总结javascript中的六种迭代器
1.forEach迭代器
forEach方法接收一个函数作为参数,对数组中每个元素使用这个函数,只调用这个函数,数组本身没有任何变化
//forEach迭代器
function square(num){
document.write(num + ' ' + num*num + '<br>');
}
var nums = [1,2,3,4,5,6,7,8];
nums.forEach(square);
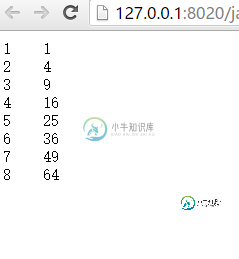
在浏览器中输出的结果是:

2.every迭代器
every方法接受一个返回值为布尔类型的函数,对数组中的每个元素使用这个函数,如果对于所有的元素,该函数均返回true,则该方法返回true,否则返回false
//every迭代器
function isEven(num){
return num % 2 == 0;
}
var nums = [2,4,6,8];
document.write(nums.every(isEven));
3.some迭代器
some方法也是接受一个返回值为布尔类型的函数,只要有一个元素使得该函数返回true,该方法就返回true
//some迭代器
function isEven(num){
return num % 2 == 0;
}
var nums = [1,3,5,7];
document.write(nums.some(isEven));
4.reduce迭代器
reduce方法接受一个函数,返回一个值,该方法从一个累加值开始,不断对累加值和数组中的后续元素调用该函数,知道数组中最后一个元素,最后得到返回的累加值
//reduce迭代器
function add(runningTotal, currentValue){
return runningTotal + currentValue;
}
var nums = [1,2,3,4,5,6,7,8,9,10];
var sum = nums.reduce(add);
document.write(sum);
得到的结果是:55
reduce()函数和add()函数一起,从左到右,一次对数组中的元素求和,执行过程如下:
add(1,2) -> 3 add(3,3) -> 6 add(6,4) -> 10 add(10,5) -> 15 add(15,6) -> 21 add(21,7) -> 28 add(28,8) -> 36 add(36,9) -> 45 add(45,10) -> 55
reduce方法也可以用来将数组中的元素链接成一个长的字符串,代码如下
//使用reduce连接数组元素
function concat(accumulatedString, item){
return accumulatedString + item;
}
var words = ['the ', 'quick ', 'brown ', 'fox'];
var sentence = words.reduce(concat);
document.write(sentence);
最后输出结果如下:

javascript还提供了reduceRight方法,和Reduce方法不同,它是从右到左执行,如下:
//使用reduce连接数组元素
function concat(accumulatedString, item){
return accumulatedString + item;
}
var words = ['the ', 'quick ', 'brown ', 'fox '];
var sentence = words.reduceRight(concat);
document.write(sentence);
执行结果如下:

5.map迭代器
map迭代器和forEach有些类似,但是map会改变数组,生成新的数组,如下代码
//使用map迭代器生成新的数组
function curve(grade){
return grade+5;
}
var grades = [77,65,81,92,83];
var newgrades = grades.map(curve);
document.write(newgrades);
输出结果:

6.fiter迭代器
和every迭代器类似,传入一个返回值为布尔类型的函数,和every方法不同的是,当数组中所有元素对应该函数返回的结果均为true时,该方法并不返回true,而是返回一个新的数组,该数组包含对应函数返回结果为true的元素,代码如下
function isEven(num){
return num % 2 == 0;
}
function isOdd(num){
return num % 2 != 0;
}
var nums = [];
for (var i=0; i<20; i++) {
nums[i] = i+1;
}
var evens = nums.filter(isEven);
document.write(evens);
document.write('<br>');
var odds = nums.filter(isOdd);
document.write(odds);
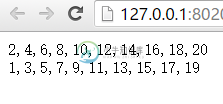
输出结果如下:

总结
以上就是关于javascript中的六种迭代器的总结,希望本文的内容对大家学习工作能有所帮助。
-
本文向大家介绍javascript异步编程的六种方式总结,包括了javascript异步编程的六种方式总结的使用技巧和注意事项,需要的朋友参考一下 异步编程 众所周知 JavaScript 是单线程工作,也就是只有一个脚本执行完成后才能执行下一个脚本,两个脚本不能同时执行,如果某个脚本耗时很长,后面的脚本都必须排队等着,会拖延整个程序的执行。那么如何让程序像人类一样可以多线程工作呢?以下为几种异步
-
本文向大家介绍JavaScript数组排序的六种常见算法总结,包括了JavaScript数组排序的六种常见算法总结的使用技巧和注意事项,需要的朋友参考一下 前言 着急用的话,选择前两个就行了,后面的看看就好。 开发中,遇到数组排序的需求很频繁,这篇文章会介绍几个常见排序思路。 一、希尔排序(性能最好) 如果要从大到小排列,则 while(arr[n] > arr[n - interval] &&
-
本文向大家介绍JavaScript中的6种运算符总结,包括了JavaScript中的6种运算符总结的使用技巧和注意事项,需要的朋友参考一下 JavaScript 运算符主要包括: 算术运算符 赋值运算符 比较运算符 三元运算符 逻辑运算符 字符串连接运算符 算术运算符 运算符 说明 例子 运算结果 + 加 y = 2+1 y = 3 - 减 y = 2-1 y = 1 * 乘 y = 2*3 y
-
本文向大家介绍javascript数组去重的六种方法汇总,包括了javascript数组去重的六种方法汇总的使用技巧和注意事项,需要的朋友参考一下 面试前端必须准备的一个问题:怎样去掉Javascript的Array的重复项。据我所知,百度、腾讯、盛大等都在面试里出过这个题目。 这个问题看起来简单,但是其实暗藏杀机。 考的不仅仅是实现这个功能,更能看出你对计算机程序执行的深入理解。 我总共
-
本文向大家介绍JavaScript中遍历的十种方法总结,包括了JavaScript中遍历的十种方法总结的使用技巧和注意事项,需要的朋友参考一下 1.while循环 while后面跟循环条件和执行语句,只要满足条件,就会一直执行里面的执行 2.do...while循环 与while相似,但是他会先执行一次,再做判断条件 3.for循环 4.forEach循环 5.for...in循环 一般用来遍历对
-
本文向大家介绍JavaScript数组的5种迭代方法,包括了JavaScript数组的5种迭代方法的使用技巧和注意事项,需要的朋友参考一下 ES5为数组定义了5个迭代方法。每种方法都接收两个参数。要在每一项上运行的函数和(可选的)运行该函数的作用域对象--影响this的值。//其中(可选的)这个参数暂时未遇到过。 其中,函数都接收三个参数(数组中的每一项、每一项的索引值、数组对象本身)。 下面是5

