Android Studio 视频播放失败 start called in state1 异常怎么解决
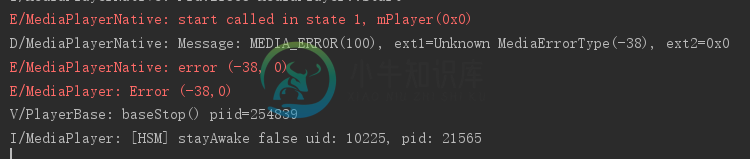
在使用MediaPlayer播放音频时报出 E/MediaPlayerNative: start called in state 1, mPlayer(0x0)
@Override
public void onClick(View v){
Bundle b = new Bundle ();
switch(v.getId ()){
case R.id.start: //获取一个Message变量,用来传递点击状态的值
msg = myHandle.obtainMessage (); //把状态的值放在Bundle对象里面
b.putInt(“status”,1);
msg.setData(b);
msg.sendToTarget ();
break;
case R.id.pause:
msg = myHandle.obtainMessage ();
b.putInt("status",2);
msg.setData(b);
msg.sendToTarget ();
break;
case R.id.restart:
msg = myHandle.obtainMessage ();
b.putInt("status",3);
msg.setData(b);
msg.sendToTarget ();
break;
case R.id.stop:
msg = myHandle.obtainMessage ();
b.putInt("status",4);
msg.setData(b);
msg.sendToTarget ();
break;
}
}
class MyHandle extends Handler{
public MyHandle(){
}
public MyHandle(Looper looper){
super(looper);
}
@Override
public void handleMessage(Message msg){
Bundle b = msg.getData ();
int status = b.getInt("status");
if(status == 1){
mMediaPlayer.start ();
}else if (status ==2){
mMediaPlayer.pause();
}else if(status == 3){
mMediaPlayer.seekTo(0);
}else if(status == 4){
mMediaPlayer.stop();
mMediaPlayer.release ();
mMediaPlayer = null;
VideoActivity.this.finish ();
}

总结
到此这篇关于Android Studio 视频播放失败 start called in state1 异常怎么解决的文章就介绍到这了,更多相关android studio 视频播放失败内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
用 AVPlayer 类写的简易视频播放器,可以播放来自互联网的视频,支持手势缩放视频。只能播放iPhone支持的视频格式。 目前有两点不足:一是无法调节音量;二是手势放大缩小之后滑动快进快退也不太正常。希望有其他开发者在此基础上继续改进。 [Code4App.com]
-
只是想知道是否有人能告诉我这是怎么回事。当我播放视频时,我可以听到音频,但视频不显示。这是我的代码,我是初学者
-
一个播放器功能,现在需求将视频播放修改为播放图片。 我试过直接替换路径,但是图片加载需要时间,有些时候就会在图片还没有加载完成就调到下一章图片了,出现黑屏现象,因此需要图片提前加载几张才行,有什么方法可以解觉这个问题,或者有什么开源组件可以实现播放图片的功能
-
主要内容:HTML视频(Videos)播放,实例,问题以及解决方法,使用 <embed> 标签,实例,使用 <object> 标签,实例,使用 HTML5 <video> 元素,实例,最好的 HTML 解决方法,HTML 5 + <object> + <embed>,使用超链接,实例,关于内联视频的说明,HTML 多媒体标签在 HTML 中播放视频的方法有很多种。 HTML视频(Videos)播放 实例 <video width="320" height="240" controls> <sou
-
我遵循了一些关于将JavaFX与Swing(JFrame)结合起来播放视频的教程,但是我得到的只是一个黑屏,视频应该没有任何实际的内容播放,也没有错误报告。 我在这里做错了什么,为什么视频不播放? 我尝试了几个. flv视频,没有一个会开始播放(当我在浏览器中打开它们时,它们确实会播放) 我正在运行jre7和jdk1。安装了K-lite完整编解码器包的windows 8.1 N Pro上的7.0_
-
在 HTML 中播放视频的方法有很多种。 HTML视频(Videos)播放<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> <source src="movie.webm" type="video/

