js编写的treeview使用方法
本文实例为大家分享了treeview使用方法,供大家参考,具体内容如下
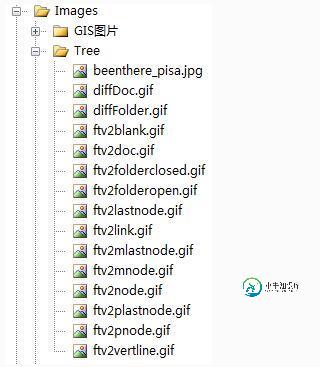
1.所需文件:ftiens4.js,ua.js,XMLTree.js,以及一些树上的图片(文件下载处:http://www.treeview.net/),图片名字和位置如下图

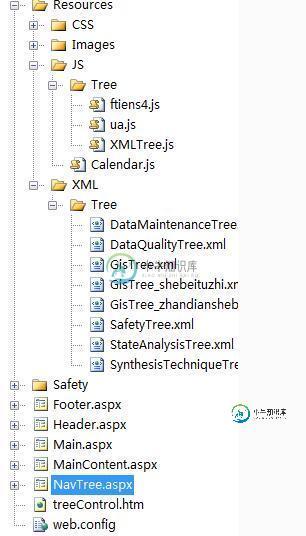
2.其他页面(MainContent.aspx,NavTree.aspx)放置位置如下图所示:

3.关键页面的代码
3.1 MainContent.aspx代码
<%@ Page Language="C#" CodeFile="MainContent.aspx.cs" Inherits="mainContent" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>北京市城市轨道交通设施运行状态监测系统</title>
<link rel="Shortcut Icon" href="Resources/Images/iehead.ico" />
<link rel="Bookmark" href="Resources/Images/iehead.ico" />
<script type="text/javascript">
function op()
{
// This function is for folders that do not open pages themselves.
// See the online instructions for more information.
}
</script>
</head>
<frameset cols="250,10,*" border="0" frameSpacing="0" frameBorder="no" id="tree_frm">
<frame src="navTree.Aspx" name="treeframe" noResize>
<frame src="treeControl.htm" name="ctr_frm" id="ctr_frm" noResize scrolling="no">
<frame src="#" name="mainGisWindow" id="basefrm" noResize>
</frameset>
</html>
3.2 NavTree.aspx代码
<%@ Page Language="C#" CodeFile="NavTree.aspx.cs" Inherits="navTree" %>
<html >
<head runat="server">
<title>北京市城市轨道交通设施运行状态监测系统</title>
<script src="Resources/JS/Tree/ua.js" type="text/javascript" language="javascript"></script>
<!-- Infrastructure code for the TreeView. DO NOT REMOVE. -->
<script src="Resources/JS/Tree/ftiens4.js" type="text/javascript" language="javascript"></script>
<!-- Scripts that define the tree. DO NOT REMOVE. -->
<script src="Resources/JS/Tree/XMLTree.js" type="text/javascript" language="javascript"></script>
<%
//Common.Utility.WebUtility.validLoning(Session, Response);
string fileName = null;
//Bussiness.Login.User loginUser = (Bussiness.Login.User)Session["currentUser"];
string departmentid = "";
if (Session["navItem"] != null)
{
string item = (string)Session["navItem"];
if (item.ToUpper().Equals("Safety".ToUpper()))
{
fileName = "'SafetyTree.xml'";
//departmentid = loginUser.department.depId;
}
else if (item.ToUpper().Equals("Gis".ToUpper()))
{
fileName = "'GisTree.xml'";
}
else if (item.ToUpper().Equals("DataQuality".ToUpper()))
{
fileName = "'DataQualityTree.xml'";
}
else if (item.ToUpper().Equals("StateAnalysis".ToUpper()))
{
fileName = "'StateAnalysisTree.xml'";
}
else if (item.ToUpper().Equals("SynthesisTechnique".ToUpper()))
{
fileName = "'SynthesisTechniqueTree.xml'";
}
else if (item.ToUpper().Equals("DataMaintenance".ToUpper()))
{
fileName = "'DataMaintenanceTree.xml'";
}
}
%>
<script type="text/javascript">
var xmlfile = "Resources/XML/Tree/"+<%=fileName %>;
departmentid= '<%=departmentid %>';
ICONPATH = 'Resources/Images/tree/';
contentFrame = window.parent.document.getElementByIdx_x_x("basefrm");
loadTreeFromXml(xmlfile);
</script>
<style>
BODY
{
background-image:url(/ESM/Resources/Images/DapHangNew.jpg);
background-repeat:repeat-x;
}
TD {
font-size: 10pt;
font-family: verdana,helvetica;
text-decoration: none;
white-space:nowrap;}
A {
text-decoration: none;
color: black;
}
.specialClass {
font-family:garamond;
font-size:10pt;
color:Black;
font-weight:lighter;
text-decoration:underline
}
</style>
</head>
<body topmargin="16" marginheight="16">
<!------------------------------------------------------------->
<!-- IMPORTANT NOTICE: -->
<!-- Removing the following link will prevent this script -->
<!-- from working. Unless you purchase the registered -->
<!-- version of TreeView, you must include this link. -->
<!-- If you make any unauthorized changes to the following -->
<!-- code, you will violate the user agreement. If you want -->
<!-- to remove the link, see the online FAQ for instructions -->
<!-- on how to obtain a version without the link. -->
<!------------------------------------------------------------->
<!--下面的一定不能删,删了就会有问题-->
<DIV style="position:absolute; top:0; left:0; display:none;"><TABLE border=0><TR><TD><FONT size=-2><A style="font-size:7pt;text-decoration:none;color:silver" href="http://www.treemenu.net/" target=_blank>Javascript Tree Menu</A></FONT></TD></TR></TABLE></DIV>
<!-- Build the browser's objects and display default view -->
<!-- of the tree. -->
<script>
initializeDocument();
</script>
</body>
</html>
3.3 treeControl.aspx代码(它的作用就是树和右边页面的分隔栏,可以隐藏树)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" language="javascript">
var LEFT_MENU_VIEW=1;
function leftmenu_ctrl()
{
if(LEFT_MENU_VIEW==0)
{
parent.tree_frm.cols="250,10,*";
LEFT_MENU_VIEW=1;
myarrow.src="/ESM/Resources/Images/topleft.gif"; //左箭头
}
else
{
parent.tree_frm.cols="0,10,*";
LEFT_MENU_VIEW=0;
myarrow.src="/ESM/Resources/Images/topright.gif"; //右箭头
}
}
</script>
</head>
<body style="background-color:#F1F8FC;">
<div id="AdLayer" style="position:absolute;width:60px; height:21px; z-index:20;visibility:visible;left:0%; top:40%;">
<div id="oa_tree" onclick="leftmenu_ctrl();" title="隐藏工具栏" style="cursor:pointer;"><img id="myarrow" src="/ESM/Resources/Images/topleft.gif" alt="" /></div>
</div>
</body>
</html>
[over]
这样就成了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
编辑#2:因为它看起来像一个bug,我已经在javaFx jira中发布了一个bug报告。您必须拥有一个帐户才能访问该问题。如果有新的信息,我会及时更新这篇文章。 原始帖子:我有一个简单的UI,带有一个按钮和一个树状视图。如果按钮被按下,应该会有一个新的项目添加到树视图。此项一出现在树中就应可编辑。 我使用的CellFactory是JavaFXAPI的一部分。 如果我看看api-留档(TreeVi
-
本文向大家介绍ASP.NET中使用TreeView显示文件的方法,包括了ASP.NET中使用TreeView显示文件的方法的使用技巧和注意事项,需要的朋友参考一下 在ASP.NET中,TreeView的使用很普遍,把它利用上来 首先加入TreeView控件 当页面加载的时候,写下以下代码 设置TreeView节点的事件
-
问题内容: 我已经从这里安装的node.js http://nodejs.org/ 。在我的Windows8机器上。将示例服务器代码复制到我的server.js文件中 然后打开node.js提示符并编写节点c:/node/server.js,但是什么也没有发生。我是一个PHP开发人员,只是想尝试一下,任何指导原则都将非常有帮助。 问题答案: 您无需进入node.js提示符,只需使用标准命令prom
-
本文向大家介绍使用coffeescript编写node.js项目的方法汇总,包括了使用coffeescript编写node.js项目的方法汇总的使用技巧和注意事项,需要的朋友参考一下 Node.js 基于JavaScript编写应用,JavaScript是我的主要开发语言。CoffeeScript是编译为JavaScript的编程语言。其实CoffeeScript语言因其可以一对一的翻译为Java
-
大家好,所以我想编写一个代码来执行以下操作:java方法,它将获得两个排序的堆栈a和B(最小值),并返回一个排序的堆栈D(最小值)。您只允许使用堆栈操作,如pop、push、isEmpty和PEEK。示例:假设a={(top)1,4,7,9},b={(top)2,3,6},那么函数将返回一个新堆栈d={(top)1,2,3,4,6,7,9} 但这对我不起作用:(这是代码,我已经准备好接受任何建议
-
本文向大家介绍用js实现小写金额转大写的方法相关面试题,主要包含被问及用js实现小写金额转大写的方法时的应答技巧和注意事项,需要的朋友参考一下

