JavaScript判断是否为数字的4种方法及效率比较
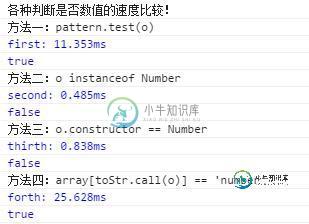
今天针对不同的数值判定方式在chrome上做了一个效率的对比,结果如下:
注意:通过正则表达式仅能用于字符串中的内容是否是纯数值,而不能用于判断是否是数值对象。放在此处仅用于对比。

其代码如下:
var ret;
var o = 1;
var pattern = /^(-?\d*.?\d*)$/;
var toStr = {}.toString;
var array = {};
array["[object Number]"] = "number";
console.log("各种判断是否数值的速度比较!")
console.log("方法一:pattern.test(o)");
console.time("first");
for (var i=0;i<10000;i++){
ret = pattern.test(o);
}
console.timeEnd("first");
console.log(ret);
console.log("方法二:o instanceof Number");
console.time("second");
for (var i=0;i<10000;i++){
ret = o instanceof Number;
}
console.timeEnd("second");
console.log(ret);
console.log("方法三:o.constructor == Number");
console.time("thirth");
for (var i=0;i<10000;i++){
ret = o.constructor == Array;
}
console.timeEnd("thirth");
console.log(ret);
console.log("方法四:array[toStr.call(o)] == 'number'");
console.time("forth");
for (var i=0;i<10000;i++){
ret = array[toStr.call(o)] == "number";
}
console.timeEnd("forth");
console.log(ret);
-
本文向大家介绍JavaScript判断是否为数组的3种方法及效率比较,包括了JavaScript判断是否为数组的3种方法及效率比较的使用技巧和注意事项,需要的朋友参考一下 今天针对不同的数组判定方式在chrome上做了一个效率的对比,结果如下: 其代码如下:
-
本文向大家介绍JavaScript 判断数据类型的4种方法,包括了JavaScript 判断数据类型的4种方法的使用技巧和注意事项,需要的朋友参考一下 本文提供四种方法判断js数据类型,这里记录了它们之间的差异,分别是 typeof 运算符、instanceof 运算符、constructor 属性、Object.prototype.toString 方法。 一、使用 typeof 判断数据类型
-
本文向大家介绍JavaScript判断数字是否为质数的方法汇总,包括了JavaScript判断数字是否为质数的方法汇总的使用技巧和注意事项,需要的朋友参考一下 前言 今天看到一个题目,让判断一个数字是否为质数.看上去好像不难.因此,我决定实现一下. DOM结构 如上所示,我们通过 isPrimeNum(num) 函数,来实现判断是否为质数.下面我们来实现这个函数. 通过FOR循环来判断是否为质数
-
判断一个数是否为素数 思路说明 这个问题有多种解法,以下的解法来自网络整理。供参考使用。 解决(Python) #! /usr/bin/env python #coding:utf-8 """ """ #方法一 import math def isPrime1(n): if n <= 1: return False for i in range(2, int(
-
本文向大家介绍Shell中判断字符串是否为数字的6种方法分享,包括了Shell中判断字符串是否为数字的6种方法分享的使用技巧和注意事项,需要的朋友参考一下 本篇文章主要介绍了"shell 判断字符串是否为数字",主要涉及到shell 判断字符串是否为数字方面的内容,对于shell 判断字符串是否为数字感兴趣的同学可以参考一下。
-
本文向大家介绍JavaScript判断输入是否为数字类型的方法总结,包括了JavaScript判断输入是否为数字类型的方法总结的使用技巧和注意事项,需要的朋友参考一下 JavaScript判断输入是否为数字类型的方法总结 前言 很多时候需要判断一个输入是否位数字,下面简单列举集中方法。 第一种方法 isNaN isNaN 返回一个 Boolean 值,指明提供的值是否是保留值 NaN (不是数字

