JS运算符简单用法示例
本文实例讲述了JS运算符简单用法。分享给大家供大家参考,具体如下:
js中的运算符
算术运算符:+,-,*,/,%
逻辑运算符:&,&&,|,||,!
自增运算符:++,--,+=,-=
关系运算符:<,>,=,<=,>=,!=
等于运算符:==,===
instance:
<html>
<head>
<title>js运算符</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
// 算数运算
var a=1;
var b="1";
var c=true;
var d=false;
var e="123";
var f="123a";
console.log(a+1);//2
console.log(b+1);//11
console.log(a+b);//11
console.log(a+c);//2
console.log(a+d);//1
console.log(a+e);//1123
console.log(e-1);//122
console.log(e-a);//122
console.log(e-b);//122
console.log(a+f);//1123a
console.log(e/3);//41
console.log(a-b);//0
console.log(e%3);//0
// 逻辑运算
console.log(a&b);//1
console.log(a&&b);//1
console.log(a&c);//1
console.log(b&&c);//true
console.log(!b);//false
console.log(b&c);//1
console.log(e|a);//123
console.log(c|b);//1
console.log(a&f);//0
console.log(a&&f);//123a
// 关系运算符和自增运算符 <,>,>=,<=,+=,-=,!=,++,--,
// ==和===
var m1=1;
var m2="1";
var m3=true;
var m4="true";
var m5=a;
var m6="a";
var m7="a";
console.log(m1==m2);//true
console.log(m1==m3);//true
console.log(m1==m4);//false
console.log(m2==m3);//true
console.log(m2==m4);//false
console.log(m3==m4);//false
console.log(m5==m6);//true
console.log(m6==m7);//true
console.log(m1===m2);//false
console.log(m1===m3);//false
console.log(m1===m4)//false
console.log(m2===m3);//false
console.log(m2===m4);//false
console.log(m3===m4);//false
console.log(m5===m6);//false
console.log(m6===m7);//false
</script>
</head>
<body>
</body>
</html>
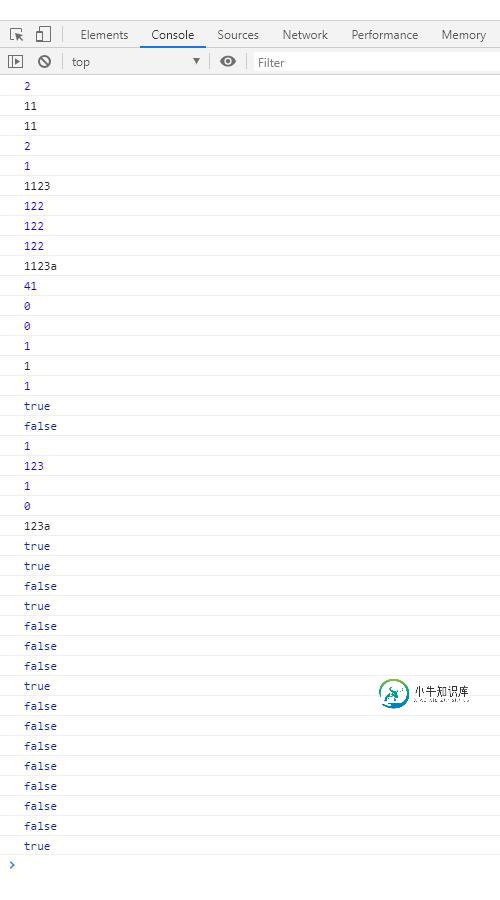
运行结果:

对于算术运算符,对于“+”当是时对于两个number类型的数字进行运算时,其直接进行算数的加法,当含有string类型的数据时,则会变为连接的运算符,对于加法以外的运算符,当数据类型相同时,则进行算数运算,当无法运算时则会显示NaN,当不同类型进行运算,则会向number转型一次,然会再进行运算。
对于逻辑运算符,关系运算符,自增运算符和Java一样,但是逻辑运算时,会显示0或1,而不是true或false。
对于==,其对于相同类型的数据直接进行比较,对于不同类型的数据,则会先向number进行一次转型然后再进行比较,
对于===,其是先比较类型,当类型不同,直接判false,,当数据类型相同时则进一步比较内容,相同后判true。
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍js表达式与运算符简单操作示例,包括了js表达式与运算符简单操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js表达式与运算符简单操作。分享给大家供大家参考,具体如下: 运行结果: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。 更多关于Java
-
本文向大家介绍d3.js 简单用法,包括了d3.js 简单用法的使用技巧和注意事项,需要的朋友参考一下 示例
-
我在骆驼路线中使用了这个表达: 然而,它对这个符号感到震惊。 如何构造这个表达式,假定它从消息体上POJO的getter获取一个值,并将其压缩到Exchange上的一个属性(加1)。
-
本文向大家介绍JS简单计算器实例,包括了JS简单计算器实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS简单计算器的实现方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍JS继承定义与使用方法简单示例,包括了JS继承定义与使用方法简单示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS继承定义与使用方法。分享给大家供大家参考,具体如下: 运行结果: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。 更多关于JavaSc
-
主要内容:算术运算符示例Erlang 语言支持正常的算术运算符类似于在其它语言中。以下是在 Erlang 中可用的算术运算符。 操作符 描述 示例 + 两个操作数相加 1 + 2 = 3 − 从第一个操作数减去第二个操作数 1 - 2 = -1 * 两个操作数相乘 2 * 2 = 4 / 通过分子除以分母 2 / 2 = 1 rem 第二数除以第一数的余数 3 rem 2 = 1 div div组件将执行除法并返回整数部

