android基本控件ToggleButton&Switch使用指南
ToggleButton(开关按钮)和Switch(开关)讲解:
一、核心属性讲解:
(1)ToggleButton
textOn:按钮被选中的时候文字显示
textOff:按钮没有被选中的时候文字显示
ToggleButton的状态只能是选中和未选中,并且需要为不同的状态设置不同的显示文本。
以下案例为ToggleButton的用法
目录结构

main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bulb_off"
android:layout_gravity="center_horizontal" />
<ToggleButton android:id="@+id/toggleButton"
android:layout_width="140dip"
android:layout_height="wrap_content"
android:textOn="开灯"
android:textOff="关灯"
android:layout_gravity="center_horizontal" />
</LinearLayout>
ToggleButtonActivity类
package com.ljq.tb;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.ToggleButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class ToggleButtonActivity extends Activity {
private ImageView imageView=null;
private ToggleButton toggleButton=null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView=(ImageView) findViewById(R.id.imageView);
toggleButton=(ToggleButton)findViewById(R.id.toggleButton);
toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener(){
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
toggleButton.setChecked(isChecked);
imageView.setImageResource(isChecked?R.drawable.bulb_on:R.drawable.bulb_off);
}
});
}
}
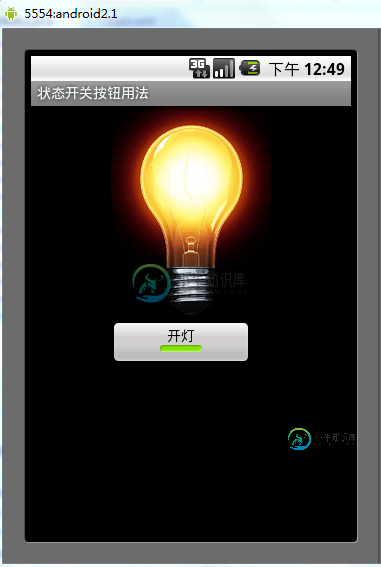
运行效果:

(2)switch:
showText:设置textOn/off的时候文字是否显示
android:showText:设置on/off的时候是否显示文字,boolean
android:splitTrack:是否设置一个间隙,让滑块与底部图片分隔,boolean
android:switchMinWidth:设置开关的最小宽度
android:switchPadding:设置滑块内文字的间隔
android:textOff:按钮没有被选中时显示的文字
android:textOn:按钮被选中时显示的文字
android:textStyle:文字风格,粗体,斜体写划线那些
android:track:底部的图片
android:thumb:滑块的图片
可以自己动手试一试每一个属性
在做一个蓝牙开关时候,用到了switch,记一下用法,其实跟Button是几乎一样的.
布局中:
<Switch
android:id="@+id/open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="蓝牙关闭中"
android:textOn="蓝牙开启中" />
java代码中
open.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked) {
mBluetoothAdapter.enable();//打开蓝牙
} else {
mBluetoothAdapter.disable();// 关闭蓝牙
}
}
});
就是这样了,一看就明白了.

-
本节要学的两个控件是我们在使用 Android 手机时经常会用到的,相信大家对它并不陌生,甚至是非常熟悉,但是现实是很多开发者并不了解开关控件,所以会花不少功夫通过 TextView 或 Button 来实现开关功能,殊不知 Android 系统已经为我们提供了非常友好的控件—— ToggleButton 和 Switch。 1. 开关控件的功能 首先我们来看一张图感受一下开关控件是啥: 没错,A
-
本文向大家介绍Android控件ToggleButton多状态按钮使用详解,包括了Android控件ToggleButton多状态按钮使用详解的使用技巧和注意事项,需要的朋友参考一下 什么是ToggleButton? ToggleButton一般有两种状态:选中和未选中 并且需要为不同状态设置不同的文本 ToggleButton属性 android:checked=”true”——当前按钮状态,选
-
Android 上类似 IOS 的开关控件。 ToggleButton toggleBtn; //切换开关 toggleBtn.toggle(); //开关切换事件 toggleBtn.setOnToggleChanged(new OnToggleChanged(){ @Override public void o
-
主要内容:控件属性,控件方法,控件事件,基本控件对象是通过使用工具箱控件在Visual Basic 窗体上创建的一种用户界面元素。 实际上,在Visual Basic中,窗体(Form)本身就是一个对象。 每个Visual Basic 控件都包含三个重要元素: 属性 - 描述对象的属性。 方法 - 指示一个对象做一些事情。 事件 - 是当对象做某事的时候发生的事情。 控件属性 所有的Visual Basic对象都可以通过设置属性来移动,调整大小
-
主要内容:本节引言:,1.核心属性讲解:,2.使用示例:本节引言: 本节给大家介绍的Android基本UI控件是:开关按钮ToggleButton和开关Switch,可能大家对着两个组件 并不熟悉,突然想起笔者的第一间外包公司,是否在wifi下联网的开关,竟然用的TextView,然后叫美工 且两个切换前后的图,然后代码中进行设置,当然点击TextView的时候判断状态,然后设置对应的背景... 好吧,也是醉了,好吧...本节讲解的两个其实都是开关组件
-
本文向大家介绍MongoDB使用指南--基本操作,包括了MongoDB使用指南--基本操作的使用技巧和注意事项,需要的朋友参考一下 读取 db.collection.find() users是collection名字,从users中查找; age是query criteria,筛选结果,代表查找name字段的值比18大的; name是projection,筛选列(1代表存在, 0代表不存在),代表

