通过实例解析chrome如何在mac环境中安装vue-devtools插件
1之前在windows上装过,最近刚换了个mac本,重新安装下,也是为了记录下我安装的过程。
github下载vue-devtool到本地
下载地址https://github.com/vuejs/vue-devtools#vue-devtools
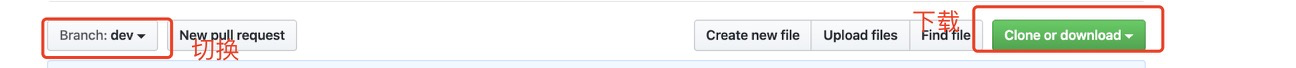
注意,下载的时候默认的是在dev分支,要切换到master,然后克隆到本地(可以先放桌面)

2.将下载的项目文件放入 Chrome浏览器的插件文件夹
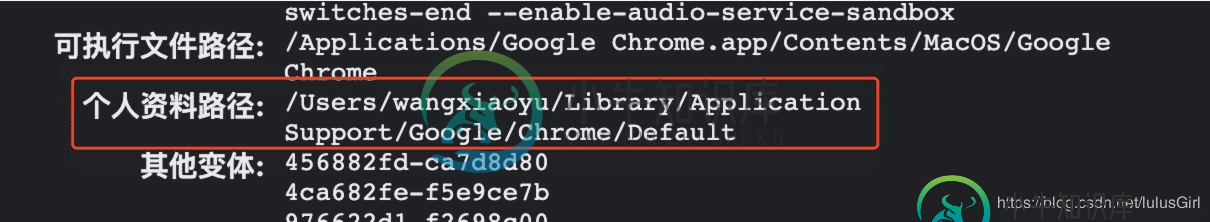
在浏览器地址栏输入chrome://version/

找到路径之后,可以在顶部工具栏”前往“中直接输入文件地址
3.在default文件夹下新建Extensions文件夹(已经存在就不用新建了),并且将下载的vue-devtool-master文件夹复制进去,cd进入该文件夹cd vue-devtools-master
4. 安装依赖
npm install
npm run build(没有这一步会报错哦~)

5.在地址栏输入chrome://extensions,打开右侧开发者模式
将vue-devtools-master/shells/chrome文件夹拖入扩展程序页面即可
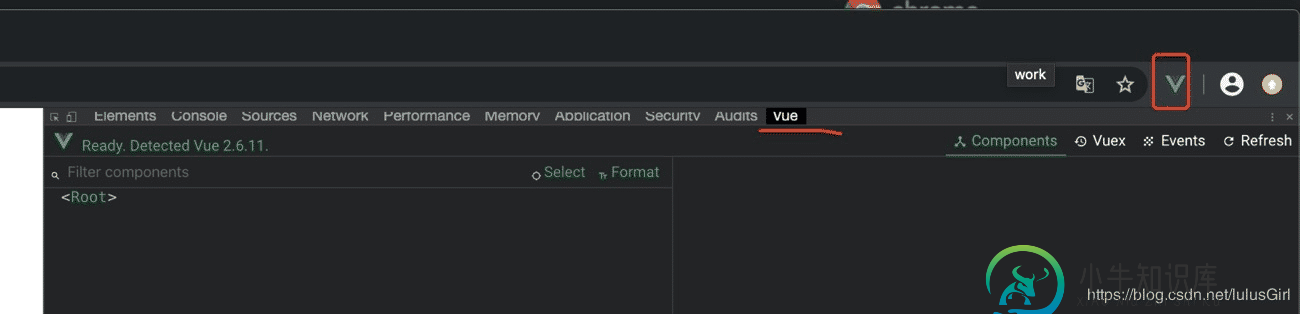
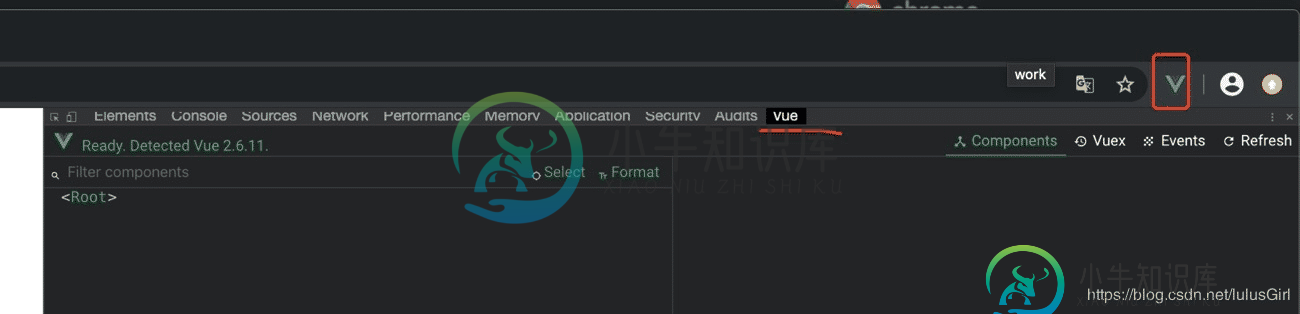
如果以上步骤完成之后,在控制台还是不显示Vue的tab,以上vue图标不亮,点击图标出现vue.js not detected的提示还需要进行以下步骤
找到安装目录

修改mainifest.json文件中的persistent:false,修改成persistent:true。一般这个时候就可以正常使用了
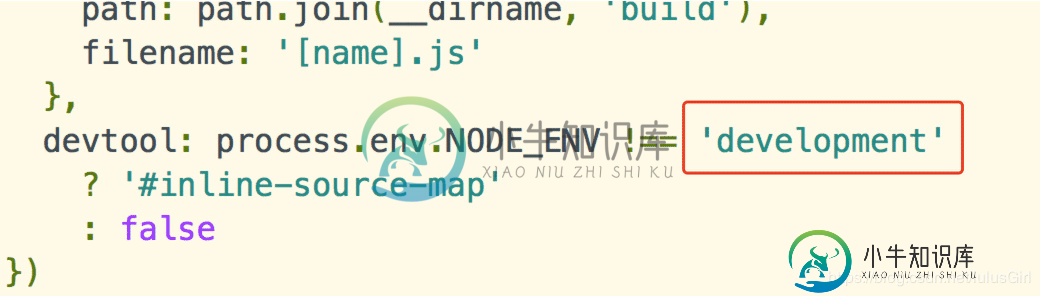
如果还是不行,修改webpack.config.js的代码

修改成development,(可能正式版本发布的时候,需要修改回来,待验证)
再运行vue项目 就可以正常调试了



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
系统要求 系统支持:Mac OS X 10.5 以上 JDK 版本:Apple Java 6 或 Oracle Java 7 以上 内存:最低要求 1 G,推荐 2 G 以上 硬盘:最低要求 2 G 显示器:最低要求 1024 X 768 分辨率 更多信息可以阅读:https://www.jetbrains.com/help/idea/install-and-set-up-intellij-ide
-
本文向大家介绍在Mac OS的PHP环境下安装配置MemCache的全过程解析,包括了在Mac OS的PHP环境下安装配置MemCache的全过程解析的使用技巧和注意事项,需要的朋友参考一下 安装服务端 memcache是项目名,而在服务端的驻留进程叫memcached(linux的守护进程一般都是在后面加个d)。在OSX下使用brew可以快速安装memcache: memcache的依赖:ope
-
主要内容:Mac OS X 安装 Python 3.x和 Linux 发行版类似,最新版的 Mac OS X 也会默认自带 Python 2.x。 我们可以在终端(Terminal)窗口中输入 命令来检测是否安装了 Python 开发环境,以及安装了哪个版本,如下所示: 可以看到, 命令能够正常运行,并输出了 Python 的版本信息,这表明当前的 Mac OS X 系统已经自带了 Python 2.7.10。 命令默认指向 Python 2.x 开
-
我得到错误 -opencv- 我的康达清单 #anaconda许可证1.1 py36_1 雪花石膏0.7.9 py36_0 anaconda 4.3.0 np111py36_0 anaconda客户端1.6.0 py36_0 anaconda navigator 1.4.3 py36_0 appdirs 1.4.0 appnope 0.1.0.0 py36_0 应用脚本1.0.1 py36_0 a
-
本文向大家介绍mac环境中使用brew安装php5.5.15,包括了mac环境中使用brew安装php5.5.15的使用技巧和注意事项,需要的朋友参考一下 Brew 是 Mac 下面的包管理工具,通过 Github 托管适合 Mac 的编译配置以及 Patch,可以方便的安装开发工具。 Mac 自带ruby 所以安装起来很方便,同时它也会自动把git也给你装上。官方网站: http://brew.
-
问题内容: 我正在尝试在Windows 10的conda环境中安装Selenium 但这会返回错误 如何完成此软件包的安装? 问题答案: 康达使用不同的渠道来搜索包裹。您需要找到支持Win 64的软件包 您可以通过以下链接来做到这一点 https://anaconda.org/search?q=selenium&sort=ndownloads&sort_order=-1&reverse=true

