vue中destroyed方法的使用说明
我们从destroyed的字面意思可知,中文意为是“销毁”的意思,当我们离开这个页面的时候,便会调用这个函数(具体可以看看vue的的生命周期),我们常用来销毁一些监听事件及定时函数,例如:
// 销毁监听事件
destroyed() {
window.removeEventListener('resize', this.resizeWin)
}
从上函数可知,当用户离开页面的时候便会销毁监听事件。
补充知识:vue页面刷新时,执行了哪些生命周期——谨慎使用beforeDestroy和destroyed
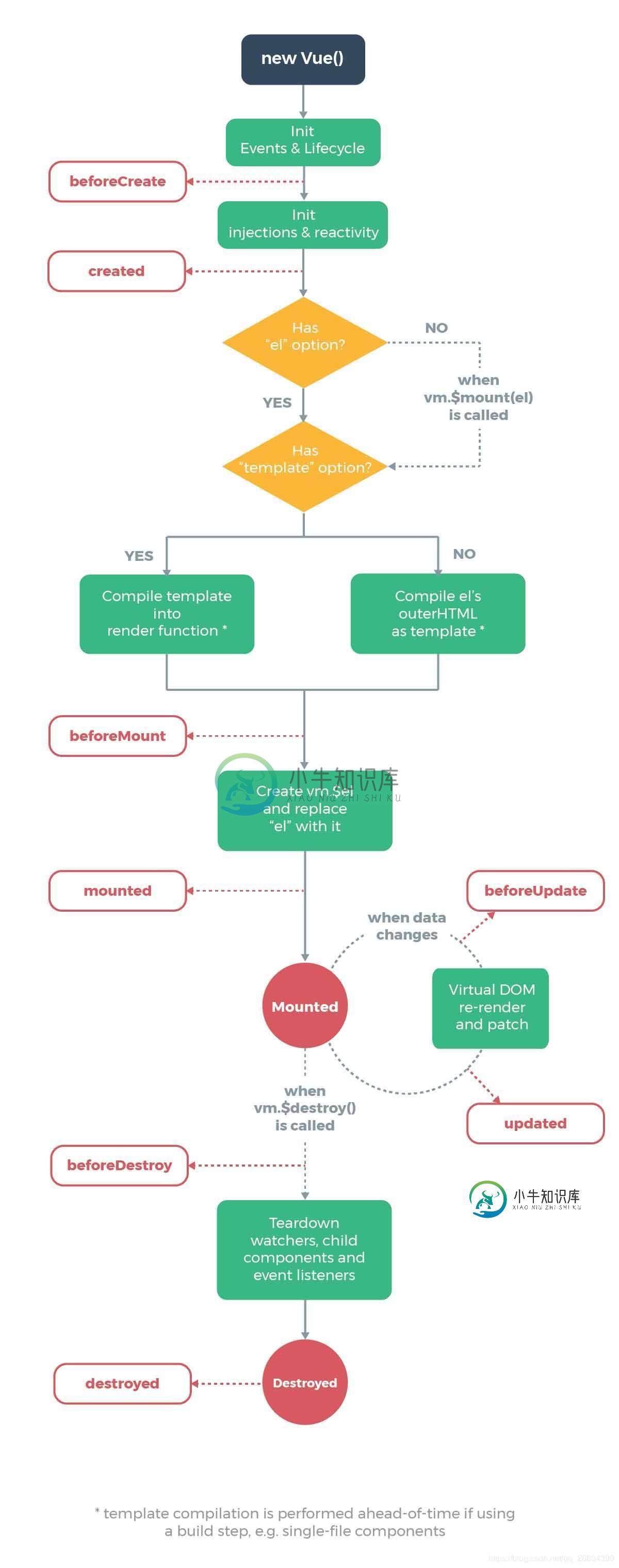
先来回顾一下vue实例的生命周期(以下图片来自官方文档)。

我的项目中某个组件在localstorage中存了数据,要求离开页面时需要把localstorage中相应的数据清空。于是我将清空storage的代码写在了beforeDestroy中。但在刷新页面时,storage并没有被清空。
经过测试发现,在页面刷新时,实例依次执行了beforeCreate(),created(),beforeMount(),mounted(),beforeUpdate(),updated()。并没有来得及执行destroy,与把页面关闭再重新打开的效果是一样的。所以在beforeDestroy或destroyed时执行的代码,要额外考虑一下对页面刷新的处理。
以上这篇vue中destroyed方法的使用说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue中使用cropperjs的方法,包括了vue中使用cropperjs的方法的使用技巧和注意事项,需要的朋友参考一下 用vue的项目里需要对图片进行裁剪,于是使用了cropperjs,在使用的过程中也踩过一些坑,以下是在.vue文件里cropperjs的使用方法和经验教训总结: 在使用之前,先引入: 在项目里,运行: 在template里: js代码: 整体效果: css代码(比
-
本文向大家介绍node.js中的events.emitter.removeListener方法使用说明,包括了node.js中的events.emitter.removeListener方法使用说明的使用技巧和注意事项,需要的朋友参考一下 方法说明: 移除指定事件的某个监听器。 语法: 接收参数: event (string) 事件类型 listene
-
本文向大家介绍node.js中的emitter.emit方法使用说明,包括了node.js中的emitter.emit方法使用说明的使用技巧和注意事项,需要的朋友参考一下 方法说明: 发射event事件,传递若干可选参数到事件监听器的参数表。 语法: 接收参数: event 事件类型 arg1 ~ argN 传递的参数(多个) 例子:
-
本文向大家介绍node.js中的events.emitter.once方法使用说明,包括了node.js中的events.emitter.once方法使用说明的使用技巧和注意事项,需要的朋友参考一下 方法说明: 为指定事件注册一个 单次 监听器,所以监听器至多只会触发一次,触发后立即解除该监听器。 语法: 接收参数: event (string) 事件
-
本文向大家介绍node.js中的emitter.on方法使用说明,包括了node.js中的emitter.on方法使用说明的使用技巧和注意事项,需要的朋友参考一下 方法说明: 为指定事件注册一个监听器。 语法: 接收参数: event (string) 事件类型 listener (function) 触发事件时的回调函
-
本文向大家介绍node.js中的http.request.end方法使用说明,包括了node.js中的http.request.end方法使用说明的使用技巧和注意事项,需要的朋友参考一下 方法说明: 完成请求发送。 如果任何一部分请求体没有被发送,它将被刷新到流。 如果指定了 data值,将在执行完 request.end() 后,再执行一条 request.write(data , encodi

