vue favicon设置以及动态修改favicon的方法
最近写公司项目时,动态更新favicon
动态更新之前需要有一个默认的favicon。
目前vue-cli搭建的vue项目里面已经有了一个static文件夹,存放静态文件。

favicon图片放到该文件夹下。
然后再index.html中添加:
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico" rel="external nofollow" >
然后刷新浏览器,就会更新。
如果没有效果,则查看你的build文件夹下:build/webpack.dev.conf.js中。(到这个步骤之前我的是出现了,并且正常显示,如果不显示,则配置一下吧。)

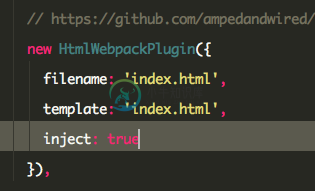
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon:'../stastic/favicon.ico'
}),
到这个时候,页面的favicon已经可以正常显示了。
然而,如何从服务器动态获取图片呢,这样以来就可以像上传文件一样,随意更换favicon。先看一下stackoverflow上的回答
(function() {
var link = document.querySelector("link[rel*='icon']") || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = 'http://www.stackoverflow.com/favicon.ico';
document.getElementsByTagName('head')[0].appendChild(link);
})();
动态创建link标签,然后添加元素。我目前写的项目是从前端上传到服务器的图片,关于如何上传图片,额,粘贴一下代码吧。
logoFirstChange(val) {
let that = this;
let Fr = new FileReader;
let file = val.target.files[0];
//获取需要更换的img的id,我这里更换的图片比较多,并且方法都一样,所以写同样的方法里面了。
let img = document.getElementById(val.srcElement.name.split('|')[0]);
Fr.readAsDataURL(file);
Fr.onloadend = function () {
img.src = this.result;
};
let fd = new FormData();
//addend('参数名','参数值'),参数名需要和后端对应
fd.append('InputFile', file);
fd.append('logo_id', val.srcElement.name.split('|')[1]);
//vue项目中为了方便更改一下axios原型链,其实就是发送一个axios请求。这里正常的axios就行,不用谢Blob类型,没什么用,我当时是为了测试一下这个类型。
that.Axios.post(that.prefix + '/yr_logo/logo_update/',fd,new Blob([fd], { type: 'multipart/form-data' }))
.then(function (res) {
if (res.data.status == 1) {
util.notification('success', '成功', res.data.success_msg);
} else {
util.notification('error', '失败', res.data.error_msg);
}
img.value = '';
})
.catch(function (err) {
console.log(err);
});
//上传之后修改了一下axios的原型链,因为全局其他页面都需要。(这里忽略)
that.Axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
that.Axios.defaults.transformRequest = function (data) {
let ret = '';
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret.slice(0, ret.length - 1);
}
}
先这样吧,语言组织能力不怎么样,想起来什么再补充。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我已经能够使用GridLayout动态地更改RecyclerView中的列数2-1,但另外我需要更改高度,以便当它是1列时,图像大小大于2列行中的图像大小。 我已经看到,通过StaggedGridLayoutManager,我可以调整大小,但我不知道如何做到这两个。 val gridLayoutManager=gridLayoutManager(requireContext(),2) 类HomeA
-
本文向大家介绍php中动态修改ini配置,包括了php中动态修改ini配置的使用技巧和注意事项,需要的朋友参考一下 1,运行时改变配置 在前一篇中曾经谈到,ini_set函数可以在php执行的过程中,动态修改php的部分配置。注意,仅仅是部分,并非所有的配置都可以动态修改。关于ini配置的可修改性,参见:http://php.net/manual/zh/configuration.changes.
-
设置及修改MySQL root用户密码 MySQL数据库用户安全策略介绍 安装mysql数据库后,默认的管理员root密码是空,这很不安全,因此需要设置一个密码 为root设置密码 删除无用的MySQL库内的用户帐户 删除默认存在的test数据库 删除所有MySQL中的用户,包括root超级用户 root@rose 03:55:27>delete from mysql.user; Query OK
-
本文向大家介绍Ubuntu下配置Tomcat服务器以及设置自动启动的方法,包括了Ubuntu下配置Tomcat服务器以及设置自动启动的方法的使用技巧和注意事项,需要的朋友参考一下 既然是Ubuntu,那就要利用好“新立得软件包管理器”了。 1.Tomcat需要jdk的支持,所以先说一下jdk的安装,已经安装好了jdk的可以直接看第2条。 1.1安装jdk 在新立得中搜索“sun-j
-
本文向大家介绍JS动态修改图片的URL(src)的方法,包括了JS动态修改图片的URL(src)的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS动态修改图片的URL(src)的方法。分享给大家供大家参考。具体如下: 下面的JS代码可以动态修改图片地址,以显示一张新的图片,实际上是通过修改图片的src属性来实现的 希望本文所述对大家的javascript程序设计有所帮助。
-
问题内容: 我想知道非静态方法如何修改静态变量。我知道静态方法只能访问其他静态方法和静态变量。但是,另一面是真的吗?非静态方法只能访问非静态变量吗?例如: 这段代码可以编译,我想知道为什么要使用静态访问特权。 问题答案: 我已经从The Java Tutorials找到了 实例方法可以直接访问实例变量和实例方法。 实例方法可以直接访问类变量和类方法。 类方法可以直接访问类变量和类方法。 类方法不能

