浅谈JavaScript中你可能不知道URL构造函数的属性
URL
URL 是统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它,
在 Web 开发中,有许多情况需要解析 URL,这篇主要学习如何使用 URL 对象实现这一点
例如,这里是这篇博客文章的路径:
https://www.vipbic.com/thread.html?id=101
通常您需要访问 URL 的特定属性。这些可能是主机名(例如 vipbic.com ) ,或者路径名(例如/thread)
JavaScript用于访问URL对象的提供一个URL()构造函数,很方便解析
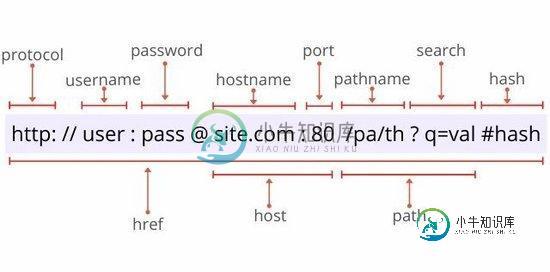
一个完整URL
用一张图片来解释,没有太多的文字描述,在下面的图片中你可以找到一个 URL 的主要包含属性:

URL constructor
URL ()是一个 constuctor 函数,它可以解析 URL 的对象:
const url = new URL(relativeOrAbsolute [, absoluteBase]);
relativeOrAbsolute参数可以是绝对 URL,也可以是相对 URL。如果第一个参数是相对的,那么第二个参数 absoluteBase 必须是绝对 URL,它必须是第一个参数的基础
例如,让我们用一个绝对 URL 初始化 URL():
const url = new URL('http://example.com/path/index.html');
url.href; // => 'http://example.com/path/index.html'
或者合并相对和绝对的 url:
const url = new URL('/path/index.html', 'http://example.com');
url.href; // => 'http://example.com/path/index.html'
创建 URL ()实例后,可以访问实例:
interface URL {
href: USVString;
protocol: USVString;
username: USVString;
password: USVString;
host: USVString;
hostname: USVString;
port: USVString;
pathname: USVString;
search: USVString;
hash: USVString;
readonly origin: USVString;
readonly searchParams: URLSearchParams;
toJSON(): USVString;
}
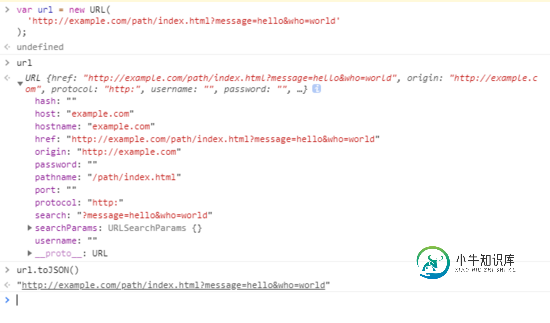
可以尝试在浏览中打印

Query string
Search 属性访问前缀为? : 的 URL 的查询字符串:
const url = new URL( 'http://example.com/path/index.html?message=hello&who=world' ); url.search; // => '?message=hello&who=world'
如果查询字符串不存在的字符串,url.search 将返回为空字符串” :
const url1 = new URL('http://example.com/path/index.html');
const url2 = new URL('http://example.com/path/index.html?');
url1.search; // => ''
url2.search; // => ''
Parsing query string

访问查询参数比访问原始查询字符串更方便
一种简单的查询参数选择方法提供了 url.searchParams 属性,该属性包含 URLSearchParams 的实例
URLSearchParams 对象提供了许多方法(如 get (param)、 has (param))来访问查询字符串参数
看一个例子:
const url = new URL(
'http://example.com/path/index.html?message=hello&who=world'
);
url.searchParams.get('message'); // => 'hello'
url.searchParams.get('missing'); // => null
get.('message'),返回消息查询参数的值-‘ hello',当去尝试,访问一个不存在的参数 url.searchParams.get('missing')的结果为 null
hostname
Hostname 属性包含 URL 的主机名:
const url = new URL('http://example.com/path/index.html');
url.hostname; // => 'example.com'
pathname
属性获取 URL 的路径名:
const url = new URL('http://example.com/path/index.html?param=value');
url.pathname; // => '/path/index.html'
如果 URL 没有路径,URL.pathname 属性将返回斜杠字符/:
const url = new URL('http://example.com/');
url.pathname; // => '/'
hash
可以使用 url.hash 属性访问#后面的参数:
const url = new URL('http://example.com/path/index.html#bottom');
url.hash; // => '#bottom'
当 URL 中的散列#时,URL.hash 计算为空字符串” :
const url = new URL('http://example.com/path/index.html');
url.hash; // => ''
URL validation
当new URL ()构造函数创建一个实例时,作为副作用,它还验证 URL 的正确性。如果 URL 值无效,则抛出 TypeError
例如,http ://example. com 是一个无效的 URL,因为 http 后面的空格字符
让我们使用这个无效的 URL 来初始化解析器:
try {
const url = new URL('http ://example.com');
} catch (error) {
error; // => TypeError, "Failed to construct URL: Invalid URL"
}
因为'http ://example. com'是一个无效的 URL,正如预期的那样,new URL ('http ://example. com')抛出一个 TypeError
URL manipulation
除了访问 URL 属性之外,搜索、主机名、路径名、hash等属性都是可写的ーー因此您可以操作 URL
例如,让我们把现有 URL 的主机名从 red. com 修改为 blue.io:
const url = new URL('http://red.com/path/index.html');
url.href; // => 'http://red.com/path/index.html'
url.hostname = 'blue.io';
url.href; // => 'http://blue.io/path/index.html'
注意,只有 URL ()实例的 origin 和 searchParams 属性是只读的。其他的都是可写的,当你改变它们的时候可以修改 URL
总结
URL()构造函数可以方便地在 JavaScript 中解析(和验证) URL
new URL (relativeOrAbsolute [ ,absolute base ])接受作为第一个参数的绝对或相对 URL。如果第一个参数是相对的,则必须将第二个参数指
示为一个作为第一个参数基础的URL
创建 URL()实例后,可以获取到以下实列方法
- url.search 原始查询字符串
- url.searchParams 选择查询字符串参数
- url.hostname 访问主机名
- url.pathname 读取路径名
- url.hash #后面的参数
文章属于翻译,作者部分有所改动,
作者:羊先生
英文原文, https://dmitripavlutin.com/parse-url-javascript/
到此这篇关于浅谈JavaScript中你可能不知道URL构造函数的属性的文章就介绍到这了,更多相关JavaScript URL构造函数内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍浅谈jQuery构造函数分析,包括了浅谈jQuery构造函数分析的使用技巧和注意事项,需要的朋友参考一下 在我的上一篇文章里面 阐述了jQuery的大致框架,知道了所有代码都是写在了一个自调用匿名函数里面,并且传入了window对象,源码是这样的: 我们通过alert(jquery) 知道它是一个对象,那么这个对象是怎么构造出来的呢?我们使用$(document)类似的写法获取元素,
-
本文向大家介绍浅谈javascript 函数内部属性,包括了浅谈javascript 函数内部属性的使用技巧和注意事项,需要的朋友参考一下 在函数内部有两个特殊的属性:arguments 和 this。arguments是一个类数组对象,包含传入的所有参数, 但是这个对象还有一个名叫callee的属性,该属性是一个指针,指向拥有这个arguments对象的函数。
-
本文向大家介绍浅谈javascript 函数属性和方法,包括了浅谈javascript 函数属性和方法的使用技巧和注意事项,需要的朋友参考一下 每个函数都包含两个属性:length 和 prototype length:当前函数希望接受的命名参数的个数 prototype:是保存他们所有实力方法的真正所在 每个函数都包含两个非继承而来
-
本文向大家介绍浅谈javascript的url参数parse和build函数,包括了浅谈javascript的url参数parse和build函数的使用技巧和注意事项,需要的朋友参考一下 Parse: Build: 以上这篇浅谈javascript的url参数parse和build函数就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍浅谈JavaScript函数节流,包括了浅谈JavaScript函数节流的使用技巧和注意事项,需要的朋友参考一下 浏览器中某些计算和处理要比其他的昂贵的多。例如,DOM操作比起非DOM交互需要更多的内存和CPU时间。连续尝试进行过多的DOM相关操作可能会导致 浏览器挂起,有时候甚至会崩溃。尤其在IE中使用onresize事件处理程序的时候容易发生,当调整浏览器大小的时候,该事件连续触
-
本文向大家介绍关于bash函数你可能不知道的一些事情(译),包括了关于bash函数你可能不知道的一些事情(译)的使用技巧和注意事项,需要的朋友参考一下 关于bash函数,这里有一些您不知道的东西。通常当你写一个函数时,你会这样做: 不是吗?我知道你会这么做,因为这是所有人写函数的方式。这就是我要说的。在bash中 并不像在JavaScript或c中那样意味着“函数的主体”或“函数的范围”,它实际上

