Python flask框架如何显示图像到web页面
代码如下
webfig1.py
from flask import Flask
from flask import render_template
import matplotlib.pyplot as plt
import io
import base64
app = Flask(__name__)
@app.route('/')
def build_plot():
img = io.BytesIO()
y = [1,2,3,4,5]
x = [0,2,1,3,4]
plt.plot(x,y)
plt.savefig(img, format='png')
img.seek(0)
plot_url = base64.b64encode(img.getvalue()).decode()
return render_template('plot.html', plot_url=plot_url)
if __name__ == '__main__':
app.debug = True
app.run()
plot.html
<!DOCTYPE html>
<html>
<title> Plot</title>
<body>
<img src="data:image/png;base64, {{ plot_url }}">
</body>
</html>
先用py绘制了xy的图像,然后经过几个命令,让其转化为plot_url,在传给plot.html,就可以了

代码在github:https://github.com/qingnvsue/flask中的webfig文件夹
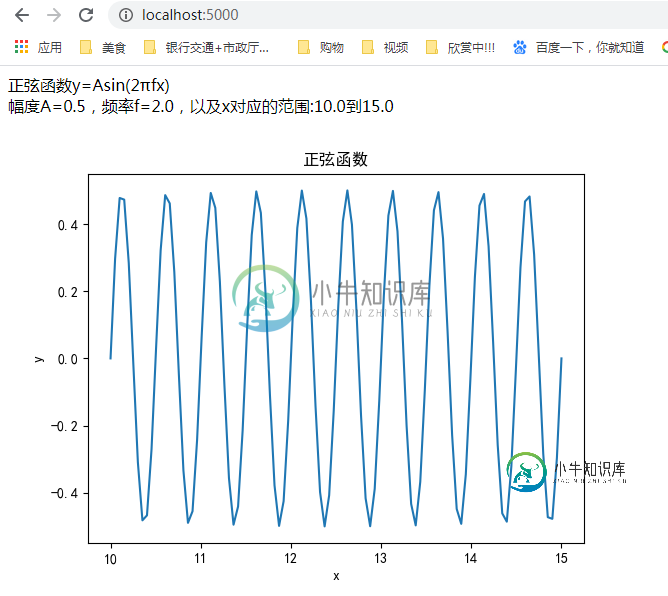
我自己的程序是在网页输入sin函数的幅度,频率,自变量范围等,然后绘制这个sin函数,让其显示到web页面,如图


代码在github:https://github.com/qingnvsue/flask中的sin文件夹
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我已经开发了一个应用程序,应该显示位于可绘制文件夹中的图像。我使用了Imageview/viewpager。但是,我想显示下面显示的框架。在图像的顶部,这样图像看起来更花哨...此外,框架应该随着图像滑动...这样它看起来更漂亮...我正在考虑在图像上永久创建它...通过Photoshop...但我不喜欢这个想法...所以我想可能是android有一些东西...我是android初学者...所以任
-
所以,基本上,我需要上传单个图像,将其保存到localStorage中,然后在下一页上显示它。 目前,我有我的HTML文件上载: 它使用该函数在页面上显示图像 图像会立即显示在页面上供用户查看。然后要求他们填写表格的其余部分。这部分工作很好。 一旦表格完成,他们然后按下一个“保存”按钮。按下此按钮后,我将所有表单输入保存为字符串。我需要一种方法来将图像保存为项。 save按钮还将引导他们进入一个新
-
我试图显示与Html文件位于同一文件夹中的静态图像,但似乎无法获得正确显示的正确路径。我正在开发的应用程序还包括一个从数据库获取数据的java后端,我使用HTML和javascript在前端显示它,整个应用程序作为插件在Web服务器上运行。图像和Html文件都位于此处: Web应用程序的URL路径是: <代码>https://staging.com/jira/secure/SchedulerAct
-
所以我是Android编程的新手,我正在尝试制作一个能够实时处理图像的应用程序。我已经实现了文档中的预览用例以及ImageAnalysis用例。目前,预览显示在上,但我希望在显示图像之前对图像进行处理,因此简而言之,我希望在方法中对帧做一些处理,然后显示此帧,而不是CameraX预览。 顺便说一句,使用CameraX这样做有意义吗?最后,我想使用OpenCV进行处理,但我选择了CameraX,因为
-
问题内容: 我有一个图像,我想在applet中显示它,问题是图像无法显示。我的代码有问题吗? 谢谢… 这是我的代码: 问题答案: 我怀疑您做错了,这应该很简单: HTML / applet元素的内容是什么?图片的名称是什么?图像与HTML位于同一目录中吗? 更新1 代码的第二行(已更改)将尝试将文件加载到与HTML相同的目录中。 当然,您可能需要添加一个来跟踪图像的加载,因为该方法立即返回(现在)
-
问题内容: 我正在尝试通过JavaScript显示图像,但是我不知道该怎么做。我有以下 在HTML中 我不知道该在哪里放类似的东西。 HTML?或者别的地方… 问题答案: 您可以使用Javascript DOMAPI。特别是,请查看createElement()方法。 您可以创建一个可重复使用的函数,以创建一个像这样的图像… 然后您可以像这样使用它…

