Bootstrap Modal对话框如何在关闭时触发事件
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。

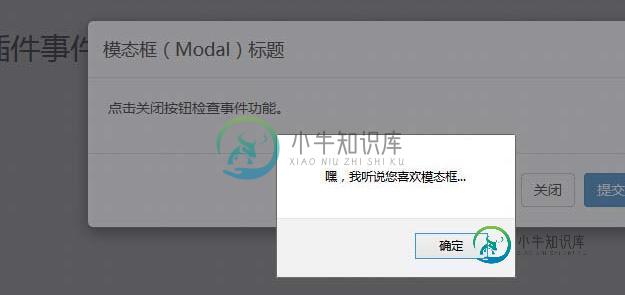
实例
下面的实例演示了事件的用法:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件事件</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <h2>模态框(Modal)插件事件</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 开始演示模态框 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">× </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <div class="modal-body"> 点击关闭按钮检查事件功能。 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"> 关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <script> $(function () { $('#myModal').modal('hide')})}); </script> <script> $(function () { $('#myModal').on('hide.bs.modal', function () { alert('嘿,我听说您喜欢模态框...');}) }); </script> </body> </html>

更多内容请点击专题《Bootstrap Modal使用教程》进行学习,希望大家喜欢。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我正在尝试这样做: > 通过URL打开带按钮的引导对话框。控制器中Url的动作是。 通过打开对话框,这将加载一个页面(),其中包含一个表单来填充数据(表单有一个提交按钮)。 如果我通过点击按钮提交表单,在我的控制器中,我尝试关闭对话框并刷新原始页面中的一些内容,这是我用JS做的。但它不起作用。我总是用新的URL在空白处获得窗口导航器;我希望保留调用对话框的原始页面,以查看更改,方法与。 控制器的代
-
问题内容: 我正在使用插件 在某些情况下,当对话框关闭时,我正在寻找刷新页面的方法。 有没有办法从对话框中捕获关闭事件? 我知道单击关闭按钮时可以运行代码,但这并不覆盖使用转义或右上角的x关闭的用户。 问题答案: 我找到了! 您可以使用以下代码捕获close事件: 显然,我可以将警报替换为需要执行的任何操作。 编辑: 从jQuery 1.7开始,bind()已成为on()
-
问题内容: 我正在开发一个android项目,当用户下载文件时该项目显示进度对话框。 但是,当用户触摸屏幕时,进度对话框将被关闭,而无需等待100%。我已经尝试使用此: 但这不起作用。 如何避免这种情况? 更新1: 似乎setCancelable(false)可以正常工作。非常感谢您的回答,但是当持久下载并用户决定放弃下载时,这将是不可能的,因为我已经停用了back keyCode: 我该如何解决
-
我有一个活动是使用这个主题的。对话框样式,使其成为另一活动上的浮动窗口。但是,当我在对话框窗口外(在后台活动上)单击时,对话框关闭。我怎样才能阻止这种行为?
-
问题内容: 使用Swing开发GUI。 我有一个自定义对话框,用于选择要在应用程序中打开的文件。它的类扩展并包含a和其他组件,可以将其切换为显示或隐藏。 该组件已经可以单独处理ESC键:当显示文件选择器(嵌入在我的对话框中)并且按ESC时,文件选择器将隐藏自身。 现在,我希望对话框执行相同的操作:当我按ESC时,我希望对话框关闭。请注意,当显示嵌入式文件选择器时,ESC键应仅将其隐藏。 有任何想法
-
问题内容: 我有一个EditText用于输入的对话框。当我单击对话框上的“是”按钮时,它将验证输入,然后关闭对话框。但是,如果输入错误,我希望保留在同一对话框中。每次无论输入什么,当我单击“否”按钮时,都应自动关闭对话框。如何禁用此功能?顺便说一句,我在对话框上的按钮上使用了PositiveButton和NegativeButton。 问题答案: 编辑:这仅在API 8+上有效,如某些注释所述。

