解决IE7中使用jQuery动态操作name问题
问题:IE7中无法使用Jquery动态操作页面元素的name属性。
在项目中有出现问题,某些客户的机器偶尔会有,后台取不到前台的数据值。
然开发和测试环境总是不能重现问题。坑爹之处就在于此,不能重现就不能调试,就不能知道改了后还会不会有这样的问题。
想想可能与客户环境唯一不同就只有可能是js缓存问题了,然后把所有的js文件引用的地方都加上一个当前时间参数,然问题依然存在。
本来规定的版本就是IE8,所以也没有想过会有版本兼容问题,在说了咱用的是jquery,jqeruy的出现不就是号称为了解决浏览器的兼容问题么。
该死了问题,还真实版本问题。因为某些页面需要用到IE8的兼容模式,然兼容模式其实就是像下兼容,那不就是兼容IE7 了么?
于是本地用demo测试了下。
<form id="form1" runat="server">
<div id="div">
<input id="input" name="1" value="123" />
</div>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
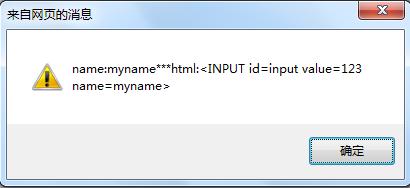
alert("name:" + $("#input").attr("name") + "***html:" + $("#div").html());
</script>
IE8:

ok!
IE8兼容模式:

??为什么 $("#input").attr("name")取到的是修改后的值,而$("#div").html() 取到的name还是原先的值??
F12查看生成的html

擦 submitName 是什么东东?明显name没有改变。submitName 应该是jquery生成的 然后读取name的时候 也是直接读取的submitName 的值。
那 为什么$("#div").html() 取的值中没有submitName 呢 ?? 我也不知道jquery中的html方法是怎么实现的~~
项目中的实现方式类似于:
<form id="form1" runat="server">
<div id="div">
<input id="input" name="1" value="123" type="text" />
</div>
<div id="div2">
</div>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#div").html());
$("#input").attr("name", "myname");
$("#div2").html($("#div").html());
var nameVal = $("#div2").find("input[name='myname']").val();
alert(nameVal);
</script>
这样 在IE8和谷歌浏览器 取值正常,在IE8兼容模式却取不到值。【不要问为什么非要这么赋值取值,这是demo'类似于'的实现,且是一个框架】
解决方案:
1.直接用jquery修改name 然后访问name是ok的,虽然 中间是生成了submitName 。
2.可以先$("#div2").html($("#div").html()); 然后在修改.attr("name", "myname");
3.可以直接拼接html。 $("#div").html("<input id="input" name="myname" value="123" type="text" />")
最后百度了下,原来是 IE7不能用document.getElementsByName()访问js动态创建和修改后的name值。
总结
以上所述是小编给大家介绍的解决IE7中使用jQuery动态操作name问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
硬币行问题:有一行n枚硬币,其值为一些正整数C0,C2,Cn-1,不一定不同。目标是提取最大金额的货币,但受限制,不能提取初始行中相邻的两个硬币。 在下面的代码中,n是我的数组C的大小(或硬币的数量),这段代码返回了值[10, 2, 4, 6, 3, 9, 5]的正确结果(正确的结果是25)。但是当我为值[3,12,10]或[3, 12, 10, 2]运行相同的代码时,我得到了错误的结果。(该组值
-
问题内容: 我制作了一个Jquery函数,该函数(目前)会动态调用该函数,并显示警告。与Firefox,铬:它的作品!当我尝试IE7(第一次)时,它失败了。如果我重新加载页面(F5)并重试,则可以!o_O 我终于明白为什么会这样。在我的旧网站中,我使用了jquery-1.3.2.min.js库。在此我使用jquery-1.4.2.js,实际上它不起作用。那么这是什么一回事?这个新版本中有错误吗?
-
本文向大家介绍jQuery ajax 当async为false时解决同步操作失败的问题,包括了jQuery ajax 当async为false时解决同步操作失败的问题的使用技巧和注意事项,需要的朋友参考一下 jQuery的ajax,当async为false时,同步操作失败。解决方案,jqueryasync 最近做项目遇到jQuery的ajax,当async为f
-
我正在做一个django项目(网站),两个月前我开始编码,在做django项目时,我遇到了一个问题。 事实上,我正在学习如何制作网站,当我登录到admin时,它工作正常,但当我添加产品时,它就会显示 请帮我做这个 这是这些文件 models.py: 视图.py: 项目urls.py: product.url.py: 以下是这些视图,模型。urls文件请!!!!解决问题
-
本文向大家介绍详解jQuery中的DOM操作,包括了详解jQuery中的DOM操作的使用技巧和注意事项,需要的朋友参考一下 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象。 jQuery中的DOM操作 看看DOM操作都有哪些 逐一来看 先写一份HTML代码,后面的代码将操作这份HTML代码 查找节点 1
-
问题内容: 我想解决动态加载内容中的重复对象。请查看以下源代码,以便于理解。 具有1个动态加载内容的基本HTML 对于此页眉中的脚本,很容易选择“ general-div”对象,如以下代码所示。 在占位符1中选择“ inner-div”对象非常容易。因此,我可以使用以下代码进行选择。 上面的代码可以完美地工作。但是,当同一文档中有多个重复的对象(如以下HTML)时,我将无法使用以上代码。上面的代码

