jQuery继承extend用法详解
本文实例为大家jQuery继承extend用法,供大家参考,具体内容如下
js代码
//直接基于jQuery的扩展,判断是否为空
$.isBlank = function(obj){
return(typeof(obj)=='undefined'||obj==''||obj==null);
}
//直接基于jQuery的扩展,去除html标签,保留内容
$.htmlContent = function(tag){
var reTag = /<(?:.|\s)*?>/g;
return tag.replace(reTag,"");
}
//直接基于jQuery的扩展(方式二)
$.xy = {
sayhello:function(){return "hello";},
saybaybay:function(){return "baybay";}
};
//jQuery类级别的扩展
$.extend({
add:function(a,b){return a+b;},
diff:function(a,b){return a-b}
});
//jQuery对象级别的扩展
$.fn.extend({
getvalue:function(){
return this.val();
}
});
html代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="jquery-1.7.js"></script>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript" src="my.js"></script>
<script type="text/javascript">
$(function(){
var br = $("<br/>");
$(".myspan").append(br);
})
</script>
</head>
<body>
<script type="text/javascript">
document.write("判断是否为空:"+$.isBlank(null));
</script>
<span class="myspan"></span>
<script type="text/javascript">
document.write("过滤html标签:"+$.htmlContent("<html><body><a id='a1'>a标签</a><div style='width:100%'>div标签</div>内容</body></html>")+"<br/>");
document.write("扩展自jQuery类的xy的sayhello方法:"+ $.xy.sayhello()+"</br>");
document.write("扩展自jQuery类的xy的sayhello方法:"+ $.xy.saybaybay()+"</br>");
document.write("基于jQuery类的add法:"+ $.add(3,5)+"</br>");
document.write("基于jQuery类的diff法:"+ $.diff(5,3)+"</br>");
document.write("基于自jQuery类对象的扩展getvalue():"+$("<input type='text' value='str' />").getvalue()+"<br/>");
</script>
</body>
</html>
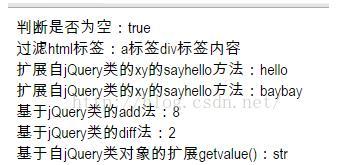
输出

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
继承 Stylus的@extend指令受SASS实现的启发,基本一致,除了些轻微差异。此功能大大简化了继承其他语义规则集的语义规则集的维护。 混合书写下的“继承” 尽管你可以使用混写实现类似效果,但会导致重复的CSS. 典型的模式式定义如下的几个类名,然后归结到一个元素中,例如"warning message". 该技术实现是没什么问题,但是维护就比较麻烦了。 message, .warning
-
这个小节我们会介绍 Less 中的一个伪类,这个伪类一般与我们需要复用的样式所结合使用,但是这个伪类与我们平常使用的CSS 伪类比如 :hover 等不太一样,它可以与这些伪类结合使用,一定要加以区分。 1. 什么是继承? Extend is a Less pseudo-class which merges the selector it is put on with ones that matc
-
使用web3.extend()方法来继承扩展web3的模块类。 调用: web3.extend(methods) web3.eth.extend(methods) web3.shh.extend(methods) web3.bzz.extend(methods) ... 参数: methods - Object: 扩展对象,包含一组如下的方法描述对象: property - String: 可选
-
C语言面向对象编程(二):继承详解 在 C语言面向对象编程(一) 里说到继承,这里再详细说一下。 C++ 中的继承,从派生类与基类的关系来看(出于对比 C 与 C++,只说公有继承): 派生类内部可以直接使用基类的 public 、protected 成员(包括变量和函数) 使用派生类的对象,可以像访问派生类自己的成员一样访问基类的成员 对于被派生类覆盖的基类的非虚函数,在派生类中可以通过基类名和
-
本文向大家介绍jQuery中extend()和fn.extend()方法详解,包括了jQuery中extend()和fn.extend()方法详解的使用技巧和注意事项,需要的朋友参考一下 这两个方法用的是相同的代码,一个用于给jQuery对象或者普通对象合并属性和方法一个是针对jQuery对象的实例,对于基本用法举几个例子: html代码如下: 下面写js里面的用法: 合并两个普通对象 给jQue
-
本文向大家介绍jQuery中extend函数详解,包括了jQuery中extend函数详解的使用技巧和注意事项,需要的朋友参考一下 在jQuery的API手册中,我们看到,extend实际上是挂载在jQuery和jQuery.fn上的两个不同方法,尽管在jQuery内部jQuery.extend()和jQuery.fn.extend()是用相同的代码实现的,但是它们的功能却不太一样。来看一下 官方

