Python OpenCV实现图片上输出中文
OpenCV中在图片上输出中文一般需要借助FreeType库实现。FreeType库是一个完全免费(开源)的、高质量的且可移植的字体引擎,它提供统一的接口来访问多种字体格式文件。但使用FreeType需要下载库并重新编译,过程麻烦一点。
在Python中,可以借助PIL(Python Imaging Library)模块实现,相对简单很多,需要做的只是对图像进行OpenCV格式和PIL格式的相互转换。
# -*- coding: utf-8 -*-
import cv2
import numpy
from PIL import Image, ImageDraw, ImageFont
if __name__ == '__main__':
img_OpenCV = cv2.imread('01.jpg')
# 图像从OpenCV格式转换成PIL格式
img_PIL = Image.fromarray(cv2.cvtColor(img_OpenCV, cv2.COLOR_BGR2RGB))
# 字体 字体*.ttc的存放路径一般是: /usr/share/fonts/opentype/noto/ 查找指令locate *.ttc
font = ImageFont.truetype('NotoSansCJK-Black.ttc', 40)
# 字体颜色
fillColor = (255,0,0)
# 文字输出位置
position = (100,100)
# 输出内容
str = '在图片上输出中文'
# 需要先把输出的中文字符转换成Unicode编码形式
if not isinstance(str, unicode):
str = str.decode('utf8')
draw = ImageDraw.Draw(img_PIL)
draw.text(position, str, font=font, fill=fillColor)
# 使用PIL中的save方法保存图片到本地
# img_PIL.save('02.jpg', 'jpeg')
# 转换回OpenCV格式
img_OpenCV = cv2.cvtColor(numpy.asarray(img_PIL),cv2.COLOR_RGB2BGR)
cv2.imshow("print chinese to image",img_OpenCV)
cv2.waitKey()
cv2.imwrite('03.jpg',img_OpenCV)
输出效果:

字体 *.ttc的存放路径一般是: /usr/share/fonts/opentype/noto/
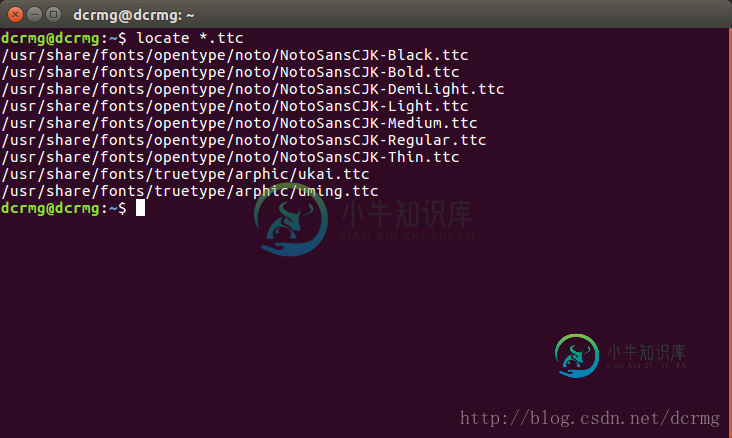
可以使用locate指令查找本机上已经下载的字体:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍php实现上传图片文件代码,包括了php实现上传图片文件代码的使用技巧和注意事项,需要的朋友参考一下 代码很简单,这里我们就不多废话了,直接奉上源码 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍java实现图片用Excel画出来,包括了java实现图片用Excel画出来的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java用Excel将图片画出来的具体代码,供大家参考,具体内容如下 能够将任何图片在excel上利用单元格背景完整的描绘出来。 像网络上出现的用excel画出超级玛丽等等,各种图片都能在excel上"画"出来。 图片我没有经过特殊处理,所以转换的
-
本文向大家介绍NodeJS实现图片上传代码(Express),包括了NodeJS实现图片上传代码(Express)的使用技巧和注意事项,需要的朋友参考一下 文件上传是每个网站不可避免的,最近需要做些上传图片的功能,主要解决两个问题,一个是文件上传样式和服务端路径保存,功能很简单,做起来倒是没那么简单,先从最简单的页面的上传页面的样式开始。 页面样式 Html页面默认的上传的是比较难看的,需要重做一
-
本文向大家介绍angular2+nodejs实现图片上传功能,包括了angular2+nodejs实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 在使用angular2进行图片上传的时候,遇到了各种各样的问题。在多番尝试之后最终成功上传图片,下面将我的方法分享给大家: nodejs 后台代码 angular2前台代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持
-
本文向大家介绍vue实现图片裁剪后上传,包括了vue实现图片裁剪后上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片裁剪后上传的具体代码,供大家参考,具体内容如下 一、背景 目前负责的系统(商城后台管理系统)里面有这么一个需求,为了配合前台的展示,上传的商品图片比较必须是1:1的正方形。(其它地方有时会有5:4或者16:9的需求,但较少)。所以需要对上传的图片先进行裁
-
本文向大家介绍java实现多图片上传功能,包括了java实现多图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现多图片上传功能的具体代码,供大家参考,具体内容如下 开发环境:jdk1.7,MyEclipse10 框架用的是spring。用到了maven工具(maven的包百度下就可以)。 四步完成,全部复制改参数就可以 第一步:先在Spring中对图片进行限制

