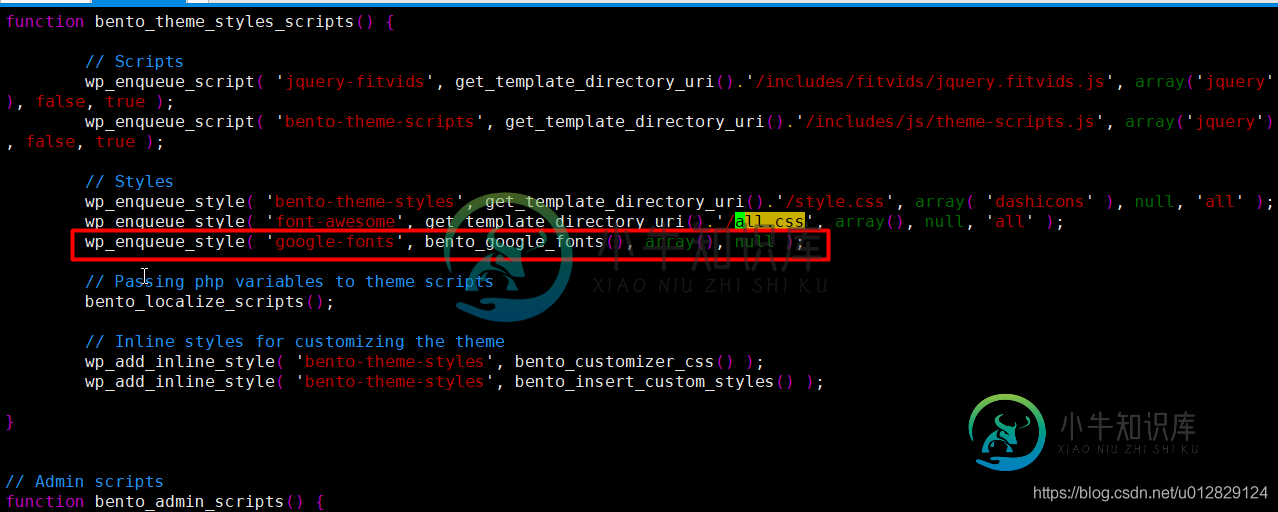
查看functions.php内容,并定位到all.css位置,通过分析找出加载google的css代码
vim functions.php

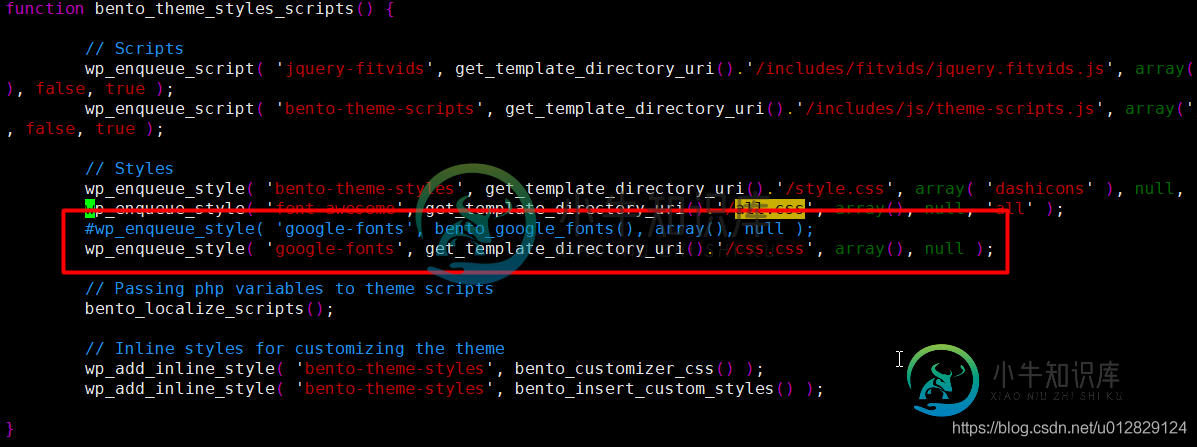
修改代码从本地读取css文件

将本地之前下载好的css.css上传到服务器当前主题文件目录下

验证
再次访问网站,发现加载速度正常且样式加载正常

到此这篇关于WordPress网站访问慢解决方案细图文教程的文章就介绍到这了,更多相关WordPress网站访问慢解决方案内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍ASP.NET网站第一次访问慢的解决方法,包括了ASP.NET网站第一次访问慢的解决方法的使用技巧和注意事项,需要的朋友参考一下 本篇经验以IIS8,Windows Server 2012R2做为案例。 IIS8 运行在Windows Server 2012 and Windows 8 版本以上的平台上。 IIS中应用程序池和网站是单独存在的,但是网站运行必须建立在对应的应用程序池启
-
本文向大家介绍ASP.NET第一次访问慢的完美解决方案(MVC,Web Api),包括了ASP.NET第一次访问慢的完美解决方案(MVC,Web Api)的使用技巧和注意事项,需要的朋友参考一下 问题现象 访问asp.net web项目的时候,第一次访问比较慢,当闲置一段时间后,再次访问还是会非常慢。 问题原因 这是IIS回收造成的,再次访问的时候会初始化操作,初始化需要耗费时间,所以访问会比较慢
-
本文向大家介绍Web Deploy发布网站及常见问题解决方法(图文),包括了Web Deploy发布网站及常见问题解决方法(图文)的使用技巧和注意事项,需要的朋友参考一下 Web Deploy对于ASP.NET开发人员来说绝不陌生,在开完完成后我们部署网站的过成功使用Web Deploy可以很便捷的实现从Visual Studio一键部署到服务器,并且可以自动判断文件是否有更改,并进行相应的修改和
-
本文向大家介绍IIS中给网站添加匿名访问用户图文教程,包括了IIS中给网站添加匿名访问用户图文教程的使用技巧和注意事项,需要的朋友参考一下 在网上找了许久,实在是找不到一篇讲述网站匿名用户的文章,网上太多文章都是夸夸而谈,讲述诸般大道理,却完全没落到实处,与匿名用户相关的文章不少,但讲述网站匿名用户建立步骤的文章却没有。 这是一个正常的现像,懂的人觉得太简单,不想敖述。不懂的人完全看不懂,看着那些
-
我在AmazonEC2服务器上有一个WordPress网站,位于/var/www/html/directory。我还想主持另一个网站,可以使用www.domain访问。com/admin。我在WordPress目录中创建了一个文件夹“admin”,但每当我尝试访问这个新网站时,它只会显示WordPress的主网站。我几乎什么都试过了。htaccess文件,但没有运气。 目前,我的root. hta
-
本文向大家介绍WordPress禁用前后台Goolge Open Sans字体解决访问变慢问题,包括了WordPress禁用前后台Goolge Open Sans字体解决访问变慢问题的使用技巧和注意事项,需要的朋友参考一下 前后台慢主要的原因是 WordPress 加载 Google Open Sans 字体,所以在主题 functions.php 中加入如下的代码禁用: 就可以恢复正常了。

