使用火绒高级防护禁止腾讯QQ/TIM偷偷读取浏览器历史记录方法详解
最近几天腾讯QQ/腾讯TIM被发现未经用户同意直接监控用户浏览器访问,腾讯会定时读取浏览器历史记录。
浏览器作为用户访问互联网的入口牵涉到多种用户隐私,尤其是浏览器历史记录可能会包含大量用户的隐私信息。
而腾讯未经用户同意偷偷读取用户浏览器历史记录显然已经违规 ,目前已经有网友 @APP专项治理工作组 举报。
对用户来说腾讯如此行为理应直接卸载相关软件,但是如果用户依赖腾讯QQ/腾讯TIM的话暂时也只能进行缓解。
缓解措施主要是通过安全软件限制腾讯访问特定目录阻止腾讯继续窃取隐私,包括火绒等杀毒软件提供类似功能。
以下是通过火绒禁止腾讯读取历史记录的图文教程:
点击这里前往火绒安全官方网站下载个人免费版的火绒安全软件,下载后直接打开即可安装然后再进行配置操作。

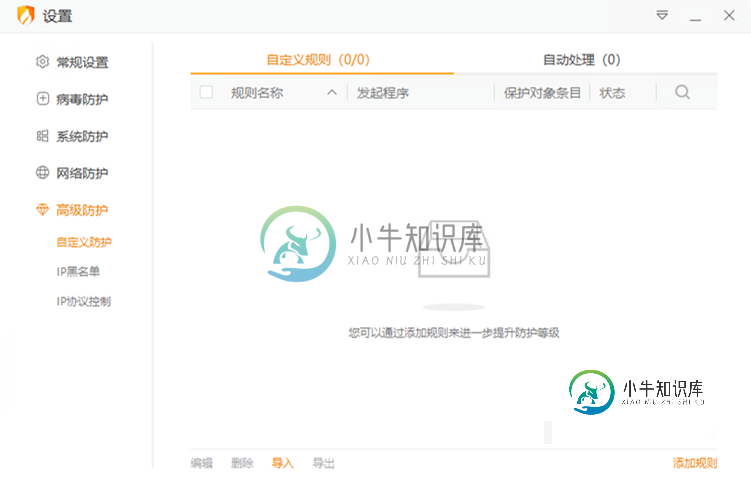
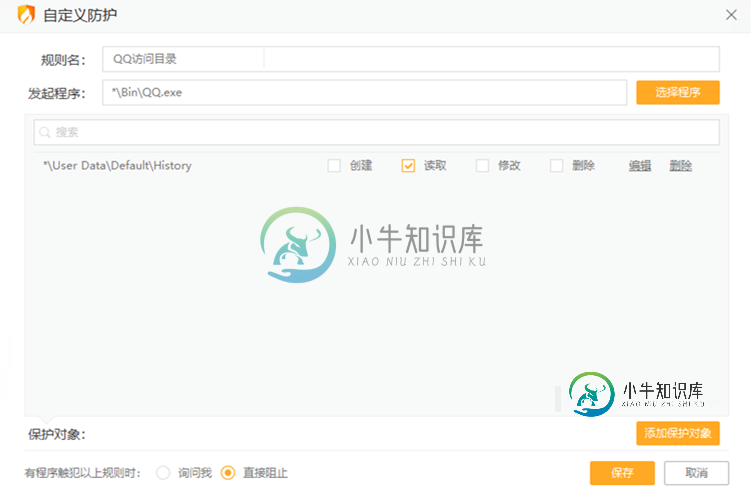
打开火绒安全主界面点击右上角菜单选择【安全设置】然后点击【高级防护】下的【自定义防护】导入相应规则。


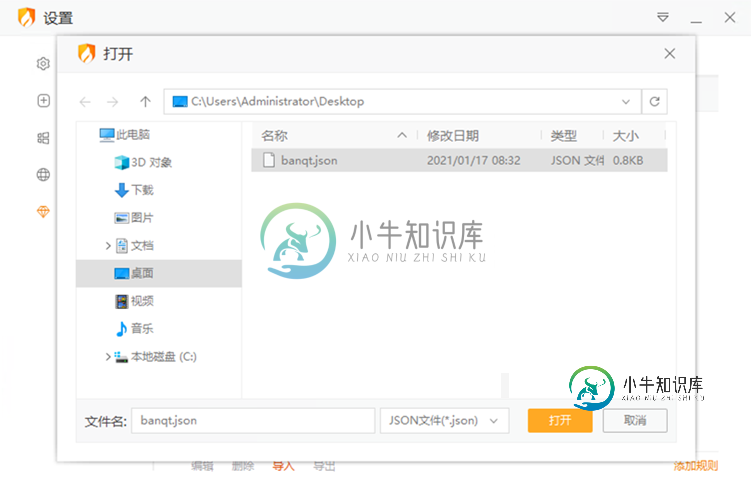
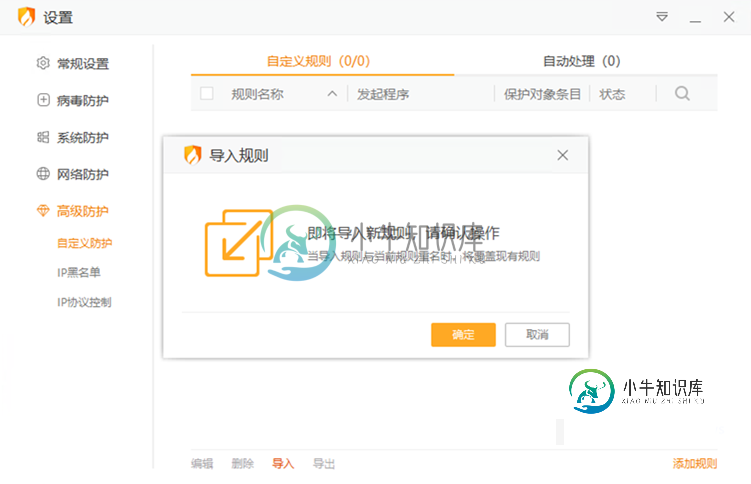
规则下载地址:关注公众号 “Python客栈” 回复 “268” 获取规则文件,点击导入按钮后选择我们下载的文件然后按提示确定即可完成规则导入。

↑关注上方公众号回复 268 获取火绒高级防护禁止腾讯QQ/TIM偷偷读取浏览器历史记录规则文件↑



接下来 腾讯QQ/腾讯TIM 再尝试读取你的浏览器历史记录则会被火绒直接拦截 ,同时火绒会在右下角弹出提示。
其他杀毒软件是否支持:
诸如卡巴斯基等安全软件亦支持类似功能 , 只需要针对 腾讯QQ和腾讯TIM 主程序进行特定目录的访问限制即可。
其中腾讯QQ主程序为:QQ.exe 腾讯TIM主程序为:TIM.exe 而浏览器历史记录目录为:\Default\history
因此我们只需要使用通配符规则如 *\Bin\QQ.exe或*\Bin\TIM.exe读取 *\User Data\Default\history 文件即可。
具体用户可以查看自己使用的安全软件相关限制功能,然后将上述主程序限制读取浏览器历史记录目录即可搞定。
如何抓包腾讯偷偷监控行为:
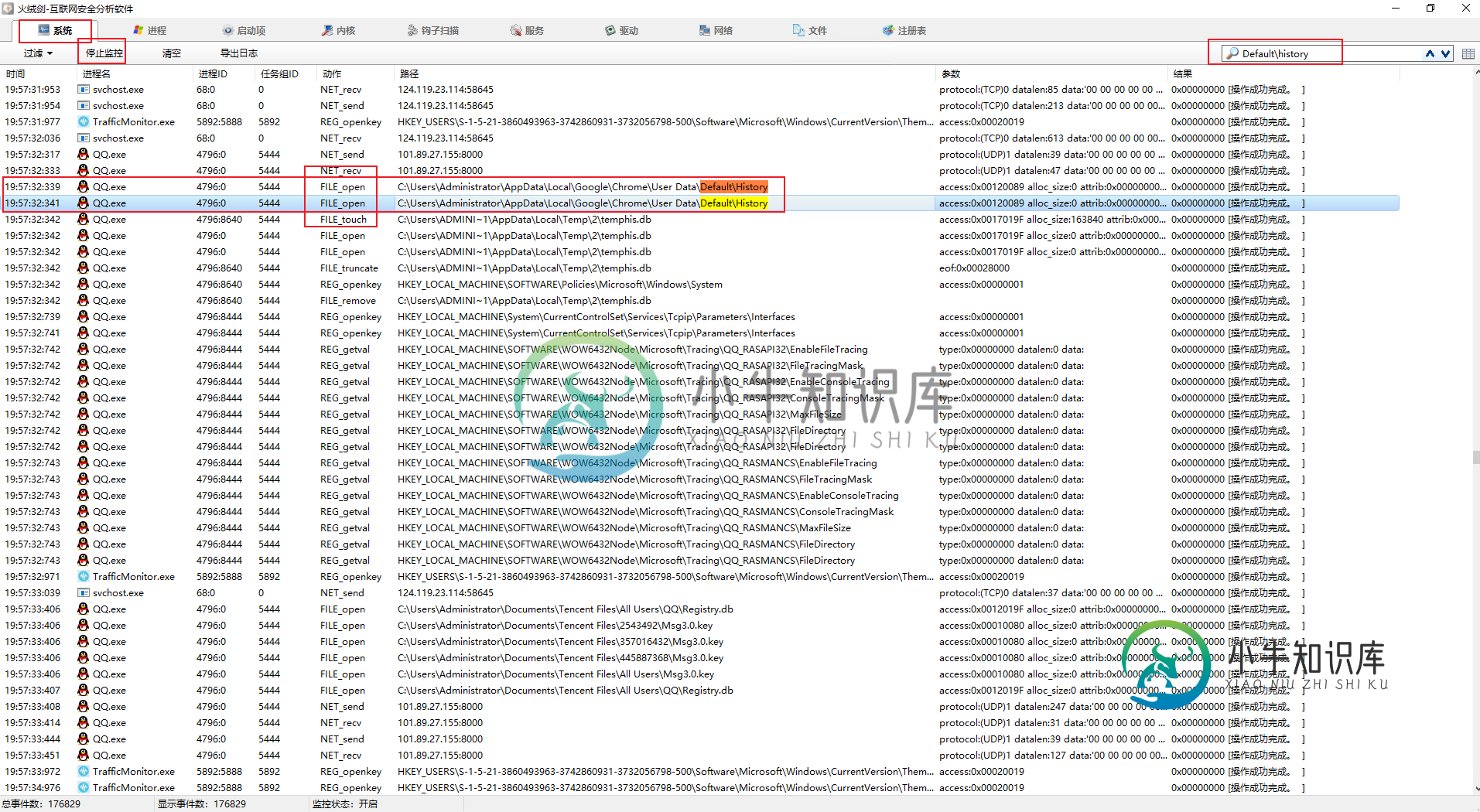
如果你已经安装火绒安全软件则可以在【安全工具】的【火绒剑】里进行监控,火绒剑可用于监控分析多种行为。
打开火绒剑后点击顶部的【系统】然后点击【开始监控】即可, 等待半小时左右在右上角搜索框搜索history字符。
若搜索结果里出现\Default\history 则为腾讯偷偷读取你的浏览器历史记录,从目前测试来看腾讯是定时读取的。
需要注意的是如果你需要使用火绒剑进行抓包的话请关闭上文的拦截规则,否则火绒先拦截读取自然无法监控到。

这里小编说一句腾讯这回又被网友抓包偷偷扫描用户隐私信息绝对不是个例,很多软件都在这么做,大家在使用一些软件时一定要注意隐私保护
-
本文向大家介绍php浏览历史记录的方法,包括了php浏览历史记录的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php浏览历史记录的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的php程序设计有所帮助。
-
vue响应式 diff vuex pinia nextTick webpack打包流程 性能调优配置 插件tabable库 pnpm 前端监控 异步错误捕获 ts泛型(寄) http缓存 https 算法:①求某时刻时针和分针的夹角(度数相减) ②类似vue模版编译 (正则)
-
问题内容: 我在网站上使用ajax。 如果用户输入查询并选择类别,我将使用ajax更新结果页面。我还用哈希值更新了url,该值显示了以分隔的查询和类别。 我想要的是,当按下浏览器的后退按钮时,我希望不重新加载就显示以前的结果。我得到的是该URL具有先前的值,但结果未更新。 问题答案: 您可以使用:“ Yahoo! UI库:浏览器历史记录管理器 ”
-
问题内容: 我正在做一个简单的项目,让我们选择高度安全的网站。我有5个不同的JSP页面。如果我从第一个JSP页面开始,它将重定向到第二个JSP页面,依此类推。同时,它不应该在我的浏览器历史记录中存储这些页面。如何使用JavaScript清除那些浏览历史记录? 问题答案: 您可以尝试使用它来清除历史记录中的最后一个条目,并将其替换为新url的地址吗?从文档历史记录中删除当前文档的URL,这意味着无法
-
最抽象的一集,估计是组长,上来直接两道题,做我一小时 基本计算器,经典力扣题,气死人的是,我看到面经也是 pcg 的也考核了这道题,但我只是随便看了下原题,也没理解清楚该怎么做,只能面试的时候头铁嗯做(事实证明不要偷懒,做好一切准备)基本做出来了,只剩下一些edge case没考虑到,但是基本思路好像没问题,写完之后就讲解我是咋做的 最最最抽象的一题,没有之一,顶级抽象 一朵花,两只鸟,花定时开放
-
4.7 30min中午收到的下午面试很离谱 面试官上来自我介绍,主要是QQ浏览器的pc和mac开发,说主要拷打计算机基础,当时就感觉寄,感觉铁定不问cpp,然后果然没问,一顿八股之后,写个算法题,下来秒挂,虽然我八股确实很垃圾 tcp和udp的区别 tcp如何实现可靠传输的 http的断点传输 寄 虚拟内存的定义 虚拟内存的作用 除了扩大逻辑内存,进程隔离还有什么作用 寄 进程和线程的区别 进程

