ES6字符串模板,剩余参数,默认参数功能与用法示例
本文实例讲述了ES6字符串模板,剩余参数,默认参数功能与用法。分享给大家供大家参考,具体如下:
这里介绍一下字符串模板以及剩余参数,默认参数的概念以及使用。
先来说说字符串模板。
字符串模板
ES6中允许使用反引号 ` 来创建字符串,此种方法创建的字符串里面可以包含由美元符号加花括号包裹的变量${varible}。如果你使用过像C#等后端强类型语言的话,对此功能应该不会陌生。
//产生一个随机数
var num=Math.random();
//将这个数字输出到console
console.log(`your num is ${num}`);
可以看出来,字符串模板其实就是将JavaScript中常用的字符串拼接变得更加简单了一些。但是其实它还有一些不易让人察觉的作用:
1. 模板中可以继续套入一个模板;
2. 如果一个变量不是字符串,通过字符串模板它会变成字符串,就好像调用了.toString()方法一样;
但是同样的,有一些事情它也做不了:
1. 它不能自动转义,所以为了防止CORS攻击,我们还是要小心处理一些敏感数据;
2. 它不是用来取代其他js模板的,因为它没有关于循环的相关语法,而这些是其他js模板擅长的。
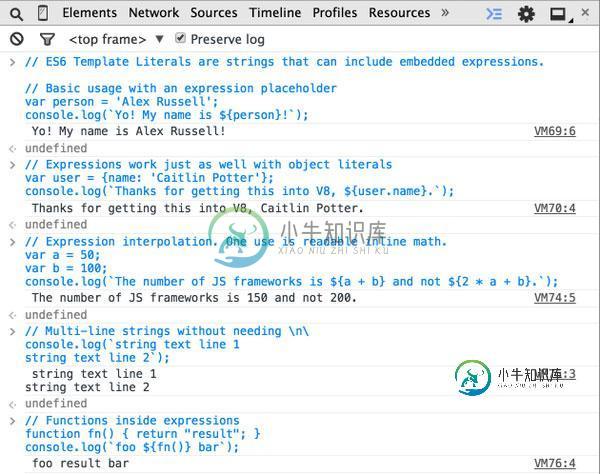
下图是字符串模板的使用示例:

可以看到字符串模板中还可以解析函数,并且可以带参数。
剩余参数
接下来说说剩余参数,很多语言早就实现了剩余参数了。剩余参数说来了就是用来取代arguments的。
大家应该知道arguments吧,作为javascript函数中的默认属性,arguments代表了所有的参数。
arguments功能虽然强大,但是容易让人疏忽从而造成不必要的错误。我们举一个例子,我们先一个简单的验证函数containsAll ,其作用是检测第一个参数中是否包含后面几个参数。
比如:
containsAll("banana", "b", "nan") //会返回 true,
containsAll("banana", "c", "nan") //会返回 false。
实现代码如下:
function containsAll(haystack) {
for (var i = 1; i < arguments.length; i++) {
var needle = arguments[i];
if (haystack.indexOf(needle) === -1) {
return false;
}
}
return true;
}
可以看到我们用到了arguments对象,但是它的下标我们是从1开始的,如果从0开始就会选中haystack了,所以不能选择0,而这里就最容易出错。
那么我们看看用ES6的剩余参数如何来实现这个方法:
function containsAll(haystack, ...needles) {
for (var needle of needles) {
if (haystack.indexOf(needle) === -1) {
return false;
}
}
return true;
}
可以看到剩余参数…的特定语法。也就是说,所有第2到第n个参数现在可以直接放到…后面的数组中去了。
…的用法可不仅仅局限于函数的参数噢,还可以用来简化:
var a = [2,3,4]; var b = [ 1, ...a, 5 ]; console.log( b );// [1,2,3,4,5]
默认参数
再来谈谈默认参数,默认参数也早就被很多语言所实现,其实是一个很基本的功能:
function animalSentence(animals2="tigers", animals3="bears") {
return `Lions and ${animals2} and ${animals3}! Oh my!`;
}
不同的参数会返回不同的结果:
animalSentence()//"Lions and tigers and bears! Oh my!";
animalSentence("elephants") //"Lions and elephants and bears! Oh my!"
animalSentence("elephants", "whales")//"Lions and elephants and whales! Oh my!".
但是javascript的默认参数功能可不只这么简单,它还可以进行简短的表达式:
function animalSentenceFancy(animals2="tigers",animals3=(animals2 == "bears") ? "sealions" : "bears")
{
return `Lions and ${animals2} and ${animals3}! Oh my!`;
}
希望本文所述对大家ECMAScript程序设计有所帮助。
-
如果允许我执行以下操作: 为什么我主要不被允许做以下事情? 但我必须具体说明以下几点: C11引入了默认的模板参数,现在我完全无法理解它们。
-
数组 多变量解构 剩余参数与扩展语句相反,它将不定数量的逗号分隔的表达式收集到数组中。 扩展语句 同样,对象字面量可以做同样的事情: 剩余参数 技术上,JavaScript已经在每个函数上设置了一个 变量(除了箭头函数),但是arguments 有很多问题,其中之一就是它在技术上不是数组。 注意: 通常扩展语句和剩余参数被引用为Spread和Rest运算符,但它们不是根据ECMAScript规范的
-
我有一个程序如下。有一个基本模板,以及SFINAE的部分专业化。 在2运行程序时,将打印 中的
-
已编辑(原始问题只有int A,int B): 模板参数推断在两个专门化之间比较的#参数相同时按预期工作,但在它们不同时失败(因为在其中一个专门化中包含默认参数)。 例如:为什么模板参数推导在一种情况下与另一种情况下失败,有人能指出解释这一点的任何资源/标准吗? 错误:模糊模板实例化'类Foo
-
标准中似乎没有规则提到模板参数需要默认参数的情况。 在dcl中。fct。默认值#1 如果在参数声明中指定了初始化子句,则将此初始化子句用作默认参数。缺省参数将用于缺少尾随参数的调用。 在本节中,规则明确描述了何时为函数调用提供默认参数。但是,我在标准中没有找到与上面描述何时提供默认参数作为模板参数的语句类似的引用。 例如
-
问题内容: 我正在尝试找出是否有一种方法可以使用默认参数的对象分解,而不必担心对象被部分定义。考虑以下: 例如,当我用调用时,我在控制台中看到的是我真正想要的时间。有没有一种方法可以实现而无需手动检查对象的所有属性? 问题答案: 是。您也可以在解构中使用“默认值”: 这不限于函数参数,而是适用于每个解构表达式。

