asp.net实现遍历Request的信息操作示例
本文实例讲述了asp.net实现遍历Request的信息操作。分享给大家供大家参考,具体如下:
#需求:
在服务端获取从客户端发送过来的所有html" target="_blank">数据信息;
#方案:
1、服务端代码
public void ProcessRequest(HttpContext context)
{
//打印所有参数信息
context.Response.Write("Params:");
for (int i = 0; i < context.Request.Params.Count; i++)
{
context.Response.Write("<li>" + context.Request.Params.Keys[i].ToString() + " = " + context.Request.Params[i].ToString());
}
context.Response.Write("<hr>");
//打印form信息
context.Response.Write("Form:");
for (int i = 0; i < context.Request.Form.Count; i++)
{
context.Response.Write("<li>" + context.Request.Form.Keys[i].ToString() + " = " + context.Request.Form[i].ToString());
}
context.Response.Write("<hr>");
//打印query信息
context.Response.Write("QueryString:");
for (int i = 0; i < context.Request.QueryString.Count; i++)
{
context.Response.Write("<li>" + context.Request.QueryString.Keys[i].ToString() + " = " + context.Request.QueryString[i].ToString());
}
context.Response.Write("<hr>");
//打印cookies信息
context.Response.Write("Cookies:");
for (int i = 0; i < context.Request.Cookies.Count; i++)
{
context.Response.Write("<li>" + context.Request.Cookies.Keys[i].ToString() + " = " + context.Request.Cookies[context.Request.Cookies.Keys[i].ToString()].Value);
}
context.Response.ContentType = "text/html";
}
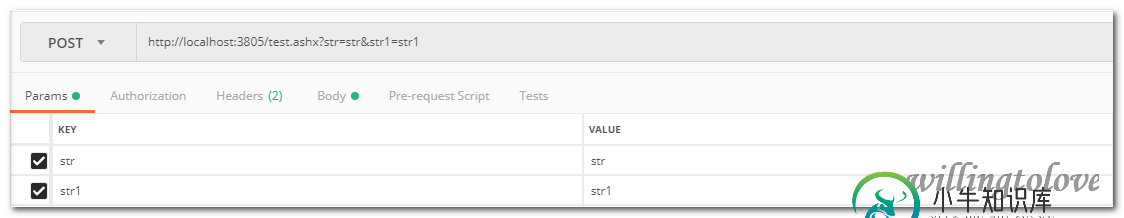
2、使用postman模拟发送数据
1)、query_param

2)、headers

3)、form_param

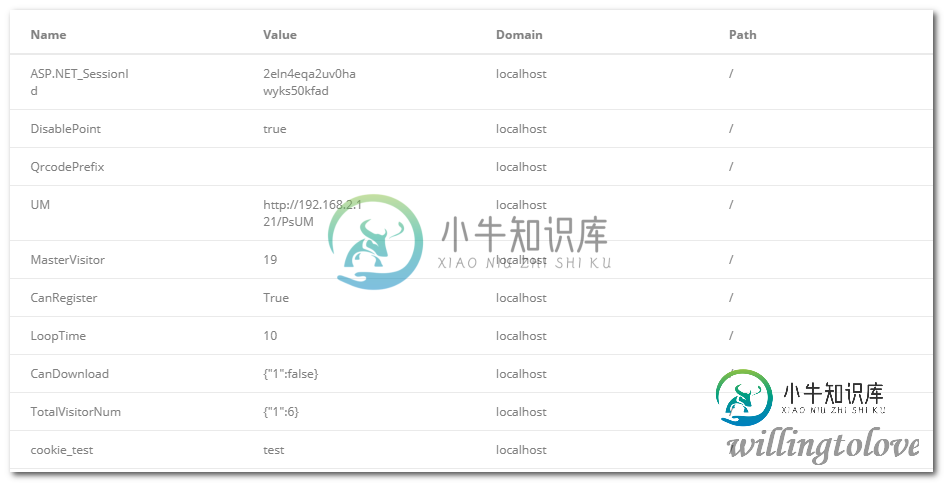
4)、cookies

3、返回值
Params:
- str = str
- str1 = str1
- form_1 = form_1
- form_2 = form_2
- ASP.NET_SessionId = 2eln4eqa2uv0hawyks50kfad
- DisablePoint = true
- QrcodePrefix =
- UM = http://192.168.2.121/PsUM
- MasterVisitor = 19
- CanRegister = True
- LoopTime = 10
- CanDownload = {"1":false}
- TotalVisitorNum = {"1":6}
- cookie_test = test
- ALL_HTTP = HTTP_CACHE_CONTROL:no-cache HTTP_CONNECTION:keep-alive HTTP_CONTENT_LENGTH:278 HTTP_CONTENT_TYPE:multipart/form-data; boundary=--------------------------358496475944465509800748 HTTP_ACCEPT:*/* HTTP_ACCEPT_ENCODING:gzip, deflate HTTP_COOKIE:ASP.NET_SessionId=2eln4eqa2uv0hawyks50kfad; DisablePoint=true; QrcodePrefix=; UM=http://192.168.2.121/PsUM; MasterVisitor=19; CanRegister=True; LoopTime=10; CanDownload={"1":false}; TotalVisitorNum={"1":6}; cookie_test=test HTTP_HOST:localhost:3805 HTTP_USER_AGENT:PostmanRuntime/7.3.0 HTTP_HEADER_1:header_1 HTTP_HEADER_2:header_2 HTTP_POSTMAN_TOKEN:1f778868-3222-479a-9863-d65ca4881a2b
- ALL_RAW = Cache-Control: no-cache Connection: keep-alive Content-Length: 278 Content-Type: multipart/form-data; boundary=--------------------------358496475944465509800748 Accept: */* Accept-Encoding: gzip, deflate Cookie: ASP.NET_SessionId=2eln4eqa2uv0hawyks50kfad; DisablePoint=true; QrcodePrefix=; UM=http://192.168.2.121/PsUM; MasterVisitor=19; CanRegister=True; LoopTime=10; CanDownload={"1":false}; TotalVisitorNum={"1":6}; cookie_test=test Host: localhost:3805 User-Agent: PostmanRuntime/7.3.0 header_1: header_1 header_2: header_2 Postman-Token: 1f778868-3222-479a-9863-d65ca4881a2b
- APPL_MD_PATH = /LM/W3SVC/34/ROOT
- APPL_PHYSICAL_PATH = D:\vsproject\Projects\WebApplication1\WebApplication1\
- AUTH_TYPE =
- AUTH_USER =
- AUTH_PASSWORD =
- LOGON_USER =
- REMOTE_USER =
- CERT_COOKIE =
- CERT_FLAGS =
- CERT_ISSUER =
- CERT_KEYSIZE =
- CERT_SECRETKEYSIZE =
- CERT_SERIALNUMBER =
- CERT_SERVER_ISSUER =
- CERT_SERVER_SUBJECT =
- CERT_SUBJECT =
- CONTENT_LENGTH = 278
- CONTENT_TYPE = multipart/form-data; boundary=--------------------------358496475944465509800748
- GATEWAY_INTERFACE = CGI/1.1
- HTTPS = off
- HTTPS_KEYSIZE =
- HTTPS_SECRETKEYSIZE =
- HTTPS_SERVER_ISSUER =
- HTTPS_SERVER_SUBJECT =
- INSTANCE_ID = 34
- INSTANCE_META_PATH = /LM/W3SVC/34
- LOCAL_ADDR = ::1
- PATH_INFO = /test.ashx
- PATH_TRANSLATED = D:\vsproject\Projects\WebApplication1\WebApplication1\test.ashx
- QUERY_STRING = str=str&str1=str1
- REMOTE_ADDR = ::1
- REMOTE_HOST = ::1
- REMOTE_PORT = 12131
- REQUEST_METHOD = POST
- SCRIPT_NAME = /test.ashx
- SERVER_NAME = localhost
- SERVER_PORT = 3805
- SERVER_PORT_SECURE = 0
- SERVER_PROTOCOL = HTTP/1.1
- SERVER_SOFTWARE = Microsoft-IIS/10.0
- URL = /test.ashx
- HTTP_CACHE_CONTROL = no-cache
- HTTP_CONNECTION = keep-alive
- HTTP_CONTENT_LENGTH = 278
- HTTP_CONTENT_TYPE = multipart/form-data; boundary=--------------------------358496475944465509800748
- HTTP_ACCEPT = */*
- HTTP_ACCEPT_ENCODING = gzip, deflate
- HTTP_COOKIE = ASP.NET_SessionId=2eln4eqa2uv0hawyks50kfad; DisablePoint=true; QrcodePrefix=; UM=http://192.168.2.121/PsUM; MasterVisitor=19; CanRegister=True; LoopTime=10; CanDownload={"1":false}; TotalVisitorNum={"1":6}; cookie_test=test
- HTTP_HOST = localhost:3805
- HTTP_USER_AGENT = PostmanRuntime/7.3.0
- HTTP_HEADER_1 = header_1
- HTTP_HEADER_2 = header_2
- HTTP_POSTMAN_TOKEN = 1f778868-3222-479a-9863-d65ca4881a2b Form:
- form_1 = form_1
- form_2 = form_2 QueryString:
- str = str
- str1 = str1 Cookies:
- ASP.NET_SessionId = 2eln4eqa2uv0hawyks50kfad
- DisablePoint = true
- QrcodePrefix =
- UM = http://192.168.2.121/PsUM
- MasterVisitor = 19
- CanRegister = True
- LoopTime = 10
- CanDownload = {"1":false}
- TotalVisitorNum = {"1":6}
- cookie_test = test
希望本文所述对大家asp.net程序设计有所帮助。
-
本文向大家介绍Python实现的栈、队列、文件目录遍历操作示例,包括了Python实现的栈、队列、文件目录遍历操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现的栈、队列、文件目录遍历操作。分享给大家供大家参考,具体如下: 一、 栈与队列 1、 栈 stack 特点:先进先出[可以抽象成竹筒中的豆子,先进去的后出来] 后来者居上 2、 队列 queue 特点: 先进先
-
本文向大家介绍Nginx 操作响应头信息的实现,包括了Nginx 操作响应头信息的实现的使用技巧和注意事项,需要的朋友参考一下 前置条件:需要编译 ngx_http_headers_module 模块,才支持 header 头信息操作 add_header 意思为将自定义的头信息的添加到响应头,指令为 add_header name value [always];,可以用在 http {}, se
-
本文向大家介绍微信小程序 数据遍历的实现,包括了微信小程序 数据遍历的实现的使用技巧和注意事项,需要的朋友参考一下 制作数据遍历的步骤 在index.js中加入数据。 在index.wxml中读取数据。 wx:for-item可以指定数组当前元素的变量名 wx:for-index可以指定数组当前下标的变量名 这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项
-
本文向大家介绍jQuery实现遍历复选框的方法示例,包括了jQuery实现遍历复选框的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现遍历复选框的方法。分享给大家供大家参考,具体如下: 1、问题背景: 这里有10个复选框,根据选择的复选框获取其值,并将其值用“——”连接,插入到div中 2、实现代码: 3、运行效果图: 更多关于jQuery相关内容感兴趣的读者可查看
-
本文向大家介绍js遍历map javaScript遍历map的简单实现,包括了js遍历map javaScript遍历map的简单实现的使用技巧和注意事项,需要的朋友参考一下 js遍历map javaScript遍历map的简单实现 这样会把map给遍历掉,显示在浏览器上的控制器里。 以上这篇js遍历map javaScript遍历map的简单实现就是小编分享给大家的全部内容了,希望能给大家一个参
-
本文向大家介绍asp.net实现删除DataGrid的记录时弹出提示信息,包括了asp.net实现删除DataGrid的记录时弹出提示信息的使用技巧和注意事项,需要的朋友参考一下 本文实例展示了asp.net实现删除DataGrid的记录时弹出提示信息的方法,在进行项目开发的时候非常实用,具体步骤如下: 1.在DataGrid中加一超链接按钮列,文本设为"删除",在aspx页面中加上如下代码: 2

