python Django 创建应用过程图示详解
如图输入如下命令
python manage.py startapp apitest

添加应用到 autotest项目项目下
在settings.pyo 中加入“apitest”,如下图

创建视图
在apitest/views中添加test 函数
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def test(request):
return HttpResponse('hello test')
创建映射
现在把视图中的函数映射到浏览器前端页面,在autotest/urls.py 中加入如下内容:
from django.contrib import admin
from django.urls import path
from apitest import views # 导入 views ,注意项目路径,打开时要 从autotest目录打开。
urlpatterns = [
path('admin/', admin.site.urls),
path('test/',views.test), # 添加 路径及函数
]
启动服务:
python manage.py runserver
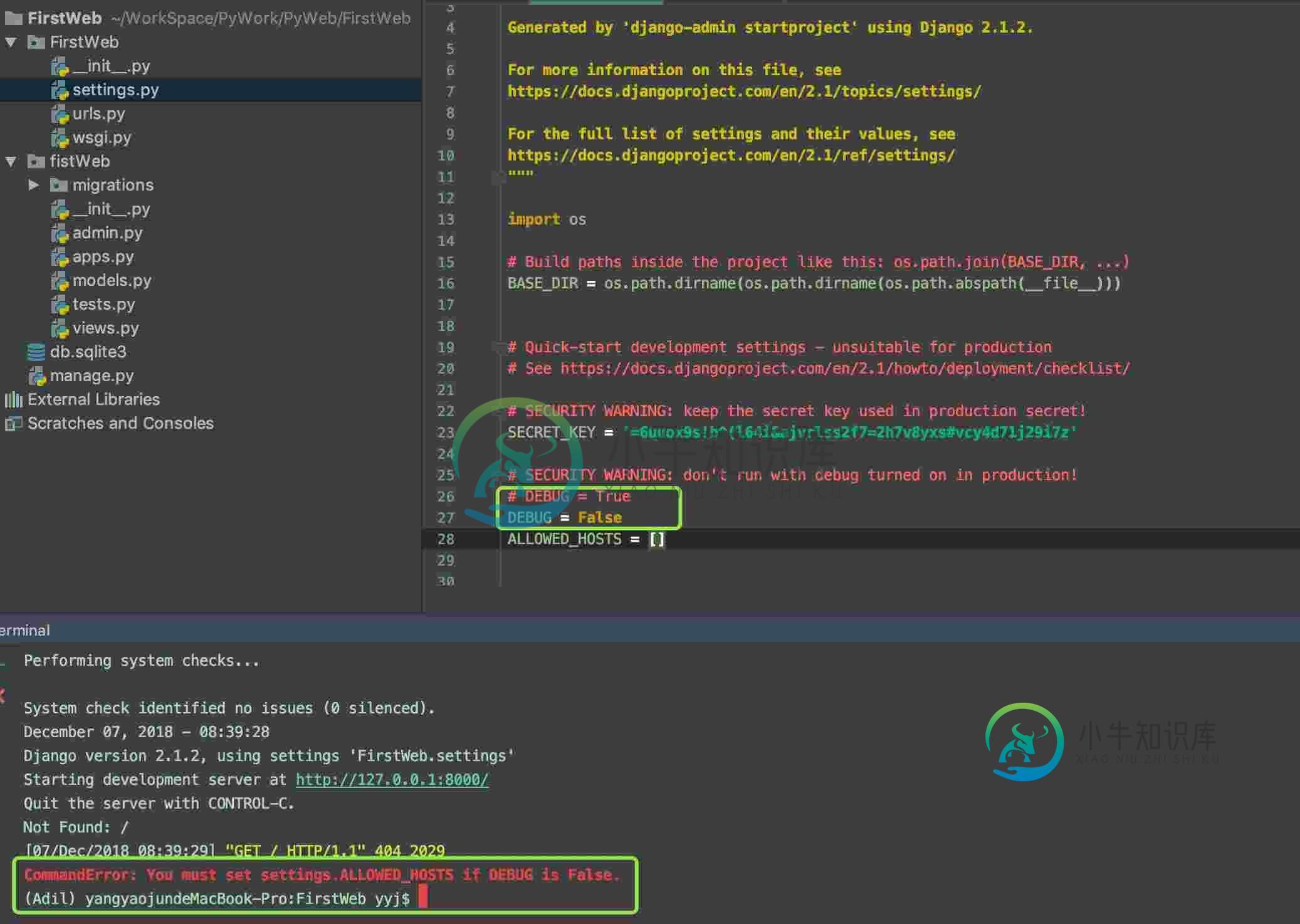
若此时访问 http://127.0.0.1:8000/
会提示如下错误

根据提示可以到指定setting 文件下修改配置

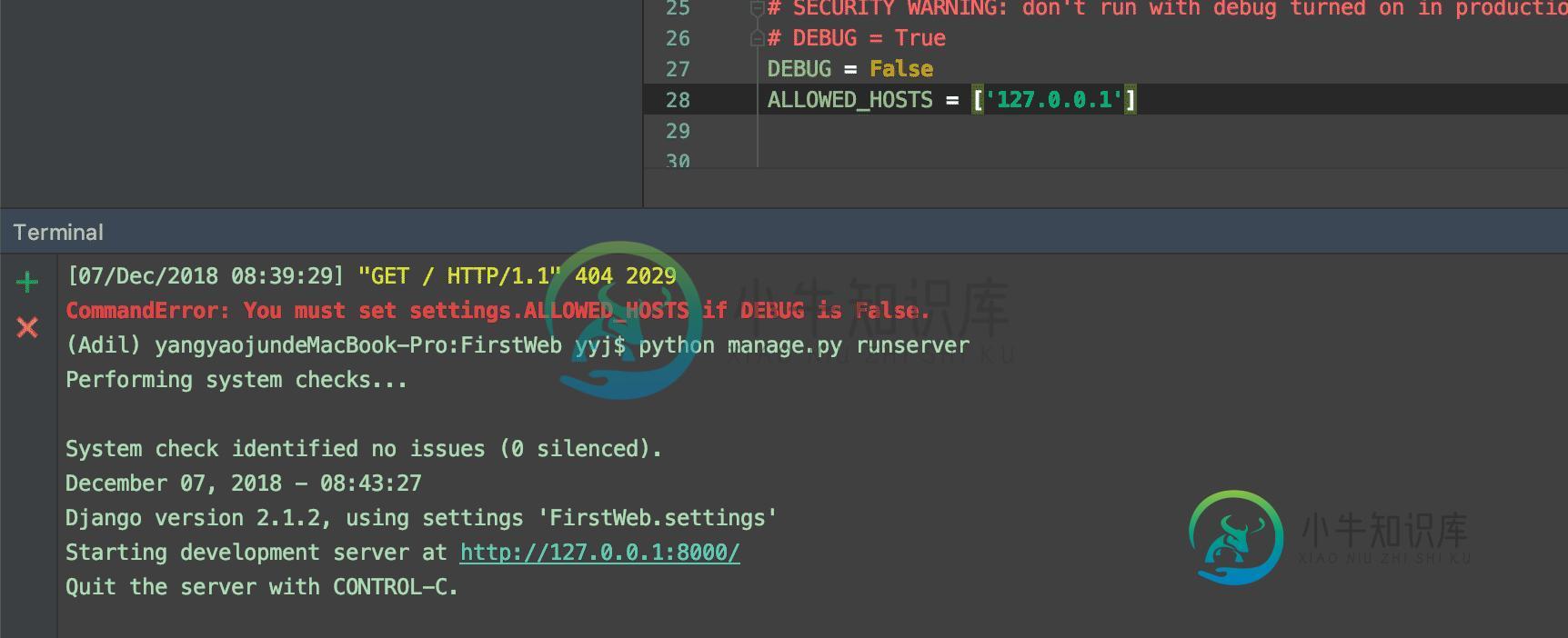
修改后又提示如图错误,提示为:应该 设置 ALLOWED_HOSTS = [] 因为我们的服务地址是 127.0.0.1 。所以设置为该值,如果输入其他值,访问127.0.0.1,则无法访问。如下图。

再次执行即不再报错。
再次访问时提示

此时可以加上访问路径,如下操作。
浏览器访问:http://127.0.0.1:8000/test/

创建模版
1、在apitest 下创建templates 文件夹,在该文件夹下创建login.html文件
并添加如下内容:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="test/html; charset=UTF-8"> <title>Login</title> </head> <body> <h1>login</h1> <form method="post" action="login/"> {% csrf_token %} <br> <input name="username" type="text" placeholder="username"> <br> <input name="password" type="password" placeholder="password"> {{ error }} <br> <br> <button id="submit" type="submit">submit</button> </form> </body> </html>
2、在autotest/urls.py 中创建映射
from django.contrib import admin
from django.urls import path
from apitest import views # 导入 views ,注意项目路径,打开时要 从autotest目录打开。
urlpatterns = [
path('admin/', admin.site.urls),
path('test/',views.test), # 添加 路径及映射函数
path('login/',views.login), # 这里添加这个路径,当访问login/ 时 会映射到views里的login函数
]
3、在apitest/views.py 中创建login函数
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def test(request):
return HttpResponse('hello test')
def login(request):
return render(request,'login.html') # 这里返回 使用了render 返回指定页面内容。
4、访问登录页:http://127.0.0.1:8000/login/ 页面展示如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
【前提条件】 子链协议合约已经创建 【参数】 1.所采用的协议 2.子链的SCS个数[min,max],选择总节点数的千分比 3.子链刷新周期 4.子链逻辑代码Funccode 【流程】 1.DAPP部署者在v-node端部署一个全局的子链合约,设置Funccode 2.DAPP部署者调用RegisterOpen,允许SCS进来注册。同时调用V-node代码,如果检测到相连的scs符合要求,向sc
-
本文向大家介绍C# 创建报表过程详解,包括了C# 创建报表过程详解的使用技巧和注意事项,需要的朋友参考一下 1、新建windows窗体,项目-->添加新项-->Visual C#项-->Windows Form-->windows窗体。 2、窗体中加入button按钮和报表控件。 3、新建报表,项目-->添加新项-->reporting-->报表,生成.rdlc文件。 4、在.rdlc上插入表格-
-
本文向大家介绍python程序 创建多线程过程详解,包括了python程序 创建多线程过程详解的使用技巧和注意事项,需要的朋友参考一下 一、python线程的模块 1.1 thread和threading模块 thread模块提供了基本的线程和锁的支持 threading提供了更高级别、功能更强的线程管理的功能。 1.2 Queue模块 Queue模块允许用户创建一个可以用于多个线程之间共享数据的
-
本节,我们将创建一个漂亮的绘图应用程序,这样,用户就可以直接在浏览器上绘图。 图6-7 创建绘图应用程序 操作步骤 按照以下步骤,创建一个简单的绘图应用: 定义工具栏、输入框、按钮的样式: <style> canvas { border: 1px solid black; font-family: “Helvetica Neue”, “Arial”, “Microsoft Ya
-
和第 2 章一样,我们要先创建一个新 Rails 项目,名为 sample_app,如代码清单 3.1 所示:[1] 代码清单 3.1:创建一个新应用 $ cd ~/workspace $ rails _4.2.2_ new sample_app $ cd sample_app/ (和 2.1 节一样,如果使用云端 IDE,可以在同一个工作空间中创建这个应用,没必要再新建一个工作空间。) 类似
-
Ember CLI,Ember的命令行界面提供了一个标准的项目结构,一组开发工具和一个插件系统。这允许Ember开发人员专注于构建应用程序,而不是构建使它们运行的支持结构。可通过ember --help显示Ember CLI提供的命令,或通过ember help <command-name>查看特定命令的信息。 创建应用程序 $ ember new super-rentals 上述ember

