vue 全局封装loading加载教程(全局监听)
前言:
为了页面美观,请求接口的时候延迟没有数据,页面感觉狠卡顿,封装loading,请求接口成功后隐藏掉(我这是用的vant 组件根据自己情况进行改变)。
第一步:
建立loading.vue
<template>
<div class="loading">
<van-loading size="36px" vertical>加载中...</van-loading>
</div>
</template>
<script>
export default {
props: {},
data() {
return {};
},
computed: {},
created() {},
mounted() {},
};
</script>
<style scoped>
</style>
第二步:
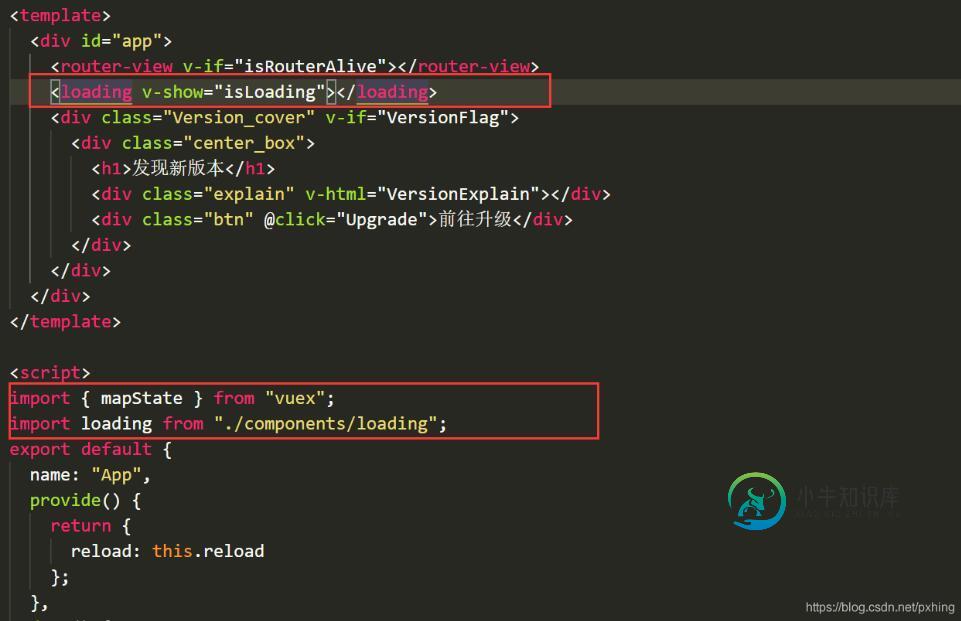
app.vue引入 增加开关


代码:
<loading v-show="isLoading"></loading>
import { mapState } from "vuex";
import loading from "./components/loading";
computed: {
...mapState(["isLoading"])
},
components: {
loading
},
//css
.loading {
width: 100%;
height: 100%;
left: 0;
top: 0;
position: fixed;
padding-top: 5.333333rem;
}
第三步:
vuex 保存状态
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
isLoading: false//loading全局开关
},
mutations: {
changeisLoading(state, data) {
state.isLoading = data
}
},
})
export default store
第四步:
监听接口状态,全局改变isLoading状态(main.js引入或者自己在引入一个js)
// 请求拦截器
axios.interceptors.request.use(
config => {
// 改变vuex中的isLoading状态数据,当为true,loading显示
store.state.isLoading = true
return config;
},
error => {
return Promise.error(error);
}
);
// 响应拦截器
axios.interceptors.response.use(
response => {
// 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据
// 否则的话抛出错误
if (response.status === 200) {
//loading隐藏
store.state.isLoading = false
return Promise.resolve(response);
} else {
return Promise.reject(response);
}
},
error => {
if (error.response.status) {
return Promise.reject(error.response);
}
}
);
OK 封装完成!
补充知识:vue-cli4 APP热更新失效不可以及时更新
前言
项目中遇到问题,热更新失效,不能每次及时提醒,百度了很多方法,效果不是狠显著,后来发现webpack4.0需要手动配置开启热更新,默认没有开启
解决办法
一,安装依赖webpack-dev-server
根据自己的情况安装npm / cnpm
npm install --save-dev webpack-dev-server / cnpm install --save-dev webpack-dev-server
二,配置vue.config.js文件
由于vue-cli4文件夹和之前有很大的出入 所以要在vue.config.js配置相关参数,增加devServer的配置
devServer: {
compress: true,
disableHostCheck: true, //webpack4.0 开启热更新
}
位置如下图展示

三,配置package.json文件
在package.json中的scripts对象添加命令,开启本地服务
"serve": "vue-cli-service serve && webpack-dev-server --open"
位置如下图展示

四,重启
最后执行npm run server然后重新进行打包,热更新失效问题解决
以上这篇vue 全局封装loading加载教程(全局监听)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍spring boot教程之全局处理异常封装,包括了spring boot教程之全局处理异常封装的使用技巧和注意事项,需要的朋友参考一下 1|1简介 在项目中经常出现系统异常的情况,比如NullPointerException等等。如果默认未处理的情况下,springboot会响应默认的错误提示,这样对用户体验不是友好,系统层面的错误,用户不能感知到,即使为500的错误,可以给用户提
-
本文向大家介绍基于vue+element实现全局loading过程详解,包括了基于vue+element实现全局loading过程详解的使用技巧和注意事项,需要的朋友参考一下 项目中使用的是vue+element实现的全局loading 1.引入所需组件,这里主要就是router和element组件,element组件引入可以参考element官网 2.下面就是重点及代码实现了 首先是全局的一个变
-
如果你需要让一个工具函数在每个组件可用,可以把方法挂载到 Vue.prototype上。 注册 main.js 中 Vue.prototype.$method = function () {} 一般建议函数名使用 $ 前缀。像 vue-router 的 $route 和 $router。 使用 那么组件代码里 export default { created () { this.$m
-
问题内容: 我已经通过npm安装了cordova,并且是在全球范围内安装的,现在我想将其删除以将其重新安装在单个应用程序文件夹中 关于如何安全地做任何线索? 问题答案: 尝试全局卸载它,然后转到本地应用程序目录后不带- g标志
-
我有jbpm系统(),我想在系统内使用一个全局的。我创建了简单的过程事件lestener: 我的pom。xml: 当我将其添加为部署依赖项并通过工作台将其声明为jbpm项目中的事件监听器时,一切都运行正常。 但是现在我有很多项目,把事件监听器附加到每个项目上很不舒服。因此,我在wildfly中创建了新模块: 已创建部署描述符。xml服务器级别: 因此,当我创建一个新的jbpm进程并通过工作台将其部
-
本文向大家介绍封装了jQuery的Ajax请求全局配置,包括了封装了jQuery的Ajax请求全局配置的使用技巧和注意事项,需要的朋友参考一下 摘要: jQuery已经成为项目中最常见的js库,也是前端开发最喜欢使用的库。下面是在项目中封装了jQuery的Ajax,分享给大家。 代码: 小结: 在执行Ajax请求时只需要调用ajaxSettings函数即可,如下: 以上所述就是本文的全部内

