Linux服务器下Nginx与Apache共存的实现方法分析
本文实例讲述了Linux服务器下Nginx与Apache共存的实现方法。分享给大家供大家参考,具体如下:
同一个端口是不能同时有两个程序监听的。所以换个思路解决同一台服务器下某些网站运行在nginx下,某些网站运行在Apache下共存。
解决思路:
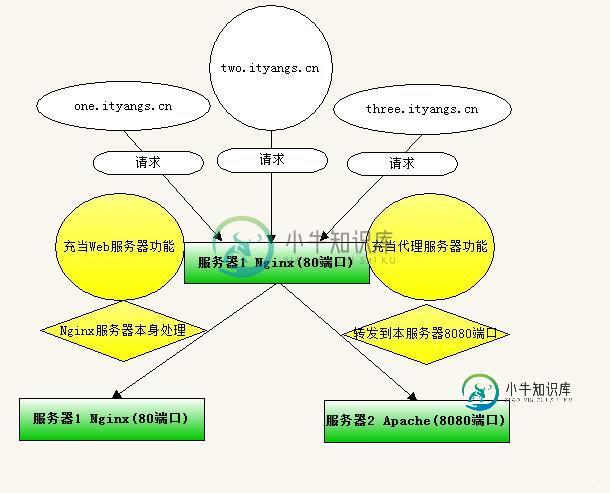
将nginx作为代理服务器和web服务器使用,nginx监听80端口,Apache监听除80以外的端口,我这暂时使用8080端口。

解决方案:
- 在Linux 一经搭建好环境 先后安装了Nginx 和Apache 由于 默认端口都是:80
- 一般客户请求的服务器端口默认为80 所以Nginx作为静态页端口设置:80;Apache设置端口为:8080(在httpd.conf 文件中修改Listen:8080)
Apache下的网站:
在nginx.conf中 添加
server {
listen 80;
server_name www.one.ityangs.cn one.ityangs.cn;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
在httpd.conf中 添加
<virtualhost *:8080> ServerName www.one.ityangs.cn ServerAlias www.one.ityangs.cn one.ityangs.cn DocumentRoot /www/one DirectoryIndex index.php index.html <Directory /www/one> Options +Includes +FollowSymLinks -Indexes AllowOverride All Order Deny,Allow Allow from All </Directory> </virtualhost>
Nginx下的网站:
在nginx.conf中 添加
server {
listen 80;
server_name two.ityangs.cn www.two.ityangs.cn;
root /www/two;
location /{
index index.html index.htm index.php;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
error_page 404 /var/www/html/404.html;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
}
希望本文所述对大家Linux服务器维护有所帮助。
-
本文向大家介绍Perl实现的Linux下socket代理服务器,包括了Perl实现的Linux下socket代理服务器的使用技巧和注意事项,需要的朋友参考一下 大家提供了许多linux开代理的方法,一般用到python等语言,一些服务器可能不会安装,然而perl可以说是linux标配的语言,给大家一款Perl语言的socket代理,代码非常少,而且还支持密码,效果还是不错,感觉很稳定。
-
本文向大家介绍Nginx服务器实现数据静态压缩的方法,包括了Nginx服务器实现数据静态压缩的方法的使用技巧和注意事项,需要的朋友参考一下 nginx实现静态压缩这种做法其实就像apache gzip压缩了,这种压缩是我们常见的一些事情了,下面我来介绍一些做法。 在搭建squid网页加速的时候,对于大的css 或者js要进行压缩,然后再进行缓存,这样能够提高减小下载量提高页面响应速度。如果你用的是
-
本文向大家介绍Anaconda2下实现Python2.7和Python3.5的共存方法,包括了Anaconda2下实现Python2.7和Python3.5的共存方法的使用技巧和注意事项,需要的朋友参考一下 Anaconda 本质上是一个软件发行版,包含了 conda、Python 等 180 多个科学包及其依赖项。 因为包含了大量的科学包,Anaconda 的下载文件比较大(约 500 MB),
-
在 Seahub 端启用 https 免费 Self-Signed SSL 数字认证用户请看. 如果你是 SSL 付费认证用户可跳过此步. 通过 OpenSSL 生成 SSL 数字认证 openssl genrsa -out privkey.pem 2048 openssl req -new -x509 -key privkey.pem -out cacert.pem -days 1095 修改
-
Nginx 环境下部署 Seahub/SeafServer Seahub 是 Seafile 服务器的网站界面. SeafServer 用来处理浏览器端文件的上传与下载. 默认情况下, 它在 8082 端口上监听 HTTP 请求. 这里我们通过反向代理(Reverse Proxy)部署 SeafServer. 我们假设你已经将 Seahub 绑定了域名”www.myseafile.com”. 下面
-
本文向大家介绍配置nginx保证frps服务器与web共用80端口的方法,包括了配置nginx保证frps服务器与web共用80端口的方法的使用技巧和注意事项,需要的朋友参考一下 首先你会有个疑惑,frp是什么呢?简单的说frp就是内网穿透工具,配置好客户端以后,可以通过服务器来访问内网。 现在我的服务器,已经用nginx 做站了,80端口只有一个,那如果frp的服务端也想使用80端口,那应该怎么

