javascript的BOM
javascript的BOM
ECMAScript是 JavaScript的核心,但如果要在 Web中使用 JavaScript,那么 BOM(浏览器对象模型)则无疑才是真正的核心。BOM 提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关。多年来,缺少事实上的规范导致 BOM既有意思又有问题,因为浏览器提供商会按照各自的想法随意去扩展它。于是,浏览器之间共有的对象就成为了事实上的标准。这些对象在浏览器中得以存在,很大程度上是由于它们提供了与浏览器的互操作性。W3C为了把浏览器中 JavaScript最基本的部分标准化,已经将 BOM的主要方面纳入了 HTML5的规范中。
ps:上面摘抄于《javascript高级程序设计》,BOM是浏览器的窗口对象,提供了很多窗口处理的API。在webapp框架越来越多的情况下,需要我们在同一窗口处理不同页面、不同的ajax数据,则需要我们熟悉BOM的内容。
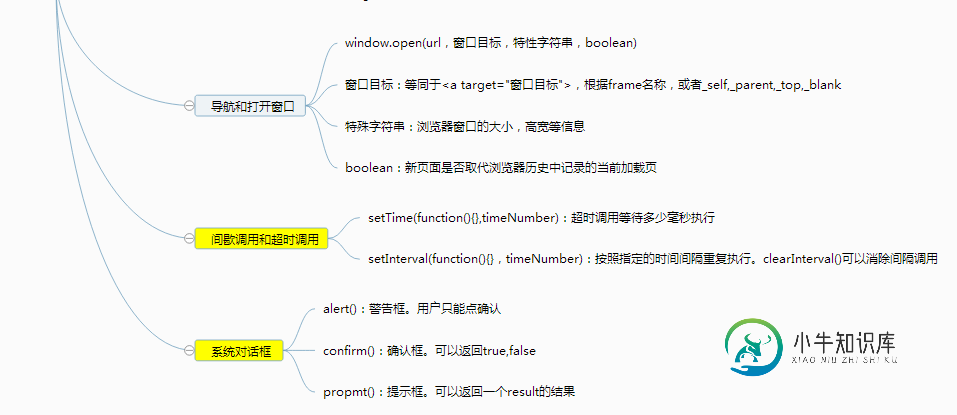
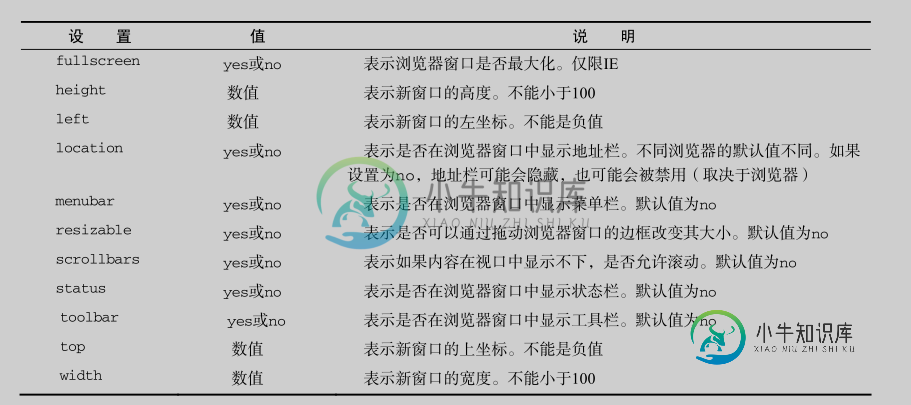
1、window
BOM 的核心对象是 window ,它表示浏览器的一个实例。在浏览器中, window 对象有双重角色,它既是通过 JavaScript 访问浏览器窗口的一个接口,又是 ECMAScript 规定的 Global 对象。


下面是open的第三个字符串属性

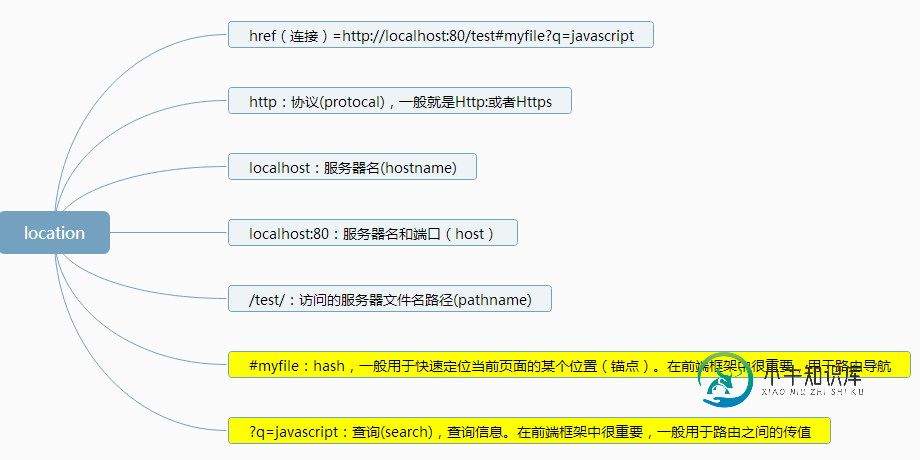
2、location
location 是最有用的 BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。事实上, location 对象是很特别的一个对象,因为它既是 window 对象的属性,也是document 对象的属性;换句话说, window.location 和 document.location 引用的是同一个对象。location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将 URL 解析为独立的片段,让开发人员可以通过不同的属性访问这些片段。

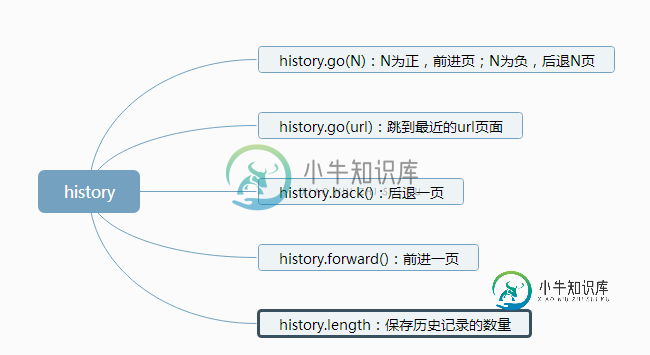
3、history
history 对象保存着用户上网的历史记录, 从窗口被打开的那一刻算起。 因为 history 是 window对象的属性,因此每个浏览器窗口、每个标签页乃至每个框架,都有自己的 history 对象与特定的window 对象关联。出于安全方面的考虑,开发人员无法得知用户浏览过的 URL。不过,借由用户访问过的页面列表,同样可以在不知道实际 URL 的情况下实现后退和前进。

4、navigator
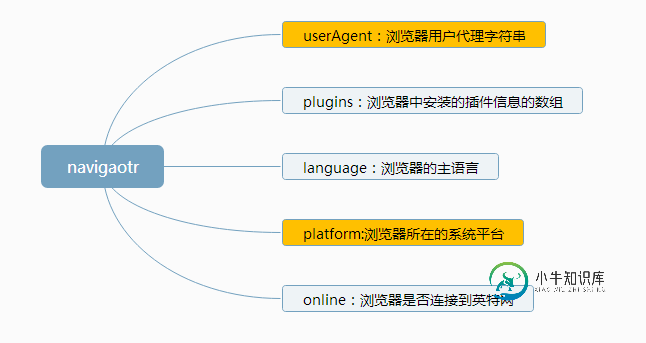
最早由 Netscape Navigator 2.0引入的 navigator 对象,现在已经成为识别客户端浏览器的事实标准。虽然其他浏览器也通过其他方式提供了相同或相似的信息(例如,IE 中的 window.clientInfor-mation 和 Opera 中的 indow.opera ) ,但 navigator 对象却是所有支持 JavaScript 的浏览器所共有的。与其他 BOM 对象的情况一样,每个浏览器中的 navigator 对象也都有一套自己的属性。下图有navigator比较重要的信息

5、screen
JavaScript 中有几个对象在编程中用处不大,而 screen 对象就是其中之一。 screen 对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素宽度和高度等。每个浏览器中的 screen 对象都包含着各不相同的属性,下表列出了所有属性及支持相应属性的浏览器。直接用下面代码查看下就行了
<!DOCTYPE html> <html> <head> <script> console.log(screen); </script> </head> <body> screen </body> </html>
-
问题内容: 好的,问题很简单。我要使用两个JavaScript文件:一个遵循模块模式,另一个遵循第一个。我使用Node.js测试了所有代码。当所有代码都放在一个文件中时,它可以工作,但是如果我将代码分成两个文件,则会出现错误。 这是代码: PS:我想使用Javascript表示法而不是Node export表示法来实现模式。 问题答案: 首先,我不清楚为什么要在Node.js中使用“模块模式”。我
-
本文向大家介绍javascript的BOM汇总,包括了javascript的BOM汇总的使用技巧和注意事项,需要的朋友参考一下 setTimeout() //延时器,只执行一次代码 clearTimeout() //清除演示器 setIntervla() //定时器,根据指定时间间隔执行一次代码 clearInterval() //清除定时器 window.history.length
-
本文向大家介绍jsp 的JavaScript,包括了jsp 的JavaScript的使用技巧和注意事项,需要的朋友参考一下 示例 内容已移回到良好的'ol JSP Wiki页面
-
script是一小段程序,可以为您的网站添加交互性。 例如,脚本可以生成弹出警报框消息,或提供下拉菜单。 可以使用JavaScript或VBScript编写此脚本。 您可以使用任何脚本语言编写各种小函数,称为事件处理程序,然后您可以使用HTML属性触发这些函数。 现在,大多数Web开发人员只JavaScript和相关框架,甚至各种主流浏览器都不支持VBScript。 您可以将JavaScript代
-
问题内容: 我需要在JavaScript源代码中添加一些轻量级语法糖,并使用基于JavaScript的构建系统对其进行处理。是否有任何用JavaScript编写的开源JavaScript解析器?在V8或类似的高性能JavaScript实现上运行时,它们是否相当快? 感谢您提供的任何指导! 问题答案: UglifyJS(JavaScript中的JS压缩器/美化器)包含一个完整的JavaScript解
-
问题内容: 如何在JavaScript中检查字符串是否以特定字符结尾? 示例:我有一个字符串 我想知道该字符串是否以结尾。我该如何检查? JavaScript中是否有方法? 我有一个解决方案是获取字符串的长度并获取最后一个字符并进行检查。 这是最好的方法还是还有其他方法? 问题答案: 该答案最初发布于2010年(六年前),因此请注意以下有见地的评论: Shauna -Google员工的更新-看起来

