使用Plupload实现直接上传附件至七牛云存储
这个插件主要针对哪些用户?
1.空间小想做下载服务器的用户,既没有足够的带宽,又没有足够大的空间,我们这个怎么弄呢?将我们的网站做成中间层,然后用户上传到服务器其实就上传到了七牛云存储,下载也是等同于在七牛下载,即省了空间又省了带宽,解决了小空间不能做下载站的可能!
2.我本身服务器很好,但是有时候用户上传只有几K的速度往上走,这个不乏有ISP的限制成64KB,但是达不到就几K,这个真实存在的,我们也用这个做上传服务器,然后用软件定时下载到服务器,这个就是现在一个网站主现在做的
3.做一个个人的文档库,让别人都上传到我的云空间中
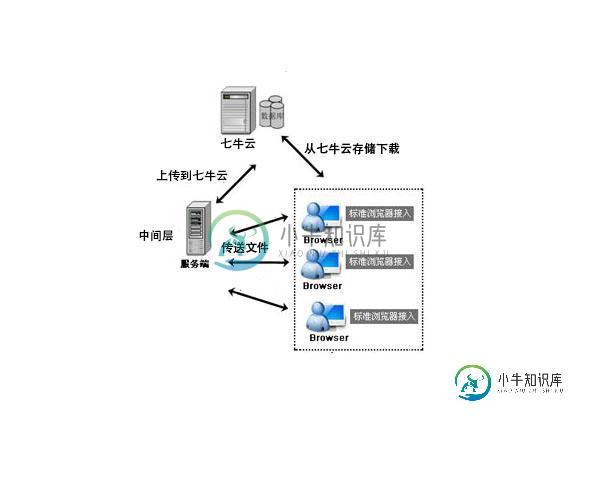
就如下图的实例

关于这个插件,JS中不得不说Plupload这个插件真的很强大,强大就有一个问题,复杂,什么叫复杂就是可定制化,自己动手丰衣足食,想要的功能你可以自己实现,如果只讲这个插件那就太费劲了,大家可以参考官方的API,我这里只是做一个七牛的demo,前边有uploadify的大家可以一起看看!
index.php
<?php
require_once("./qiniu/io.php");
require_once("./qiniu/rs.php");
require_once("./qiniu/fop.php");
$bucket = "空间名称";
$accessKey = 'APIKEY';
$secretKey = 'APIKEY';
Qiniu_SetKeys($accessKey, $secretKey);
$putPolicy = new Qiniu_RS_PutPolicy($bucket);
$upToken = $putPolicy->Token(null);
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Plupload for QINIU</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/base/jquery-ui.css" type="text/css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script>
<link rel="stylesheet" href="./js/jquery.plupload.queue/css/jquery.plupload.queue.css" type="text/css" />
<script type="text/javascript" src="./js/plupload.full.min.js"></script>
<script type="text/javascript" src="./js/jquery.ui.plupload/jquery.ui.plupload.js"></script>
<script type="text/javascript" src="./js/jquery.plupload.queue/jquery.plupload.queue.js"></script>
</head>
<body style="font: 13px Verdana; background: #eee; color: #333">
<h1>Plupload to QINIU Example</h1>
<div id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</div>
<script type="text/javascript">
$(function() {
$("#uploader").pluploadQueue({
//设置类型
runtimes : 'html5,flash,silverlight',
//设置上传的url
url : 'http://up.qiniu.com/',
multipart: true,
//设置post传给七牛的token
multipart_params: {
'token': '<?php echo $upToken; ?>',
},
resize : {width : 800, height : 600, quality : 60}, // 设置大小
//修改post字段为七牛的file
file_data_name: 'file',
//设置一些限制
filters : {
// 设置大小
max_file_size : '10mb',
// 允许上传的类型
mime_types: [
{title : "Image files", extensions : "png,jpeg"},
{title : "RAR files", extensions : "rar,zip,tar.gz"}
]
},
// 设置Flash的路径
flash_swf_url : './js/Moxie.swf',
// 设置Silverlight的路径
silverlight_xap_url : './js/Moxie.xap',
//多文件上传 如果你是多文件上传可以把这里的注释去掉
// preinit :{
// UploadFile : function(up,file){
// up.settings.multipart_params.key=file.name;
// }
// },
});
var uploader = $('#uploader').pluploadQueue(); // 取得上传队列
//绑定FIlesAdded这个方法 具体的好多方法大家可以看官方的API 单一文件上传的方法
uploader.bind('FilesAdded',function(up,files){
//获取文件名称 这个是单一的 如果多文件需要循环上传
var filename = files[0].name;
var filedata = filename.split(".");
var type = filedata[filedata.length-1];
up.settings.multipart_params.key="<?php echo date('Ymd-His') . '-' . rand(10000,99999);?>"+"."+type;
});
if (uploader.files.length > 0) { // 就是说如果上传队列中还有文件
uploader.start();
} else {
alert('你必须选择一个文件.');
}
});
</script>
</body>
</html>
七牛的产品真的还是不错的,大家可以借鉴我前边的文章,有服务器备份的(LINUX)还有uploadify这个插件的,相对来说这个JS插件简单话,当然里边还有七牛的查询代码,如果大家有什么疑问尽管问我
-
本文向大家介绍PHP整合七牛实现上传文件,包括了PHP整合七牛实现上传文件的使用技巧和注意事项,需要的朋友参考一下 七牛支持抓取远程图片 API,用 access_key + secret_key + url 生成 access_token, 把 access_token 加在 header 里,然后向 post url 就完成上传了。 Sample code: 以上所述就是本文的全部内容了,希望
-
本文向大家介绍使用JS+plupload直接批量上传图片到又拍云,包括了使用JS+plupload直接批量上传图片到又拍云的使用技巧和注意事项,需要的朋友参考一下 论坛或者贴吧经常会需要分享很多图片,上传图片比较差的做法是上传到中央服务器上,中央服务器再转发给静态图片服务器。而这篇文章讲介绍如何使用plupload对上传过程进行优化,并绕过服务器直接批量上传图片到又拍云上的方法。本文集中会讲到以下
-
本文向大家介绍Python Web框架Flask中使用七牛云存储实例,包括了Python Web框架Flask中使用七牛云存储实例的使用技巧和注意事项,需要的朋友参考一下 对于小型站点,使用七牛云存储的免费配额已足够为站点提供稳定、快速的存储服务 七牛云存储已有Python SDK,对它进行简单封装后,就可以直接在Flask中使用了,项目代码见GitHub上Flask-QiniuStorage。
-
七牛云盘是基于七牛开放 API 构建的第三方同步程序。 软件功能(v0.1.2) 自动对指定目录与七牛云存储空间的文件进行 双向 同步。 支持设置 Config/filter.txt 进行文件过滤。 *.txt 表示后缀过滤。 look* 表示前缀过滤。 ok/fine.txt 表示相对于同步目录的相对路径过滤。 界面预览
-
昨天面试的 看了牛客上的关于七牛云的面经 感觉自己都会 心想着稳了 结果一题没问 发下面经回馈社区吧 总结一下面试情况吧 全程都是js 原本以为自己的js学的够好了 结果面试官官问的好多不会 复习的时候这些都没怎么看 有些确实不知道,今天看了珠峰的js高级 发现都说了 后悔莫及 看晚了 然后 事件循环题应该是算最简单的了吧 面试官腾讯会议发过来 我把第一个setTimeout后面的括号没看清 写
-
以前搭建了一个博客,使用七牛云作为图床,添加了防盗链; 最近开始写微信公众号,打算引用七牛云的图片,但是失败了: 已尝试添加这些域名到七牛云防盗链白名单: mp.weixin.qq.com:微信公众号平台域名 mmbiz.qpic.cn:手工复制粘贴图片,发布文章后显示的图片域名 但是仍不生效..... 试着百度和 Google 了下,没搜到类似的情况和解决办法

