JavaScript无阻塞加载和defer、async详解
无阻塞加载
把js放在head里,浏览器是怎么去执行它的呢,是按顺序加载还是并行加载呢?在旧的浏览器下,都是按照先后顺序来加载的,这就保证了加载的js依赖不会发生问题。但是少部分新的浏览器已经开始允许并行加载js了,也就是说可以同时下载js文件,但是还是按先后顺序执行文件的。
下载是异步的没问题,但是每个javascript执行的时候还是同步的,就是先出现的script标签一定是先执行,即使是并行下载它是最后一个下载完成的,除非标有defer的script标签。任何javascript在执行的时候都会中断当前html文档解析,自然会阻止页面渲染。
javascript加载是不会影响已经渲染的页面,但是会中断html文档解析,浏览器会在javascript执行以后决定当前文档是否需要进行重新渲染或者文档重排。所以即使javascript放到最后面也会使浏览器暂停,但不影响之前已经解析出来的dom文档,此时对于用户来说是可操作的。
javascript下载完毕之后会立即执行,所有的javascript执行都会阻塞浏览器的其他行为,例如阻塞其他javascript的执行、其他的http请求的执行以及页面的解析和渲染。(html文档中外部js的下载也会阻塞浏览器的行为,但通过创建script元素动态js的下载不会,可能是认为动态的js不会改变页面效果,所以允许资源并行下载。)

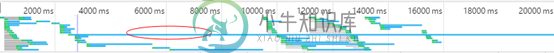
图示动态脚本的下载
UI线程会根据页面里资源(资源是指css文件,图片等等)书写的先后顺序来加载资源,加载资源也就是使用http请求获取资源,像css外部文件,html文件以及图片等资源http请求处理完毕也就意味着资源加载结束,但是像外部的javascript文件的加载则不同,它的加载过程被分为两步,第一步和加载css文件和图片一样,就是执行一个http请求下载外部的js文件,但是javascript完成http操作后并不意味操作完毕,UI线程接着会执行它。js脚本的下载和执行必须是一个完整的操作,是不能被割裂的。动态js的下载不会阻塞,但执行一定会会。
浏览器为了提升用户体验,加快UI线程的执行是一个无法回避的问题,但是拆分js的下载和执行是不可行的,如是乎浏览器换了种方式,这个方式也就是在同一个时间能下载多个资源。
将常用的,稳定的静态资源统一放在一个静态资源服务器上,由统一的域名对外提供,这个域名要和主体请求的域名不一样,原理是因为浏览器只通过域名来限制连接的个数,如果一个页面里有两个不同的域的,那么并行的http请求个数也会变成两倍。有度,对DNS解析要开销,所以2个最佳。
将所有外部js代码分为UI初始化代码和其他代码,UI初始化代码是在页面加载时候执行的代码。让那些不会用于页面初始化展示的js代码的加载和执行操作通过onload事件在浏览器忙指示结束后触发,即让那些和页面加载无关的js脚本在onload方法里执行
无阻塞加载脚本的核心技术就是动态的创建script的dom节点,而且可以跨域访问。
var script=document.createElement("script");
script.type="text/javascript";
script.src="file.js";
document.getElementsByTagName("head")[0].appendChild(script);
动态脚本元素,就是说 <script> 标签不是写死在HTML中的,而是由现有的脚本生成的,因为 <script> 标签也是DOM元素的一种,而JavaScript是可以通过DOM API操作DOM的。动态脚本只有在新建的script元素被添加到html文档时开始下载,下载完立即执行。
无阻塞脚本的好处就是不会阻塞UI的执行,也不会影响其他同步js代码的执行,不无阻塞脚本改变了脚本的加载顺序,所以在使用无阻塞脚本时候一定要更加注意脚本之间的依赖关系,保证整个页面的脚本都能正常执行。
使用无阻塞脚本了,代码置于head标签还是html文档底部也就无关紧要了。
页面加载的总时间不是衡量页面加载快捷的标准,页面同步阻塞加载的时间才是衡量页面加载效率的准确标准,非阻塞脚本加载可能会增加整个页面加载的时间,但是它可以减少页面阻塞加载的时间。
脚本的异步执行,会产生前后依赖的问题。在脚本加载执行完毕后,非ie浏览器会触发该 <script> 元素的 onload 事件,ie浏览器下有onreadystatechange事件,我们可以将回调放到这个事件中处理。
每当浏览器解析到<script>标签(无论内嵌还是外链)时,浏览器会优先下载、解析并执行该标签中的javaScript代码,而阻塞其后所有页面内容的下载和渲染。(也就是说外部js的下载也会阻塞别的线程,目前有少部分浏览器支持并行下载js)
无阻塞加载脚本技术的核心就是:动态下载js脚本的时候,不会阻塞UI线程的执行。动态脚本为什么不阻塞ui线程?可能是因为浏览器认为动态资源不会影响页面渲染。
让script延迟和异步的两个属性:defer和async
js脚本会改变文档输入流的内容,所以执行js时会暂停页面的渲染。对于内联脚本没什么问题,因为脚本和html文档被同时加载了。但对于外部引入的脚本,脚本的下载(取决于网速)也会阻塞浏览器文档的解析和渲染,甚至会阻塞有些浏览器下载别的资源(目前有些浏览器已经实现并行下载)。所以出现defer和async属性,优化页面的显示。
defer(延迟)是html4.0中定义的,该属性使得浏览器能延迟脚本的下载,等document文档载入和解析完成后,按照他们在文档中出现顺序再去下载解析。也就是说defer属性的<script>就类似于将<script>放在body底部的效果,会在document的DOMContentLoaded事件之前执行。
将脚本放在body底部比给脚本增加defer属性让脚本延迟加载更好。
async(异步)是HTML5新增的属性,该属性的作用是让浏览器能并行下载脚本且不阻塞浏览器的文档解析和渲染,下载完成后脚本立即执行,可能无序执行,取决于下载完成的时间)
若浏览器同时支持上述两种属性且script标签同时具有这两种属性,则async属性会优于defer生效。
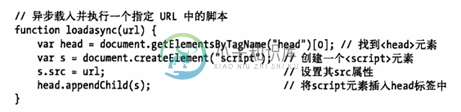
在不支持async属性的浏览器里,可以通过动态创建script元素并插入文档中,实现脚本的异步载入和执行:

requirejs就是使用这个方法实现的。
-
我们正在创建一个共享WCF通道,用于异步操作: 这将调用以下服务: 如果我们一次启动3个请求,并在响应上模拟一个长时间运行的任务: 我已经添加了一个我相信正在发生的事情的图像,这只发生在缓冲模式下,在流模式下主线程不会阻塞。
-
本文向大家介绍怎样做到js无阻塞加载?相关面试题,主要包含被问及怎样做到js无阻塞加载?时的应答技巧和注意事项,需要的朋友参考一下 优化脚本位置,将js资源放在最后 减少外链脚本数量,将js资源压缩,优化速度 在页面加载完毕后再去加载脚本,window.onload里取加载脚本 script标签的defer与async属性 4.1 defer 异步下载,但是按照脚本顺序且是在dom渲染好后执行 4
-
现代的网站中,脚本往往比 HTML 更“重”:它们的大小通常更大,处理时间也更长。 当浏览器加载 HTML 时遇到 <script>...</script> 标签,浏览器就不能继续构建 DOM。它必须立刻执行此脚本。对于外部脚本 <script src="..."></script> 也是一样的:浏览器必须等脚本下载完,并执行结束,之后才能继续处理剩余的页面。 这会导致两个重要的问题: 脚本不能访
-
本文向大家介绍java 中同步、异步、阻塞和非阻塞区别详解,包括了java 中同步、异步、阻塞和非阻塞区别详解的使用技巧和注意事项,需要的朋友参考一下 java 中同步、异步、阻塞和非阻塞区别详解 简单点说: 阻塞就是干不完不准回来,一直处于等待中,直到事情处理完成才返回; 非阻塞就是你先干,我先看看有其他事没有,一发现事情被卡住,马上报告领导。 我们拿最常用的send和recv两个函数来说吧..
-
本文向大家介绍JS中script标签defer和async属性的区别详解,包括了JS中script标签defer和async属性的区别详解的使用技巧和注意事项,需要的朋友参考一下 向html页面中插入javascript代码的主要方法就是通过script标签。其中包括两种形式,第一种直接在script标签之间插入js代码,第二种即是通过src属性引入外部js文件。由于解释器在解析执行js代码期间会
-
本文向大家介绍css加载会阻塞DOM树解析吗?相关面试题,主要包含被问及css加载会阻塞DOM树解析吗?时的应答技巧和注意事项,需要的朋友参考一下 加载CSS文件阻塞了,原则上会阻塞页面的显示,但是浏览器可以有自己的容错机制,例如下载超时后,均采用user-agent stylesheet 默认样式进行渲染就可以啦,虽然丑点,但是内容在HTML都显示出来,甚至如果没有默认样式直接就不使用css,但

