JavaScript基于activexobject连接远程数据库SQL Server 2014的方法
本文实例讲述了JavaScript基于activexobject连接远程数据库SQL Server 2014的方法。分享给大家供大家参考,具体如下:
最近翻开一本10年前买的JavaScript的书,这本书买回来只看了前半部分,后面的一直没看,也一直没有从事这方的工作。
看到有一节写着js连access接数据库,于是照着书上的代码,写了一段在chrome浏览器中运行,发现完全没反应。
查了一下才发现,这个activexobject只有微软的IE支持,其他的浏览器都不支持,我想可能是由于连接数据库、访问文件等属于不安全的操作,应该是让服务器端来做,所以才导致绝大多数浏览器都不支持这个功能。
不过如果从另一个角度看,实际上这种功能适合服务器端的javascript,也就是说下面的代码适合在服务器端运行,而不是在客户端运行。
还有,如果这个代码仅仅是在本地的个人电脑上运行,也是有用的。
比如,我只是想连接数据库,然后把结果输出,我不想搭建一个web服务器,然后还得写个服务器端程序,也不想安装其他软件,太麻烦,比如,用Java或者c#等,就是想越简单越好,什么也不用装。其实这么一想,好像也只有用浏览器能达到这个要求了,浏览器特别方便,也无需安装,所见即所得,也方便调试代码。
所以,从这个特殊的需求来看,这个功能再适合不过了。
接下来说一下代码的基本思路:
(1)通过window.ActiveXObject 判断是否支持activexobject。
(2)获取浏览器名称、平台、版本。
(3)通过activexobject获取了E盘的卷名称
(4)连接sql server 2014,数据库名test,数据源是另外一台机器的ip地址或者主机名。
(5)连接上后,执行sql:select * from tb,查询数据。
(6)遍历每行数据,同时在循环中遍历1行数据中的每个字段的值。
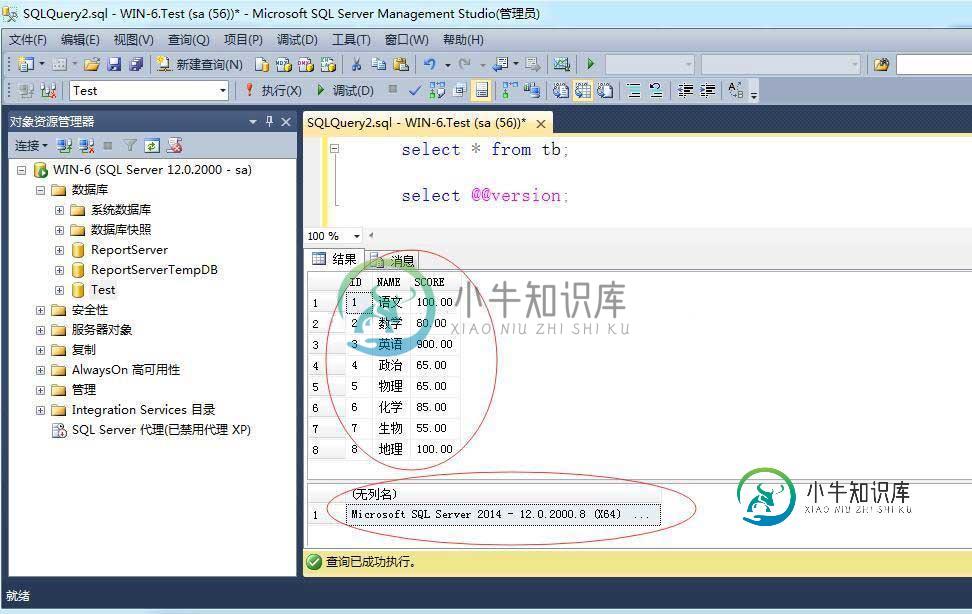
创建数据库、创建表代码:
create database Test;
go
use test;
go
if object_id('tb') is not null
drop table tb;
go
CREATE TABLE TB(ID INT,NAME NVARCHAR(20),SCORE NUMERIC(10,2));
INSERT INTO TB(ID,NAME,SCORE)
VALUES(1,'语文',100),
(2,'数学',80),
(3,'英语',900),
(4,'政治',65),
(5,'物理',65),
(6,'化学',85),
(7,'生物',55),
(8,'地理',100)

javascript 代码:
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>Document</title>
<script language="javascript">
function query()
{
var ss = (window.ActiveXObject) ? "此浏览器支持ActiveXObject" : "此浏览器不支持ActiveXObject";
//alert(navigator.appVersion);
var xx = document.getElementById("support");
var a = ( navigator.appVersion+";").split(";");
xx.innerHTML = "浏览器名称:" + navigator.appName +"<br>" +
"浏览器平台:" + navigator.platform +"<br>" +
"浏览器版本:" + a[1].replace("MS","") + "<br>"+
"<br><b>"+ss+"</b><br><br>";
var o = new ActiveXObject("Scripting.FileSystemObject");
var od = o.GetDrive("E");
xx.innerHTML += ("E盘的卷名称是:" + od.VolumeName);
//连接数据库
var db = new ActiveXObject("ADODB.Connection");
db.open("Provider=SQLOLEDB.1;Data Source=WIN-6;User ID=sa;Password=yupeigu;Initial Catalog=test");
var rs = db.Execute("select * from tb");
var c = rs.Fields.Count-1;
//拼接表的字段名称
var str = "<table border=1><tr>";
for(var i = 0; i <=c; i++)
{
str += "<td>" + rs.Fields(i).Name + "</td>";
}
str += "</tr>";
//拼接表的数据
while(!rs.EOF)
{
str += "<tr>";
for(var i = 0;i <= c; i++)
{
str += "<td>" + rs.Fields(i).Value + "</td>";
}
str += "</tr>";
rs.moveNext();
}
str += "</table>";
var yy = document.getElementById("sp");
yy.innerHTML = str;
rs.Close();
db.Close();
}
</script>
</head>
<body >
<input type="button" onclick="query()" value="查询SQL Server 2014的Test数据库的tb表数据">
<p>
<span id="support"></span>
<hr><br>
<span id="sp"></span>
</p>
</body>
</html>
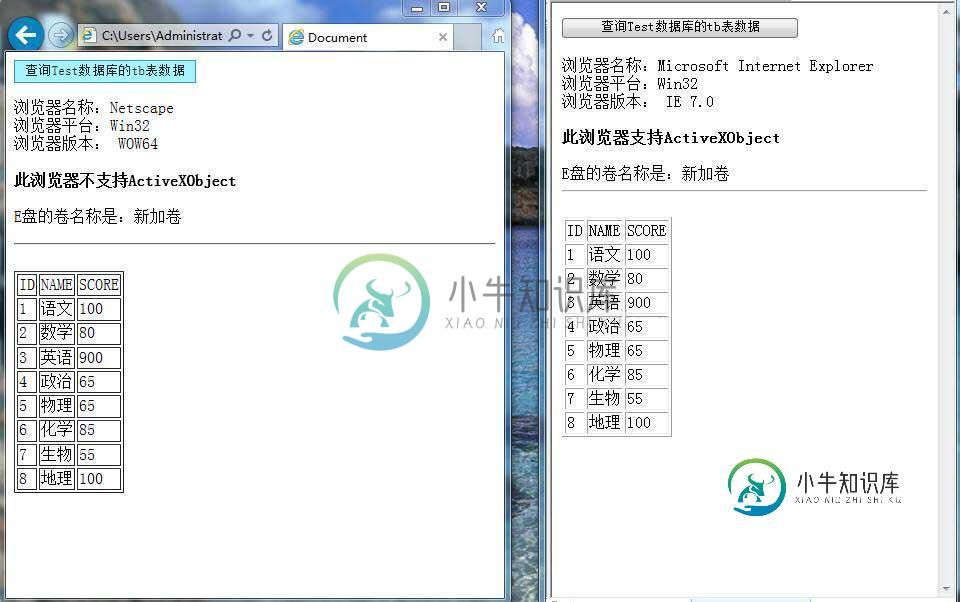
在IE11 和 IE7 上运行的效果

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结构与算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
问题内容: 我刚刚在网络托管服务上设置了MySQL数据库,并尝试使用以下php远程连接至该数据库: 我对php和MySQL还是很陌生,我不了解几件事。我已将上面的代码保存在文件中(称为demo.html),并尝试在Web浏览器中查看它(当前它不显示任何内容)。 我的托管公司告诉我,应该使用数据库连接 我以为我需要包括IP地址(使用PhPMyAdmin登录时看到的地址),因此我也添加了该地址。但是,
-
问题内容: 我如何使用例如MySQL查询浏览器在heroku上执行到ClearDB MySQL数据库的远程连接。在哪里获取url,端口,登录名和密码? 问题答案: 在heroku网站上,转到“我的应用程序”,然后选择已安装ClearDB的应用程序。 在右上角,单击 Addons ,然后选择 ClearDB MySQL Database 。进入数据库后,单击数据库,然后选择“ 端点信息 ”选项卡。在
-
我试图连接到我的mongo数据库在我的远程服务器: 但我有一个错误: MongoDB外壳版本:2.6.10连接到:xxx。xxx。xxx。xx:27017/测试2016-11-07T05:18:39.140 0000警告:无法连接到xxx。xxx。xxx。xx:27017,原因:错误号:111连接被拒绝2016-11-07T05:18:39.142 0000错误:无法连接到服务器xxx。xxx。x
-
我使用以下java应用程序连接db2数据库for localhost,代码是: 问题是,当应用程序和db2运行在同一台机器上时,它是工作的,但如果db2数据库在另一台机器上,它就不工作了。我在我的url中使用的ip是: 如何远程连接数据库?
-
我在连接到公共托管的静态IP mysql服务器时遇到了一个奇怪的问题。 我能够使用MySQL Workbench成功连接到服务器,也可以通过SSH连接到本地远程服务器。但是从jdbc连接器连接到mysql服务器的尝试(通过NetBeans和本地部署的代码都失败)。在查看日志时,代码正在尝试与远程服务器连接,考虑到用户凭据是本地用户而不是远程用户的。因此用户存在于远程,但java在尝试连接时会考虑u
-
我正在用Spring Boot开发一个应用程序。我正在使用phpMyAdmin(在我的大学是免费的)数据库进行持久化。我的数据库在远程服务器上。如何为远程数据库连接配置数据源? 请帮助我在属性文件和数据源bean配置中使用我的配置类中的注释来配置它。 例如:登录用户名:,密码:

